フッター部分を整えよう!著作権表示とプロフィールの追加方法
フッターでブログ全体の印象をまとめよう!
フッターは、ブログの最後に表示される重要な情報エリアです。ここをカスタマイズすることで、サイト全体が整い、訪問者に信頼感を与えられます。CocoonとLightningなら、初心者でも簡単にフッターをカスタマイズ可能です。
この記事では、著作権表示やプロフィール、SNSリンクの追加方法を詳しく解説します!
Cocoonのフッター設定方法
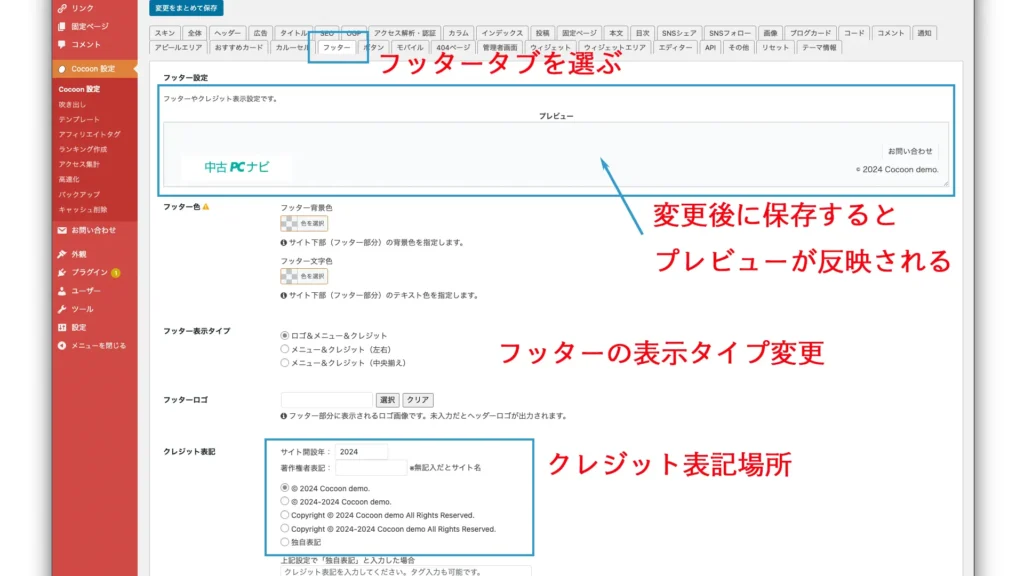
フッター設定画面を開く
WordPressのダッシュボードで「Cocoon設定」→「フッター」を選択します。
著作権表記を変更する
「フッターの著作権表記」フィールドに、以下のような内容を設定します。
例: © 2024 あなたのブログ名. All rights reserved.
用意されている表記で好みのものを選びましょう。

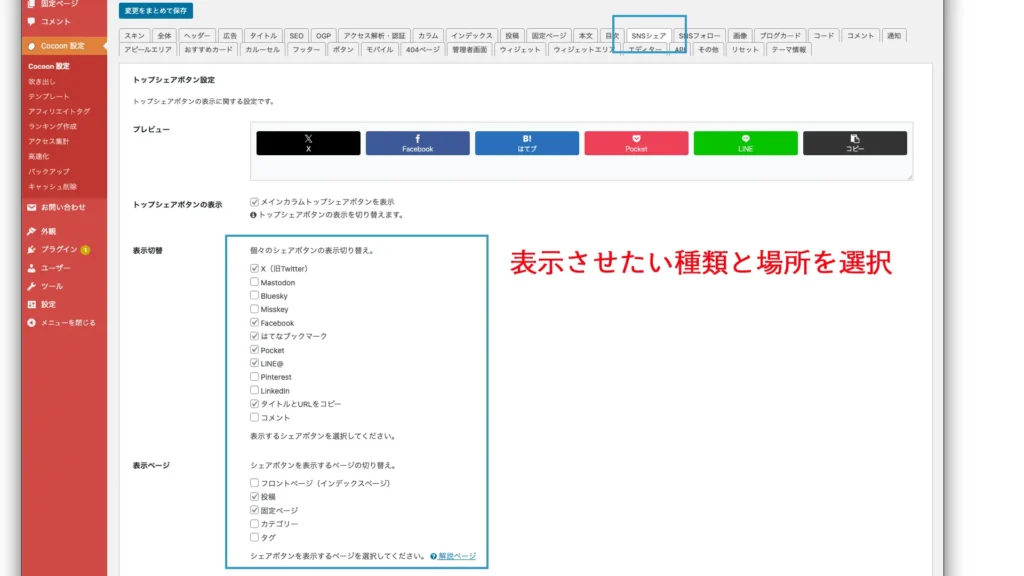
SNSリンクの追加
「SNSフォローボタン設定」で、Twitter、Instagram、YouTubeなどのアカウントを追加。
フッターに表示されるよう設定し、保存します。

