
ブログを便利にするサイドバー設定とおすすめウィジェット
ブログのサイドバーは、読者がサイト内を快適に移動するための重要な要素です。CocoonやLightningを使えば、初心者でも簡単にサイドバーをカスタマイズできます。
この記事では、サイドバーの設定手順とおすすめウィジェット、さらに効果的なレイアウト例をご紹介します!
Cocoonのサイドバーを設定する
サイドバーの設定画面を開く
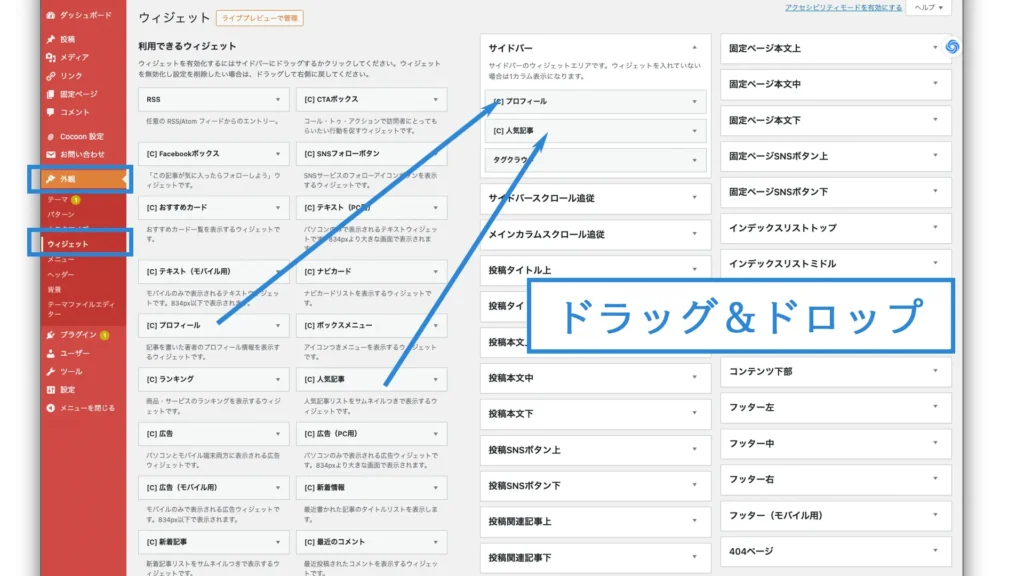
- WordPressのダッシュボードで「外観」→「ウィジェット」をクリックします。
- サイドバー用のエリア(例: サイドバー、フッターなど)を選択。

ウィジェットを追加する
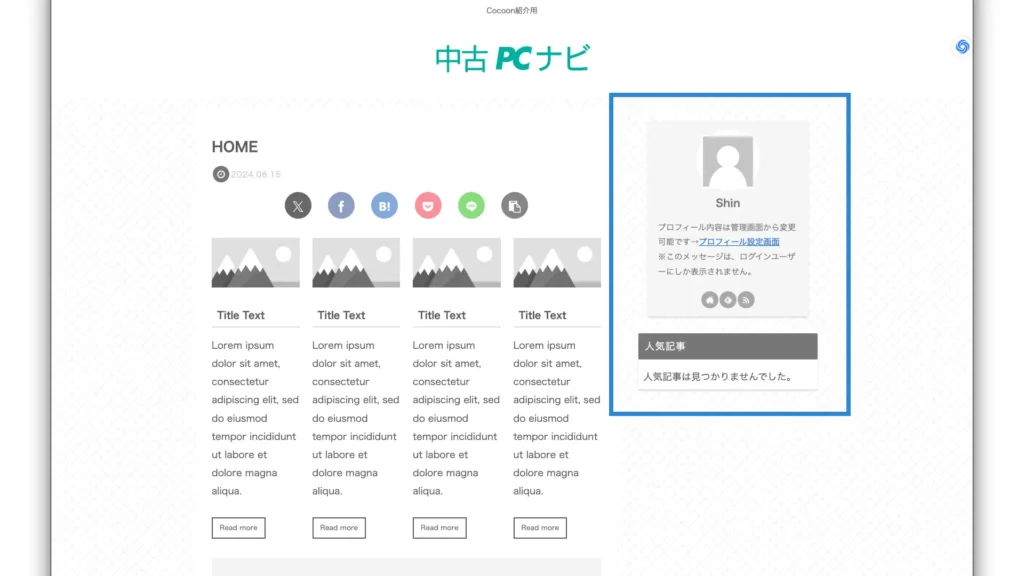
- プロフィールウィジェット: 簡単な自己紹介や画像を表示。
- 人気記事ウィジェット: 記事のアクセス数をもとに自動表示。
- タグクラウド: ブログ内のキーワードを一目で把握できます。
プレビューを確認
- ブログページで表示を確認します。


