
画像のファイルサイズを調整して
読み込み速度をアップしよう
「Googleの調査によると、ページ読み込みが3秒以上かかると53%の訪問者が離脱する」と言われています。特に画像のファイルサイズが大きすぎると、サイトのパフォーマンスが低下し、SEO評価やユーザー体験に悪影響を及ぼします。
この記事では、画像のファイルサイズを適切に圧縮して、サイトの読み込み速度を改善する方法を解説します。具体的なツールの使い方やSEO効果を高めるテクニックも学びましょう!
画像圧縮の基本的な方法

1. 圧縮の目的と効果
- ファイルサイズを削減することで、ページの読み込み速度が向上。
- サイトパフォーマンスが改善されることで、直帰率が下がり、SEO評価が向上。
2. 適切な画像フォーマットを選択
- JPEG: 写真やカラフルな画像に最適。高い圧縮率が特徴。
- PNG: ロゴや透明背景の画像に適している。高画質だがファイルサイズは大きめ。
- WebP: 圧縮率が高く、モダンなブラウザで利用可能な新しいフォーマット。
1-3. 圧縮時の注意点
- 画質と圧縮率のバランスを取る
- 圧縮率は50〜80%を目安に調整。圧縮しすぎると画質が劣化し、読者に悪い印象を与える可能性があります。
- 元画像はバックアップを取る
- 圧縮後に再編集が必要な場合のために、オリジナル画像を保存しておきましょう。

Webサイトで利用するだけなら、jpeg, webp を利用すると思って良いでしょう。写真ではなくアイコンなど画像の場合、gifの方が小さくなることもあります。オリジナルの保存は絶対です。
2. おすすめの画像圧縮ツール
2-1. オンラインツール
- TinyPNG
- 特徴: JPEG/PNG画像をドラッグ&ドロップで簡単に圧縮。
- 使い方: 画像をアップロードすると自動で圧縮し、ダウンロード可能。
- メリット: 高い圧縮率でも画質が良好。
- TinyPNG公式サイト
- Squoosh
- 特徴: Google提供のツール。圧縮率をプレビューで調整可能。
- 使い方: 圧縮率をスライダーで調整してダウンロード。
- Squoosh公式サイト
2-2. デスクトップツール
- PhotoScape X
- 特徴: 複数画像を一括圧縮可能。
- 使い方: 画像を読み込み、エクスポート時に圧縮設定を選択。
- PhotoScape X公式サイト
- MacのPreview(プレビュー)アプリ
- 特徴: Macユーザー向けに標準搭載の画像閲覧・編集ツール。
- 使い方:
- 画像を開き、「ファイル」→「書き出す」を選択。
- 圧縮設定を調整し、保存。
2-3. WordPressプラグイン
- Smush
- 特徴: アップロードと同時に画像を自動圧縮。
- 使い方: プラグインをインストールし、有効化するだけ。
- WordPress公式プラグインページ
- TinyPNG
- オンラインツールのプラグイン版
- WordPress公式プラグインページ
3. 圧縮前後の比較とSEO効果
比較例
画像を圧縮した例です。

