アフィリエイトリンク貼り付けは簡単!

アフィリエイトリンクを貼るのって、ちょっと難しそうに感じるかもしれません。でも、実はとっても簡単!リンクの配置が適切だと、読者のクリック率がアップし、収益化につながりやすくなります。今回の手順を実践して、効果的な配置をマスターしましょう!
アフィリエイトリンクの基本的な貼り方

アフィリエイトリンクをブログに貼り付ける手順を、2つのケースに分けて解説します。
① HTMLコードの貼り付け方法
- 手順
- アフィリエイトプラットフォーム(例:A8.net、Amazonアソシエイト)からリンクコードを取得する。
- 取得したHTMLコードをコピー。
- ブログの編集画面で「HTMLモード」を開き、貼り付けたい場所にコードを挿入。
- プレビュー画面でリンクが正しく表示されているか確認。
- ポイント: 初心者でも簡単に扱えるHTMLコードが提供されるので安心!
アフィリエイトプラットフォーム(例:A8.net、Amazonアソシエイト)からリンクコードを取得する。
リンクコードも、バナータイプや文字テキストタイプがあります。A8.netでは両方、Amazon アソシエイトは基本的に文字テキストタイプです。
取得したHTMLコードをコピー。
バナータイプでも、テキストタイプでも、同様にHTMLコピーをします。
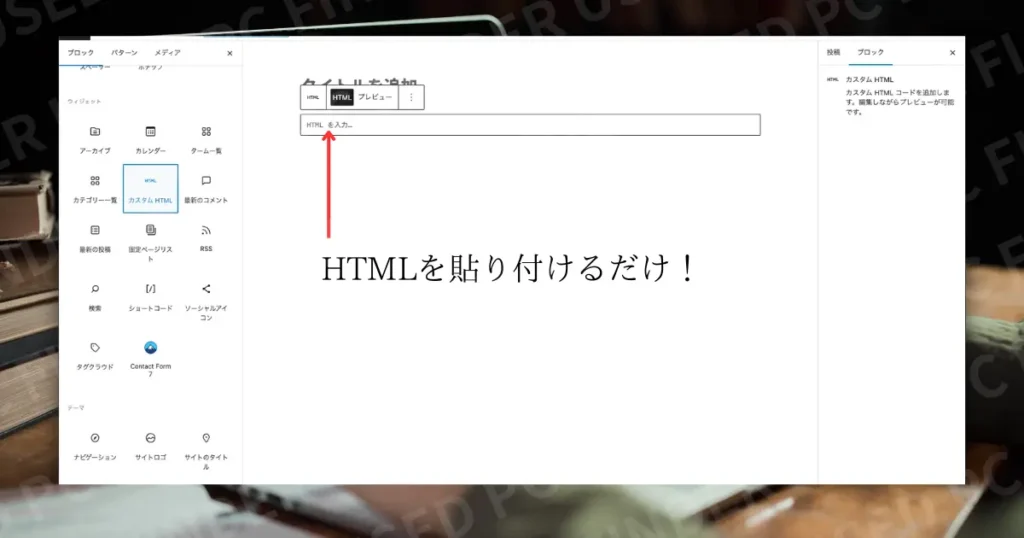
ブログ(WordPress) の編集画面で「カスタムHTMLブロック」を開き、コードを挿入。
バナータイプは、テキストタイプに比べて記述が多いのが特徴です。この場合は、「カスタムHTMLブロック」を開き、その中へ貼り付けます。
例)
<div style="text-align:center;">
<a href="https://px.a8.net/svt/ejp?a8mat=35NUC6+3B2S2Y+0K+10A5LT" rel="nofollow">
<img border="0" width="234" height="60" alt="" src="https://www21.a8.net/svt/bgt?aid=190909014200&wid=004&eno=01&mid=s00000000002006094000&mc=1"></a>
<img border="0" width="1" height="1" src="https://www14.a8.net/0.gif?a8mat=35NUC6+3B2S2Y+0K+10A5LT" alt="">
</div>
テキストタイプは、同じやり方でも良いですし、リンクさせたいテキストを選択し、貼り付けることでリンクを作成することができます。
例)
プレビュー画面でリンクが正しく表示されているか確認。
表示されたリンクをクリックしてはいけません。何度も自分でクリックすると警告がきますので注意しましょう。
② WordPressのプラグイン・ポチップを利用すればもっと簡単!
Pochipp を利用すると、Amazon、楽天、Yahoo!、メルカリなどで紹介されている商品をかっこよく表示させることができます。
- 手順
- WordPressプラグイン→新規追加→ポチップを検索してインストール。
- Amazonや楽天などのIDを設定する。
- 記事編集画面の「ブロック追加」から「ポチップブロック」を選択。
- リンクさせたい商品を検索。
- Amazon、楽天、Yahoo、メルカリなど、設定している商品を簡単にキレイに紹介できる。
▼ポチップで作成した商品バナー例)