Cocoonは、サイドバーウィジェットは使いやすい旧バージョンの仕組みを取り入れています。追加したい場所へウィジェットをドラッグ&ドロップするだけですぐに導入することができます。
Lightningのサイドバーを設定する
カスタマイズ画面を開く
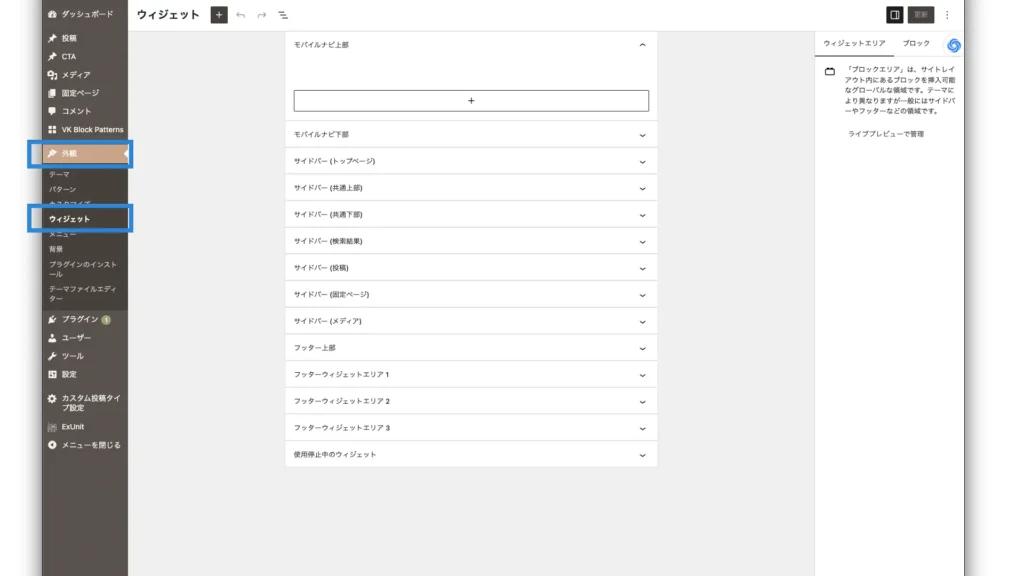
- WordPressのダッシュボードで「外観」→「カスタマイズ」を選択します。
- サイドバー設定用のセクションを開きます。

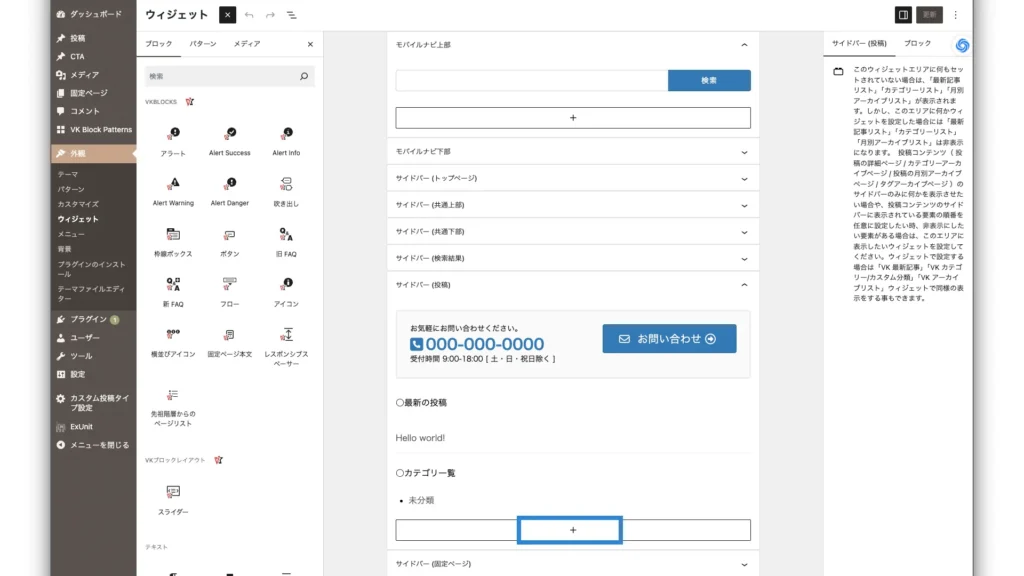
おすすめウィジェットを追加する
- 最新情報リスト: 新しい記事やニュースを表示。
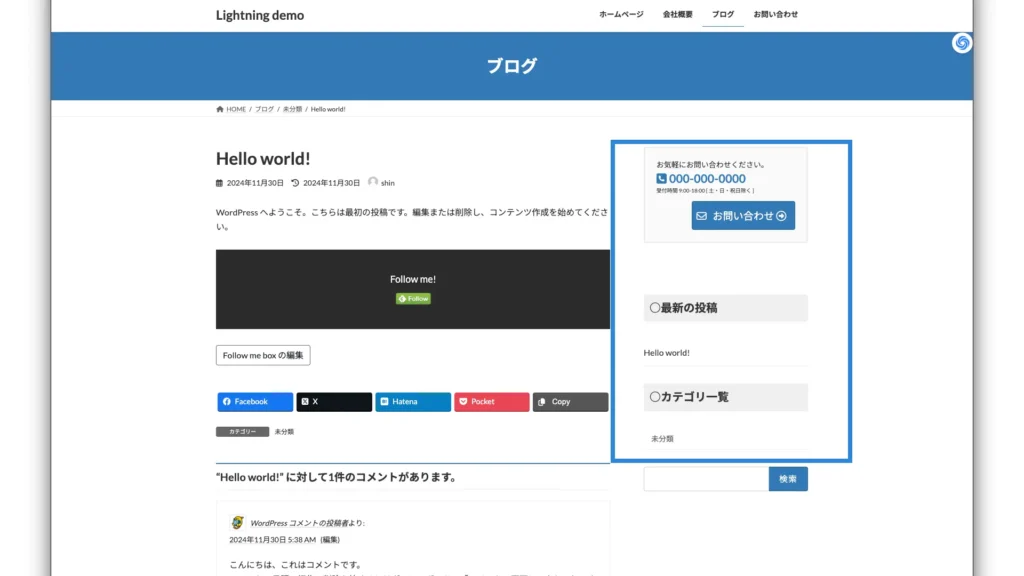
- お問い合わせ情報: 訪問者が気軽に連絡できるツールとして活用。
- カテゴリリスト: 記事をカテゴリーごとに分類して表示します。


