画像を挿入しよう!記事を華やかにする画像の基本テク
ブログの記事に画像を挿入するだけで、読者の注目度や記事の印象が大きく変わります。
しかし、「どんな画像を使えばいいの?」「画像をどう配置するの?」と悩む初心者も多いはず。
今回は、画像選びの基本から、実際の挿入テクニックまでを分かりやすく解説します!
記事に画像を入れるとどうなるの?
- 読者の目を引きやすい
視覚的な要素で興味を引き、長時間記事を読んでもらいやすくなります。 - 情報をわかりやすく伝えられる
写真や図解で説明を補足すると、内容がスムーズに伝わります。 - 記事がプロっぽく見える
画像の使い方次第で、ブログ全体が洗練された印象になります。
どんな画像を選べばいいの?
●テーマに合った画像を選ぼう
例えば、旅行記事には風景写真、レシピ記事には料理写真を使うと、読者が内容を直感的に理解できます。
●フリー画像を使うときの注意点
- 商用利用が可能か確認する
- 写真AC、Canva、などの無料素材サイトがおすすめです。
(Canvaは無料で多くの素材を扱える。) - ChatGPT で画像作成もありですね!
- 写真AC、Canva、などの無料素材サイトがおすすめです。
- クレジット表記が必要な場合も
- サイトの利用規約を必ず確認しましょう。
●見栄えをよくする画像のサイズ感やクオリティ
- 画像の幅は800~1200px程度が適切。
- 解像度が高い画像を選び、ぼやけた印象を避けましょう。
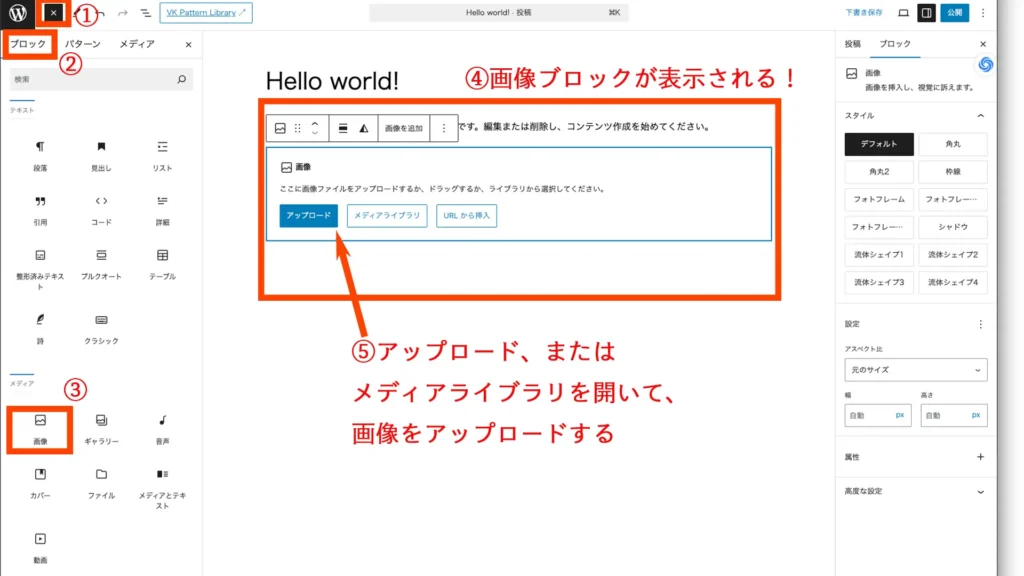
実際に画像を挿入してみよう
●WordPressで画像を挿入する手順
記事編集画面のブロック一覧から「メディア→画像」をクリック。
使用したい画像をアップロードする。