このタイプのリンクを一度は目にしたことがある人も多いと思います。省スペースで商品を紹介できるので大変便利ですので、ぜひ利用してみてくださいね。
リンクを貼る際の注意点

リンクをただ貼るだけではなく、以下のポイントを押さえることで失敗を防ぎます。
① 見栄えを良くするための配置方法
- ベストな配置:
- 本文中の流れを遮らないよう、自然な箇所に挿入する。
- 記事の途中や末尾に「まとめリンク」を設置することで、読者がクリックしやすくなる。
② 過剰なリンク設置を避ける
- リンクを多く貼りすぎると、読者に「押し売り感」を与えかねません。
- おすすめ: 1記事に3〜5箇所程度を目安にする。
③ リンクの有効性を定期的にチェック
- 商品が販売終了している、またはリンクが切れている場合もあるので、月に一度は確認を!

ページ内リンクを定期的に確認とは言っても、かなり面倒くさい。プラグインを利用すれば、定期的にチェックをしてくれて、エラーが出た場合は管理画面で教えてくれます。とても便利なので活用しましょう!
効果的なリンク設置のコツ

アフィリエイトリンクは、貼るだけではなく「どこに」「どのように」配置するかがポイントです。
① 読者の目につきやすい位置に配置
- 記事の冒頭に軽い紹介を含め、詳細を記事中または末尾で説明する。
- 例: 「この記事でおすすめする商品はこちら!【リンク】」
② テキストリンクとボタンを使い分ける
- テキストリンク: 記事内に自然に溶け込む形で使う。
- 例: 「このフライパンを使えば、初心者でもプロ級の料理が作れます。」
- ボタンリンク: 明確な行動を促したい場合に使用。
- 例: 「今すぐチェックする!」ボタンでクリック率UP。
③ リンクの説明をわかりやすく書く
- 読者がリンク先に期待する内容を明確にすることで、クリック率が向上します。
- 例: 「この本を読むとブログ収益化の基本がよく分かります!」
FAQ
アフィリエイトリンクを貼るのにHTMLの知識は必要ですか?
基本的にHTMLの知識がなくても大丈夫です!アフィリエイトプラットフォーム(例:A8.netやAmazonアソシエイト)が提供するHTMLコードをコピー&ペーストするだけでOKです。WordPressを使えばさらに簡単にリンクを挿入できます。
リンクをどこに貼るのが一番効果的ですか?
読者の目につきやすい位置に貼るのがおすすめです。具体的には、記事の冒頭で軽く紹介し、記事の中盤や末尾で詳しく説明すると効果的です。また、ボタンリンクやテキストリンクを使い分けるとクリック率が上がります。
1つの記事にリンクはいくつまで貼っていいですか?
1記事に3〜5箇所を目安にするのがおすすめです。過剰にリンクを貼ると、読者に押し売り感を与える可能性があるため注意しましょう。
アフィリエイトリンクを貼る際に気をつけるべきことは?
以下のポイントに注意しましょう:
- リンクが正しく動作するかプレビューで確認する。
- 商品が販売終了している場合もあるので、リンクの有効性を定期的にチェックする。
- 読者が自然にクリックしたくなるように、文章の流れに合ったリンク配置を意識する。
プラグインを使うと何が便利ですか?
WordPressプラグイン(例:ポチップ)を使うと、リンクを短縮したり、管理画面でリンクのクリック数を確認できる(*有料版)ので便利です。また、リンク切れが発生したときに一括で修正するのも簡単になります。
まとめ

今回は「アフィリエイトリンクの貼り方」を解説しました。リンクを正しく配置することで、読者の信頼を損なわずに収益化の基礎を築けます。まずはこの記事で紹介した手順を試し、実際に自分のブログでリンクを設置してみましょう!
次回予告:
次回は「収益化に向けた記事の作り方」というテーマで、クリック率の高い記事を作るコツや収益につなげるライティングテクニックを解説します。お楽しみに!
今日のアクション
今日紹介した収益化のうち 1つだけ 試してみましょう!
- アフィリエイトリンクを実際に貼ってみましょう!
- プラットフォームでリンクを取得し、記事に貼り付ける作業は10〜15分程度で完了します。
- リンク配置場所を工夫してみましょう!
- 記事の中で「読者にとって自然な流れ」を意識して、最適な位置にリンクを設置してみましょう。
- プレビューで見栄えをチェック!
- リンクが正しく表示されているか、読みやすいかを確認しましょう。
ここまで積み重ねてきた知識を活かして、ブログをもっと成長させていきましょう!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。