- 圧縮前: PNG画像(幅1280px、サイズ957KB)
- 圧縮後: JPG画像(幅1280px、サイズ175KB)
- 圧縮後: Webp画像(幅1280px、サイズ45KB)
圧縮してない画像をページ内で多用すると、ページの表示速度がどんどん遅くなってしまいます。
SEO効果
画像圧縮を施すと、ページの読み込み速度、特にモバイルからの訪問者にはページ表示まで待機させる時間が短くなるので効果的です!ぜひ試してみてください。
Google PageSpeed Insight というツールで、ぜひ一度ご自分のページ表示速度を確認してみてくださいね。
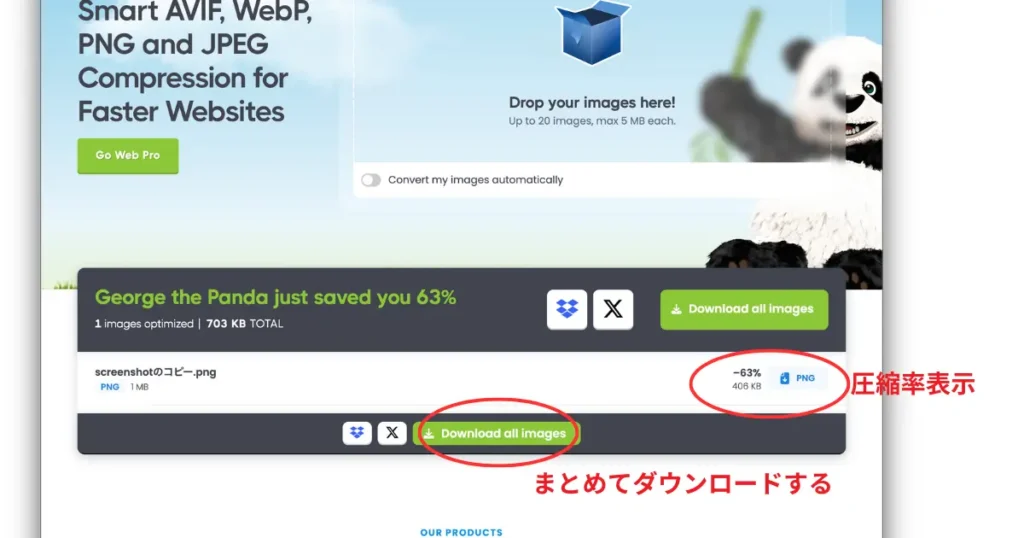
4. 初心者向け簡単ステップ:TinyPNGで画像圧縮
TinyPNGは、初心者でも直感的に使えるオンラインツールです。使い方はとても簡単で、ドラッグ&ドロップだけで画像を圧縮できます。以下の手順を参考に、実際に試してみましょう!
TinyPNGの公式サイトを開く。
ブラウザで「TinyPNG」を検索し、公式サイトにアクセスします。
画像をドラッグ&ドロップ。
圧縮したい画像を選び、TinyPNGの指定エリアにドラッグ&ドロップします。アップロードが始まり、自動的に圧縮が行われます。

圧縮後の画像をダウンロード。
数秒で圧縮が完了し、ダウンロードボタンが表示されます。クリックして画像を保存しましょう。

ブログにアップロードして読み込み速度を確認。
圧縮した画像をブログに追加して、ページの読み込み速度をテストしてみてください。
よくある質問(FAQ)
TinyPNGやSquoosh以外のツールでも圧縮できますか?
はい、PhotoScape XやImageOptimなどもおすすめです!
圧縮後の画像がボヤけて見えるんだけど…?
圧縮率を調整してみてください。画質が落ちない範囲で最適化するのがコツです。
WebPってすべてのブラウザで使えるの?
WebPは最新のブラウザでサポートされていますが、一部の古いブラウザでは非対応です。JPEGやPNGとの併用が安全です。
圧縮した画像のサイズがまだ大きい場合は?
幅や高さを縮小する方法を試してみてください。「1200px以下」に調整するとさらに軽くなります!
WordPress以外のCMSで画像圧縮を自動化できますか?
SquarespaceやWixなど、多くのCMSでも自動圧縮機能が提供されています。設定を確認してみましょう!
まとめ

画像のファイルサイズを適切に圧縮することで、読み込み速度を大幅に改善し、SEO効果やユーザー満足度が向上します。特に、TinyPNGやSquoosh、PhotoScapeXなどのツールを活用すれば、初心者でも簡単に取り組めます。
次回は「動画を記事に入れる方法」をご紹介します!動画を記事に埋め込むことで、読者のエンゲージメントを高めるテクニックを詳しく解説。初心者でも簡単に実践できる方法をお楽しみに!
今日のアクション
- TinyPNGまたはSquoosh、PhotoScapeXなどで画像を圧縮してみましょう。
- 圧縮後の画像をブログにアップロードし、ページの読み込み速度を確認。
- 圧縮前後の違いをチェックし、SNSでシェアしてみてください!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。










