スクリーンショットを活用!
手順や説明をわかりやすく
ブログ記事がスッキリ伝わる秘訣はこれ!スクリーンショットを活用すれば、手順や説明がぐっとわかりやすくなり、読者を引き込む力を持つ記事に仕上がります!
たとえば、ブログの設定方法を説明するとき、スクリーンショットを挿入するだけで、読者が視覚的に理解しやすくなります。この記事では、初心者でも簡単にできるスクリーンショットの撮り方や、ブログ記事での効果的な活用方法を解説します。
スクリーンショットの基本的な撮り方

Windowsでの撮影方法
- Print Screenキーを使う
- キーボードの「Print Screen」キーを押して画面全体をキャプチャ。
- 「Ctrl + V」で画像編集ツールやドキュメントに貼り付けます。
- Snipping Tool(スニッピングツール)を使う
- スタートメニューから「Snipping Tool」を検索して起動。
- 「新規作成」をクリックし、キャプチャしたい範囲をドラッグ。
- Windows + Shift + S
- 画面の一部を簡単にキャプチャできるショートカット。
初心者向けヒント
「Windows + PrtScn」でスクリーンショットを直接PCの「スクリーンショット」フォルダに保存。
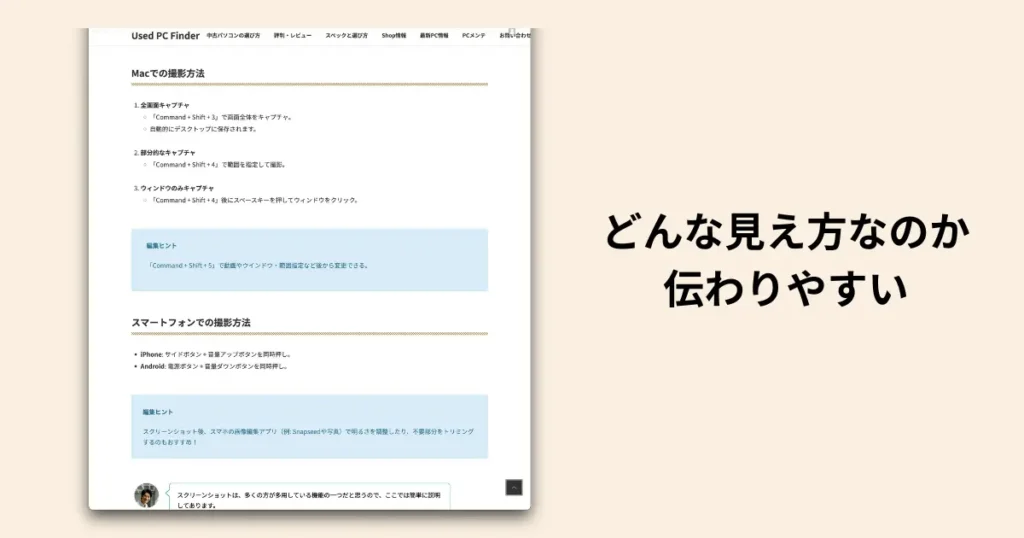
Macでの撮影方法
- 全画面キャプチャ
- 「Command + Shift + 3」で画面全体をキャプチャ。
- 自動的にデスクトップに保存されます。
- 部分的なキャプチャ
- 「Command + Shift + 4」で範囲を指定して撮影。
- ウィンドウのみキャプチャ
- 「Command + Shift + 4」後にスペースキーを押してウィンドウをクリック。
編集ヒント
「Command + Shift + 5」で動画やウインドウ・範囲指定など後から変更できる。
スマートフォンでの撮影方法
- iPhone: サイドボタン + 音量アップボタンを同時押し。
- Android: 電源ボタン + 音量ダウンボタンを同時押し。
編集ヒント
スクリーンショット後、スマホの画像編集アプリ(例: Snapseedや写真)で明るさを調整したり、不要部分をトリミングするのもおすすめ!

