動画を記事に入れてみよう!
簡単な埋め込み方法
ブログに動画を埋め込むことで、読者のエンゲージメントが劇的に向上します。「記事に動画を追加した結果、平均滞在時間が2分延び、直帰率が20%改善しました!」というデータもあるほど、動画の活用は読者体験を大きく高める手段です。
本記事では、YouTubeやVimeoを使った動画の埋め込み方法を初心者向けにわかりやすく解説します。さらに、SEO効果を高めるコツや埋め込み後の注意点にも触れています。さっそく見ていきましょう!
動画を記事に入れるメリット
- 視覚的効果を高める
- 動画はテキストや画像よりも、情報を視覚的に伝える力が強く、読者の理解を深めます。
- 滞在時間の増加
- 動画を記事に組み込むと、読者が記事に滞在する時間が増え、直帰率が下がります。
- SEO効果を向上
- 動画が滞在時間を延ばし、読者とのエンゲージメントを高めることで、検索エンジンからの評価が向上します。

本 < オーディブル < 漫画 < アニメ。動画って強いですよね。
動画埋め込みの基本手順
YouTubeの場合
埋め込みコードを取得

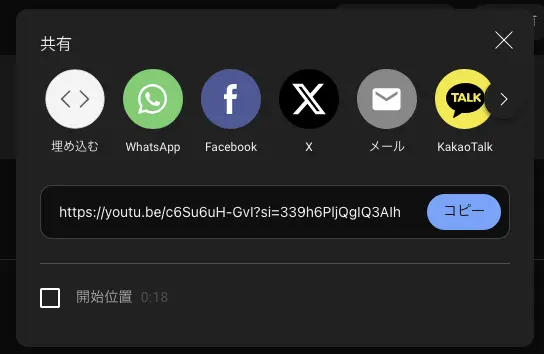
- YouTubeで埋め込みたい動画を開き、「共有」ボタンをクリック。
- URLを埋め込む場合は、表示されているURLをコピーする(WordPressはこちらでOK)。
- HTMLを埋め込む場合は、「埋め込む」を選択し、表示されたHTMLコードをコピー。
ブログに貼り付け

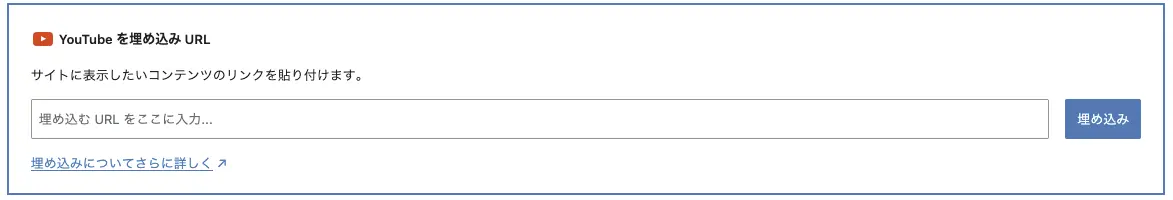
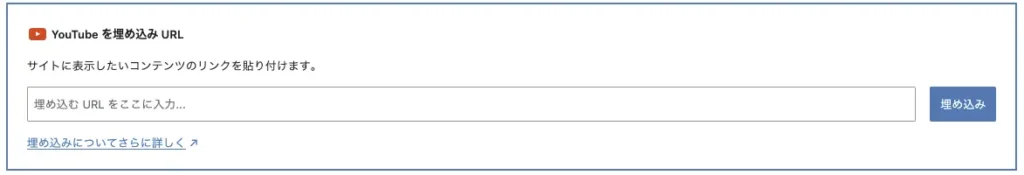
- Youtubeブロックを挿入し、URLを貼り付ける(WordPress)。
- カスタムHTMLブロックを挿入し、HTMLコードを貼り付ける。
- プレビューで動画が正しく表示されるか確認。
オプションのカスタマイズ
- 埋め込みコード内で「width」や「height」を変更してサイズを調整。
- 「?rel=0」をURLの末尾に追加すると、関連動画の表示を抑えられます。
Vimeoの場合
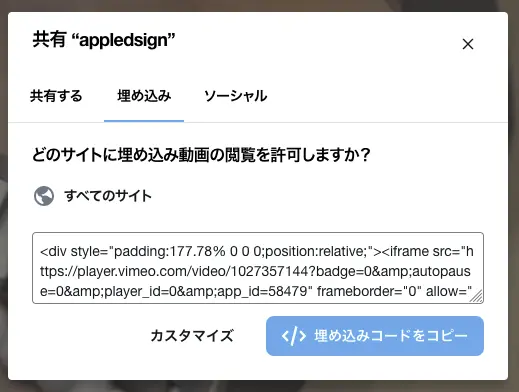
埋め込みコードを取得