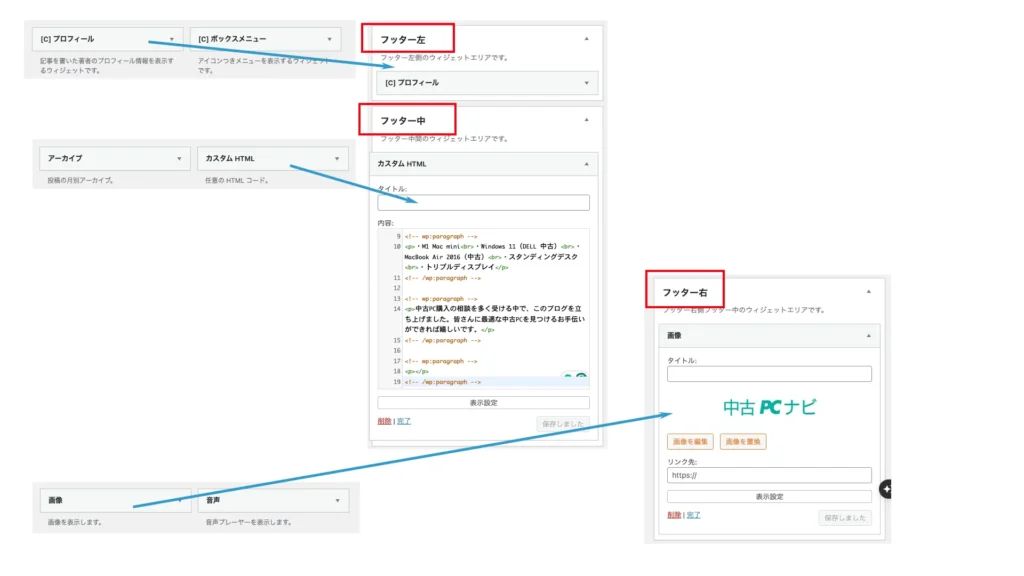
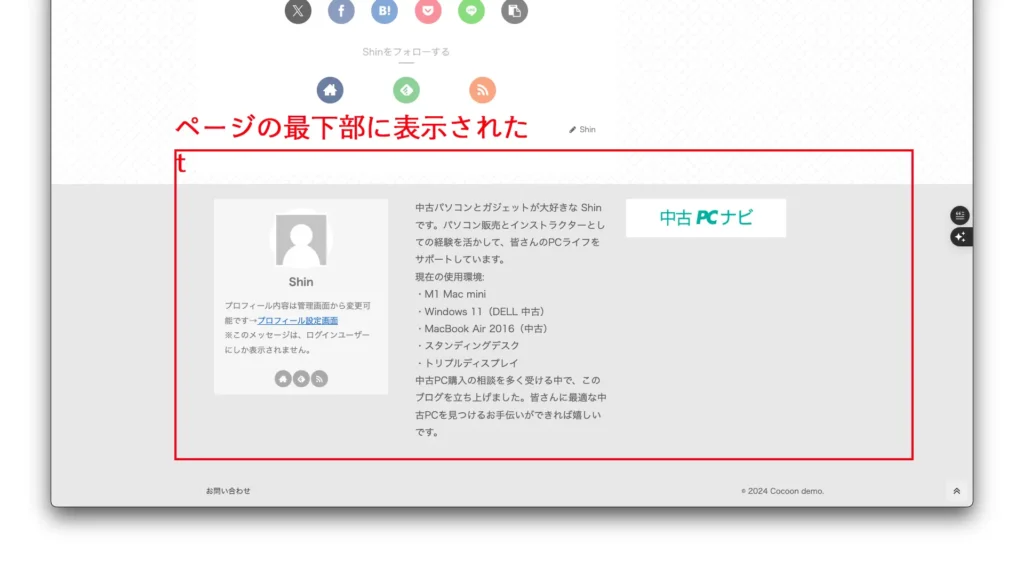
フッターエリアにプロフィール情報の追加
「外観」→「ウィジェット」を選択し、サイドバーやフッター用の「プロフィールウィジェット」を追加。
名前、自己紹介、画像を設定して保存しましょう。