スクリーンショットは、多くの方が多用している機能の一つだと思うので、ここでは簡単に説明してあります。
ブログでスクリーンショットを活用するコツ

スクリーンショットをブログ活用!必要な部分を強調する方法
重要な部分をハイライトや矢印で強調。読者が一目で内容を把握できます。これまでご紹介したことのあるツールで簡単に編集できます。
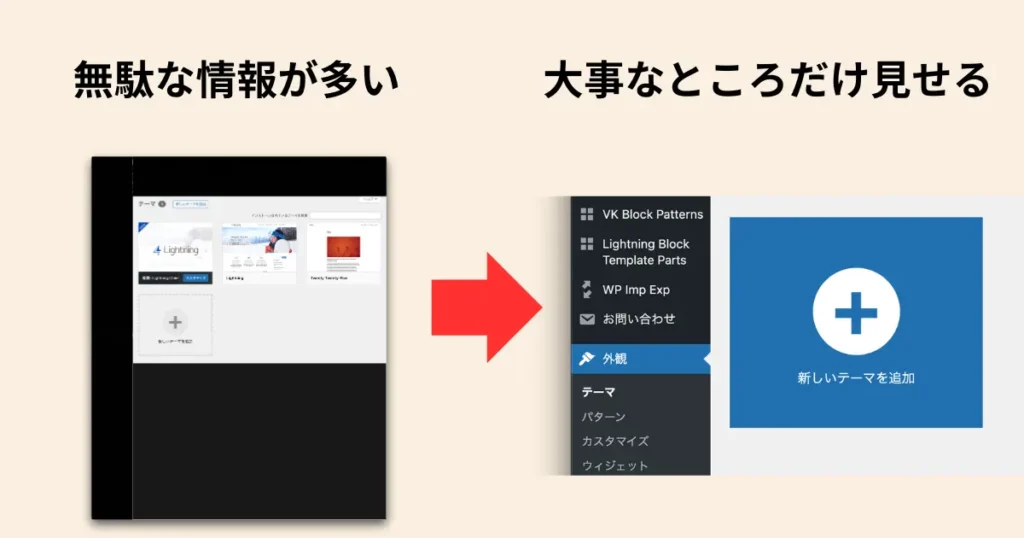
1.無駄を削り視覚的にスッキリ
スクリーンショットの余計な部分をトリミングし、メインの情報だけを残しましょう。

2.サイズ調整で読みやすさをUP
記事全体のレイアウトに合わせて画像のサイズを最適化。
- 推奨サイズ
- 幅800px~1200px。

何かを紹介するにしても大きすぎる写真は邪魔だし、可読性が落ちます。
※ ファイルの保存形式を変更することで、1200px でも劇的にサイズダウンすることができます。こちらは次の講座でご紹介します。
スクリーンショットを使った例
具体例1: 記事のテーマ設定

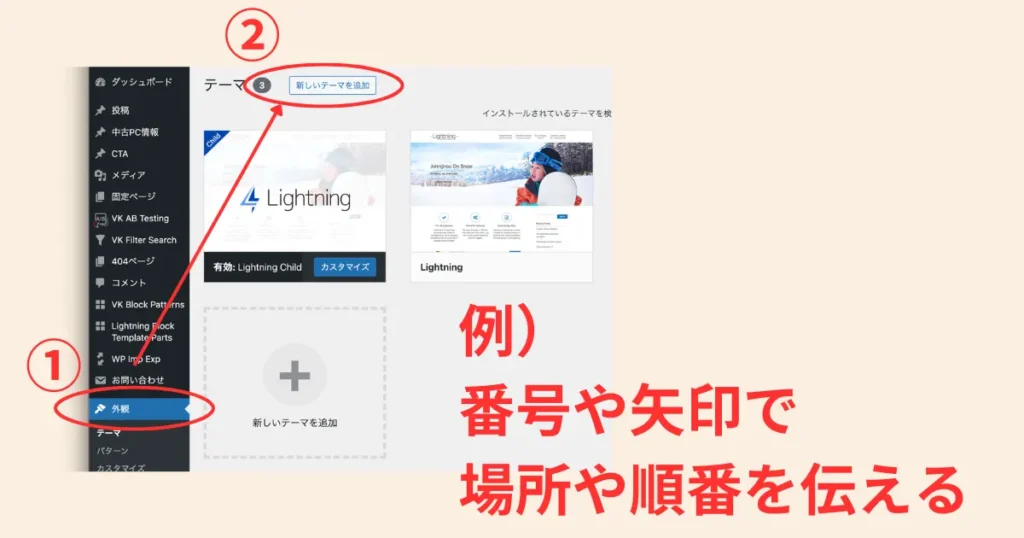
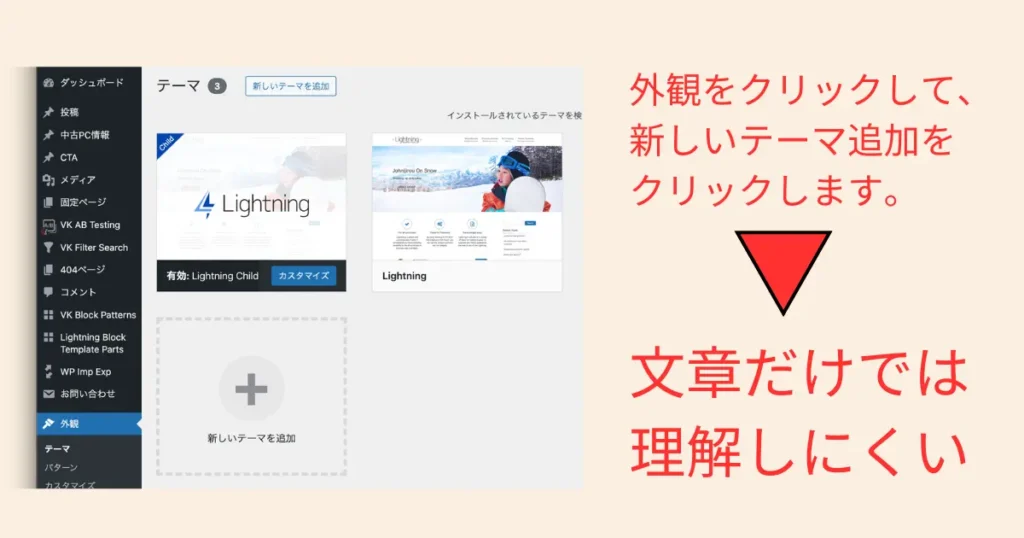
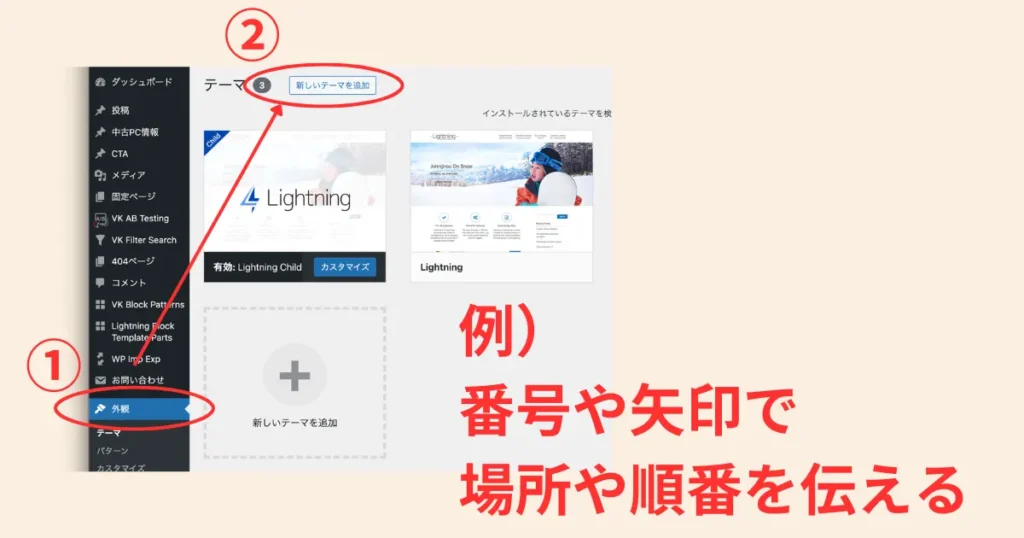
「ブログのテーマ設定画面」のスクリーンショットを使い、「どのボタンをクリックするか」を番号や矢印で明示。
具体例2: 記事プレビュー画面