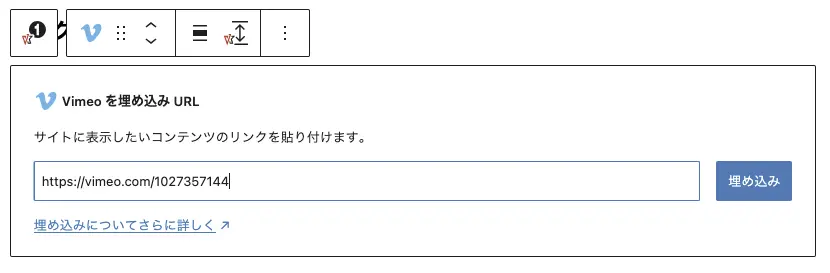
- VimeoのページURLをコピペする(WordPress)。
- Vimeoの共有HTMLを表示させ、埋め込みコードをコピーする(URL埋め込みができない場合)。
ブログに貼り付け

- Vimeo埋め込み用ブロックを追加してURLを貼り付ける(WordPress)。
- HTMLモードでコードを貼り付け、プレビューで確認(WordPress以外)。
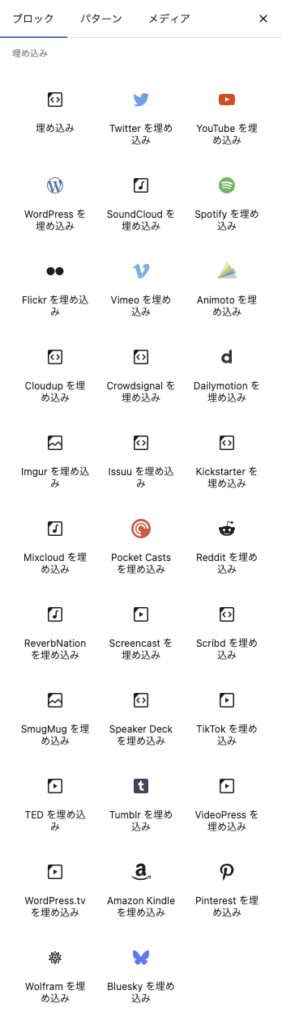
埋め込みできる種類
WordPress は、バージョンが上がるごとに埋め込みブロックが追加されており、Version6.7.1では、Youtube や Vimeo 以外は次のとおりです。

ブログプラットフォーム別の埋め込み方法
WordPress

- 埋め込み方
- 「YouTube」または「埋め込み」ブロックを選択し、動画URLを貼り付けるだけで完了。
- HTMLコードを直接入力する場合は、「カスタムHTML」ブロックを使用。
- Lazy Load(遅延読み込み)の設定
- Lazy Load は、WordPressの場合は自動的に付与されるのでご心配なく。
- 動画の読み込みがページ速度に影響を与えると感じるならば、遅延読み込みを有効にするプラグイン(例: WP Rocket、WP Fastest Cache など)を活用するのが良い。
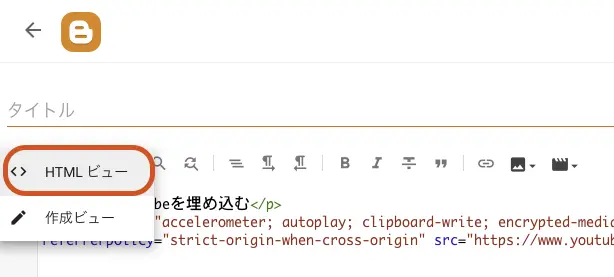
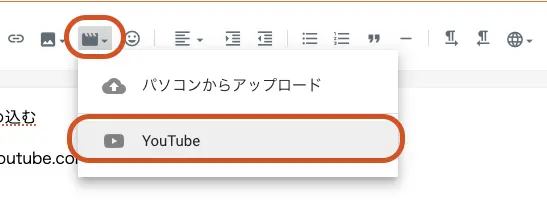
Blogger