Lightning(G3)のフッターカスタマイズ方法
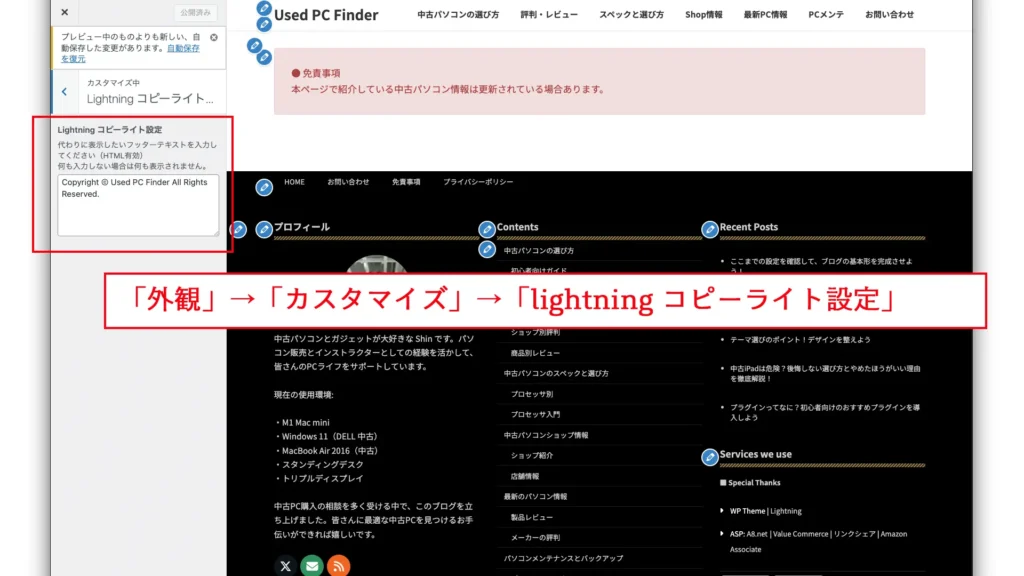
カスタマイズ画面を開く
WordPressの「外観」→「カスタマイズ」を選択し、「lightning コピーライト設定」をクリックします。
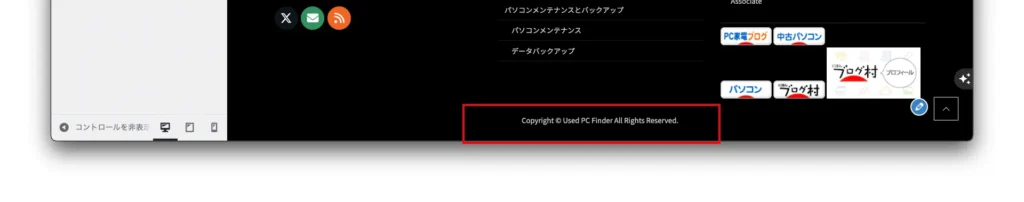
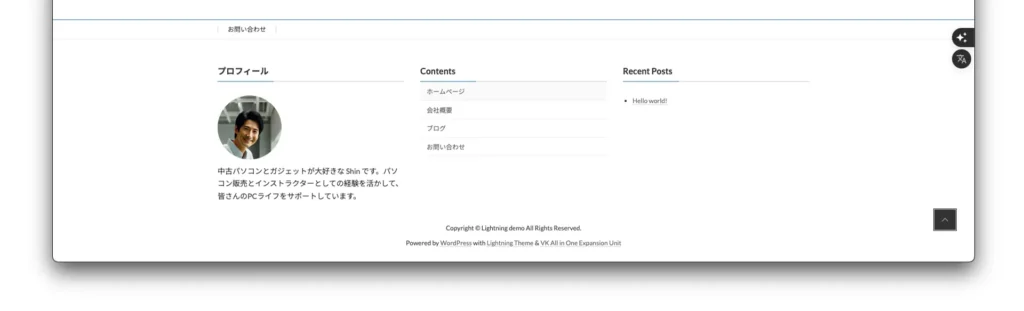
著作権表示を変更する
「Lightning コピーライト設定」に任意の文字列を入力。
例: © 2024 会社名 All Rights Reserved.
保存してプレビューで確認しましょう。