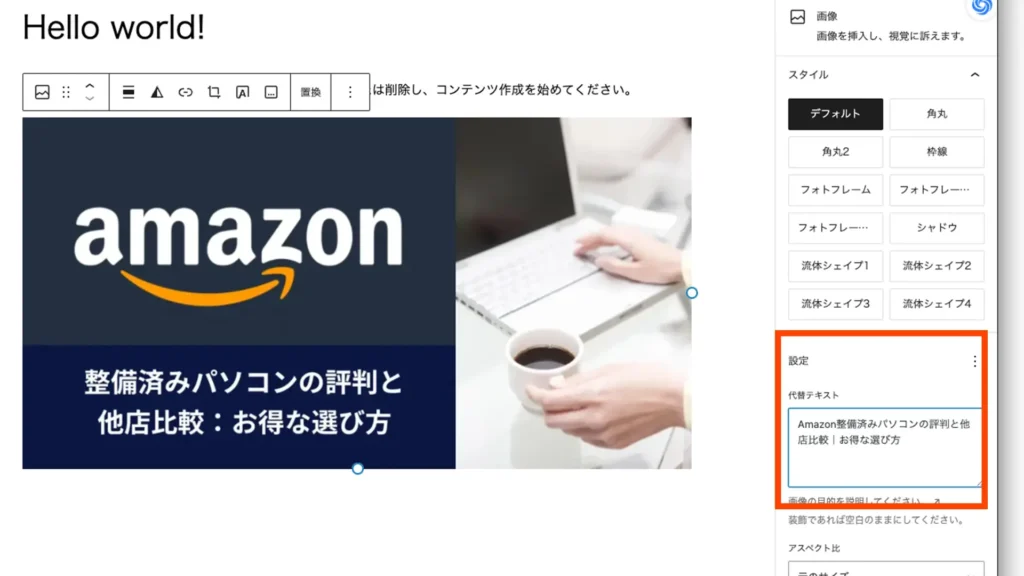
画像の代替テキストを入れる。

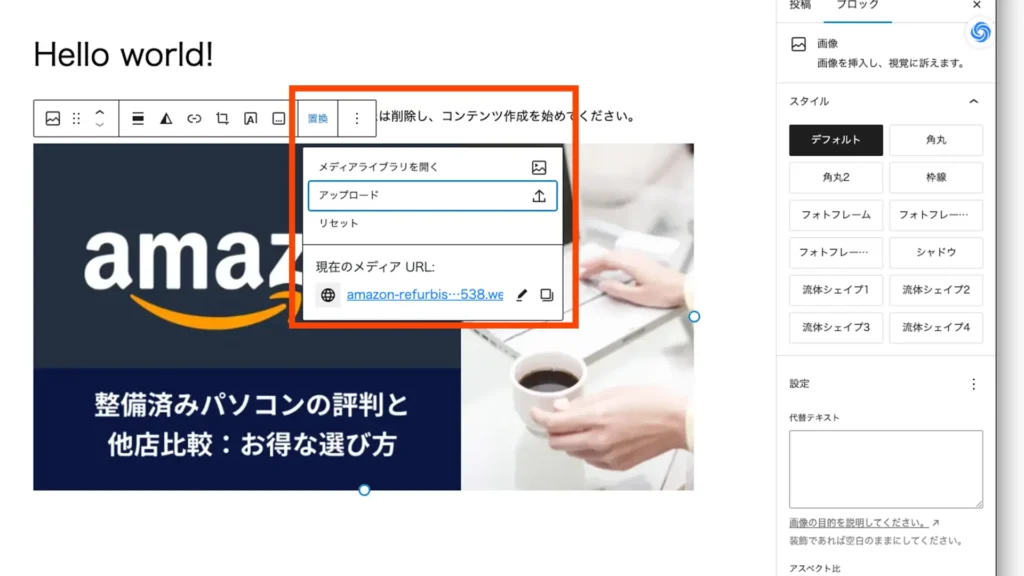
間違えた場合

間違えた場合は、ブロックを削除してもう一度画像ブロックを入れるか、画像をクリックして置換を押すと簡単に変更できます。
間違えた場合は、ブロックを削除してもう一度画像ブロックを入れるか、画像をクリックして置換を押すと簡単に変更できます。
画像を効果的に配置するコツ
- 中央配置: 強調したい画像は中央に配置。
- 段落間に挿入: 長い文章を分割し、視覚的な読みやすさを向上。
- キャプションを活用: 画像の下に説明文を加えて、読者の理解を深めます。
初心者が気をつけたいポイント
- 画像の重さに注意
読み込み速度を損なわないよう、圧縮ツール(例: TinyPNG)を使いましょう。 - 配置のバランス
画像が多すぎると逆効果になる場合も。記事全体の構成を考えながら配置しましょう。
FAQ
ブログ記事に画像を挿入することで、どんな効果がありますか?
画像を使うと、読者の注目を集めやすくなり、記事の魅力がアップします。また、視覚的な要素を加えることで情報が伝わりやすくなり、プロフェッショナルな印象を与えることができます。
記事に合った画像を選ぶにはどうすればいいですか?
記事内容に直接関連する画像を選ぶことが大切です。例えば、料理の記事には料理の写真、旅行の記事には旅行先の風景写真が適しています。読者が画像と記事の関連性を感じることで、内容がより理解しやすくなります。
フリー画像サイトを利用する際の注意点は何ですか?
商用利用が可能かを確認し、必要であればクレジット表記を行いましょう。また、著作権を遵守するために、使用前に利用規約をしっかり確認することが重要です。
画像のサイズやクオリティはどのように選べばいいですか?
画像は幅800〜1200px程度で、解像度が高く鮮明なものを選びましょう。また、ファイルサイズが大きすぎるとページの読み込み速度に影響するため、圧縮ツールを使って調整するのがおすすめです。
WordPressで画像を挿入する方法は?
記事編集画面で「メディアを追加」をクリックし、アップロードした画像を「投稿に挿入」を選ぶことで、簡単に画像を追加できます。
画像を効果的に配置するコツはありますか?
重要な画像は中央に配置し、文章の間に挿入することで読みやすさを向上させます。また、キャプションを活用して画像の説明を補足すると、読者の理解が深まります。
画像のファイルサイズが大きい場合の対処法は?
TinyPNGなどの圧縮ツールを使ってファイルサイズを減らしましょう。また、用途に応じてJPEGやPNG形式を選ぶことで、画像品質を保ちながら適切に軽量化できます。
画像を多用するときの注意点はありますか?
画像が多すぎるとページが重くなり、読み込み速度が低下することがあります。適度なバランスを保ち、必要な箇所だけに画像を使用するよう心がけましょう。
おすすめの無料画像サイトはどれですか?
Unsplash、Pixabay、Pexelsなどが高品質な画像を無料で提供しているおすすめサイトです。写真ACやCanvaも良いです。ただし、利用前に規約を確認し、正しく使用してください。
画像を使うことでSEO効果は期待できますか?
画像に適切な代替テキスト(alt属性)を設定し、ファイル名を内容に関連したものにすることで、検索エンジンからの評価が向上し、SEO効果が期待できます。
まとめ
ブログ記事に画像を挿入することで、視覚的な魅力が向上し、読者の満足度が高まります。画像選びや配置のポイントを意識して、ぜひ実践してみてください!
今日のアクション
- 無料画像素材サイトをいくつかチェックしてみよう。
- 自分のブログ記事に画像を1枚追加して、記事の印象を比較してみよう!

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。