- 埋め込み方
- 「HTMLビュー」に切り替えてコードを貼り付けます。
- Youtubeであれば、動画ボタンからURLを貼ることで表示させることができます。
その他プラットフォーム
Medium や Wix など、動画URLを貼るだけで埋め込みが完了するシンプルな操作が可能です。
動画埋め込みの成功例
ささっと全体像を把握したい、浅く広く知りたいと早く知識を得たいときもあれば、じっくりと解説を聞きたいときもありますよね。文字ばかりより伝わりやすいのが動画の魅力です。
具体例1: 商品レビュー記事
商品レビュー記事で、実際の使用感を伝える動画を埋め込むことで、視覚的な説得力が増します。

こまめさんの記事はとても詳細に分かりやすく書かれています。さらにこのレビュービデオがあると、実際のサイズ感や設置の雰囲気などが伝わってきますね。
具体例2: チュートリアル記事
複雑な手順を説明する際に動画を埋め込むと、読者が手順を直感的に理解できます。この動画はめちゃくちゃわかりやすいですよ。

動画を撮影して編集するのはかなり時間が取られるのですが、訪問者の理解を助ける、YoutubeやInstaなどで公開すれば、異なる顧客層にアピールできるなどメリットは多いです。余力があれば、ぜひ記事に動画を追加してみてくださいね。
SEO効果と注意点
動画を活用することで得られるSEO効果と注意点についてです。
SEO効果
- 動画の追加により、滞在時間が増加し、検索エンジンの評価が向上。
- 動画のメタデータ(タイトルや説明)を最適化して、関連キーワードでの検索結果表示を強化。
注意点
- 読み込み速度に注意
- 動画がページ速度に影響を与えないよう、「Lazy Load(遅延読み込み)」を有効にすることを推奨します。
- モバイルでの見やすさ
- 動画のサイズや配置がモバイルユーザーにとっても適切であることを確認してください。

新しい WordPress では、自動的に Lazy Load が付与されますのでご心配なく。
FAQ
動画を埋め込んだら、ページの読み込み速度が遅くなったんだけど、どうすればいい?
動画の埋め込みはページの速度に影響を与えることがあります。
- Lazy Load(遅延読み込み)を設定することで、動画が必要な時にだけ読み込まれるようにできます。
- 動画の解像度を720p以下に下げることで、読み込み速度が改善することがあります。
YouTubeやVimeo以外の動画も埋め込み可能ですか?
はい!Wistia、Dailymotion、Twitchなど、埋め込み対応のプラットフォームであれば可能です。ただし、埋め込みコードやURL形式が異なる場合があるので、それぞれの方法を確認してください。
動画がブログに正しく表示されない場合はどうすればいい?
動画が表示されない場合、以下をチェックしてみてください
1. 埋め込みコードが正しい位置に貼られているか確認してください。
2. 使用しているブログプラットフォームが埋め込み形式に対応しているか確認。
3. ブラウザのキャッシュをクリアして再読み込みする。
埋め込み動画に関連動画が表示されるのを避けたい場合は?
YouTubeの埋め込みコード内に「
?rel=0」をURLの末尾に追加することで、関連動画の表示を抑えることができます。ただし、このオプションはすべての動画でサポートされているわけではありません。
埋め込んだ動画のサイズが記事のデザインに合わない場合、どう調整すればいい?
埋め込みコードの「width」と「height」の値を手動で調整することでサイズ変更が可能です。また、WordPressでは「ブロックエディタ」の設定画面から簡単に動画サイズを変更できます。
まとめ

動画を記事に埋め込むことで、視覚的な魅力を高め、SEO効果やエンゲージメントを大幅に向上させることができます。初心者でも簡単に実践できるので、ぜひ試してみてください!
次回は「動画編集の基本」をご紹介!
初心者でも簡単にできるトリミングや字幕追加の方法を詳しく解説し、オリジナル動画を作成するコツをお届けします。お楽しみに!
今日のアクション
- YouTubeやVimeoから埋め込みたい動画を選び、コードを取得してみましょう。
- 使用しているブログプラットフォームで、動画を埋め込んでプレビューを確認。
- 動画サイズや表示方法をカスタマイズし、ブログに最適化してください!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。