Lightningのウィジェットは、記事を作る時と同じ感覚で作れます。細かな表現のカスタマイズがやりやすいです。G3版には便利なウィジェットがたくさんありますので、ブログにもっと力をいれたくなったら、G3版を購入してカスタマイズに挑戦しましょう!
保存して、プレビューを確認


Lightningのウィジェット設定画面は、最新のGutenberg形式。Cocoonと同じ用に昔の画面(Classic)にするには、「Classic Widget」プラグインを導入します。
サイドバーの効果的なレイアウト例
- 個人ブログ向けレイアウト
- おすすめ構成:
- プロフィールウィジェット
- 人気記事一覧
- タグクラウド
- ポイント: 読者が運営者に親しみを感じやすくなります。
- おすすめ構成:
- ビジネスブログ向けレイアウト
- おすすめ構成:
- お問い合わせ情報
- 最新情報リスト
- カテゴリリスト
- ポイント: 読者が必要な情報をすぐに見つけられるよう工夫しましょう。
- おすすめ構成:
- カスタムレイアウトのヒント
- サイトのジャンルや目的に応じてウィジェットを柔軟に組み合わせましょう。
- バランスよく配置することで、視認性が向上します。

Widgetの種類とその設定は、実際に設定してみて見た目をみながら微調整していくのが早いです。Lightningのフリー版は、有料のG3版を導入することでパワーアップします。
FAQ
Cocoonでサイドバーを設定する方法は?
- サイドバーの設定画面を開く: WordPressダッシュボードで「外観」→「ウィジェット」をクリックします。サイドバー用のエリア(例: メインサイドバー、フッター)を選択します。
- ウィジェットを追加する: 追加したいウィジェットを左側のリストからドラッグして、サイドバーエリアにドロップします。
- 設定を保存: ウィジェットごとに必要な設定を行い、「保存」ボタンをクリックします。
Cocoonでおすすめのウィジェットは何ですか?
- プロフィールウィジェット: 簡単な自己紹介やプロフィール画像を表示できます。
- 人気記事ウィジェット: アクセス数に基づいて人気記事を自動表示します。
- タグクラウド: ブログ内のキーワードを視覚的に表示し、読者が興味のある記事を見つけやすくします。
サイドバーの効果的なレイアウト例は?
- 個人ブログ向けレイアウト:
プロフィールウィジェット、人気記事一覧、タグクラウドを配置。読者が運営者に親しみを感じやすくなり、サイト内を回遊しやすくなります。 - ビジネスブログ向けレイアウト:
お問い合わせ情報、最新情報リスト、カテゴリリストを配置。必要な情報をすぐに見つけられるようにし、ビジネスの信頼性を高めます。
- 個人ブログ向けレイアウト:
サイドバーの配置やデザインで注意すべきポイントは?
- 重要な情報を上部に配置: 読者が最初に目にする場所に重要なウィジェットを配置します。
- 統一感のある配色: サイト全体のデザインと統一感を持たせることでプロフェッショナルな印象を与えます。
- ウィジェットの数を適切に: 過度なウィジェットの追加はページの読み込み速度を遅くし、ユーザー体験を損なう可能性があります。
サイドバーのカスタマイズでブログの使いやすさはどう変わりますか?
- ナビゲーション性の向上: 必要な情報や人気記事にアクセスしやすくなります。
- 滞在時間の増加: 読者が興味を持つコンテンツをサイドバーで提案することで、サイト内の回遊率が上がります。
- ブランドイメージの強化: 統一感のあるデザインや有用なウィジェットの配置で、プロフェッショナルな印象を与えられます。
まとめ
サイドバーを活用すれば、ブログの使いやすさとデザイン性が格段に向上します。初心者でもCocoonやLightningを使えば簡単に設定可能です。
今日のアクション
- CocoonまたはLightningのウィジェット設定画面を開き、サイドバーを編集してみましょう。
- この記事で紹介したレイアウト例を参考に、自分のブログに合った構成を試してみてください。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。