ビジネス向け情報の追加
「フッターウィジェット」に、以下の情報を追加できます。
- 会社概要: 住所、電話番号、メールアドレスなど。
- お問い合わせフォームリンク: フッターメニューへ組み込むのも良い。
- 重要リンクリスト: 利用規約やプライバシーポリシーを設置。


Lightning の有料版(Vektor Passport) を購入すると、デザインパターンライブラリに登録されている全パターンを自由に利用することができます。あらかじめデザインされたパーツを組み込むだけなのでとても便利です。
便利なフッター構成例
1. 個人ブログ向けフッター例
- 著作権表記:
© 2024 あなたのブログ名 - SNSリンク: Twitter、Instagram、YouTubeなどのリンクを表示。
- 簡単なプロフィール: 自己紹介とブログのテーマを一言で説明。
ZIP 000-0000
Address here prefecture
City address 0-0-0
TEL : 000-000-0000
2. ビジネスブログ向けフッター例
- 会社情報: 会社名、住所、電話番号、メールアドレス。
- 重要リンク: サービス案内、プライバシーポリシー、利用規約。
- お問い合わせフォームリンク: フォームプラグインを使えばより便利です。

株式会社 SAMPLE
RECRUITING SITE
〒000-0000
愛知県名古屋市◯◯区◯◯丁目◯◯番地
TEL : 000-000-0000
メニュー
エントリー

株式会社 SAMPLE
RECRUITING SITE
〒000-0000
愛知県名古屋市◯◯区◯◯丁目◯◯番地
TEL : 000-000-0000
メニュー
エントリー
3. フッター構成のヒント
- 背景色とフォント色のコントラストを意識し、視認性を高めましょう。
- 必須情報(著作権表記、問い合わせ先など)は目立たせ、リンク切れがないか定期的に確認することも重要です。

Lightning は自由度が高いので、ぜひ一度パターンライブラリを御覧ください。フッターだけでもいくつか用意されています。
FAQ
Cocoonでフッターに著作権表記を追加するにはどうすればよいですか?
- WordPressダッシュボードで「Cocoon設定」→「フッター」を開きます。
- 「フッターの著作権表記」欄に以下のようなテキストを入力します:
- 「変更を保存」をクリックして設定を反映させてください。
CocoonでフッターにSNSアイコンを追加する方法はありますか?
- 「Cocoon設定」→「フッター」または「SNSフォローボタン設定」を開きます。
- SNSアカウントのURLを入力します(例: Twitter、Instagram、YouTubeなど)。
- 「変更を保存」をクリックすると、フッターにSNSフォローボタンが表示されます。
個人ブログ向けのフッター構成例はどのようなものがおすすめですか?
- 著作権表記: © 2024 あなたのブログ名
- SNSリンク: TwitterやInstagramなど、自分の発信するメディアのリンク
- 簡単なプロフィール: 運営者の名前や一言紹介を表示
ポイント: 読者が運営者に親しみを持ちやすくなり、ブログへの信頼感がアップします。
フッターの背景色や文字色をカスタマイズして視認性を高めるには?
- 「外観」→「カスタマイズ」を開き、「色」または「デザイン設定」を選択します。
- フッター背景色と文字色を設定し、コントラストを意識しましょう。
例: 背景色が濃い場合は文字色を明るく設定すると見やすくなります。
まとめ
フッター部分を整えるだけで、ブログ全体の完成度が格段にアップします。
必要な情報を適切に配置し、読者の利便性を高めましょう!
今日のアクション
- CocoonまたはLightningのフッター設定画面を開き、著作権表記とプロフィールを設定しましょう。
- 記事内の構成例を参考に、自分のブログに合ったフッターをデザインしてください。
- 視覚的な見栄えもチェックし、必要に応じて色やレイアウトを調整してみましょう。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。