「記事プレビュー画面」をキャプチャして、どのように記事が見えるかを視覚的に解説。

WordPressの記事を公開前に第三者が確認するなら「Public Post Preview」というプラグインを利用すると便利です。(使い方を消化しているサイトはこちら。)
比較例: 強調前後の違い
- Before: 単なるスクリーンショット。
- After: 矢印とテキストで説明を追加。読者が瞬時に理解しやすい!


よくある質問(FAQ)
スクリーンショットの保存場所がわからない場合、どうすればいいの?
Windowsの場合: 「スクリーンショット」フォルダ(通常は「ピクチャ」内)を確認。
Macの場合: デスクトップに自動保存!
スマホの場合: ギャラリーや写真アプリの「スクリーンショット」フォルダ内。
スクリーンショットを撮ったけど、画質が悪い…どう改善すればいい?
画面を最大化して撮影すると、細かい部分までキレイに映ります。
撮影後に画像編集アプリ(CanvaやSnapseedなど)で明るさやシャープネスを調整するのも効果的です!
スクリーンショットを簡単に編集するのにおすすめの無料ツールは?
PCの場合: Canva、Snipping Tool、プレビュー(Mac)。
スマホの場合: Snapseed(Android/iPhone対応)やPhotosアプリで十分!
ブログにスクリーンショットを挿入したら、レイアウトが崩れる?
画像サイズを調整しましょう。幅800px〜1200pxがブログに最適。
使用しているブログテーマの設定で、画像の「中央寄せ」や「サイズ調整」を調整してみてください。
スクリーンショットの著作権って気をつける必要あるの?
自分が操作している画面や、公開されているフリー素材を使用している場合は基本的にOK。
他人のコンテンツをキャプチャする場合は、許可が必要な場合もあるから要注意です。
まとめ

スクリーンショットは、読者に手順や説明をわかりやすく伝える強力なツールです。撮影方法や編集のコツを活用することで、ブログ記事の説得力を高められます。
次回は「画像のファイルサイズ調整でSEO効果を狙おう!」をテーマに、スクリーンショットの質とサイズを両立させるコツを詳しく解説します。具体的な数値例を使って、ページの読み込み速度の改善効果もご紹介しますので、お楽しみに!
今日のアクション
- スマホやPCでスクリーンショットを撮影してみましょう。
- Canvaを使って、矢印やハイライトを追加して、重要部分を目立たせてみてください。
- 完成した画像をブログに挿入し、レイアウトを確認しましょう!SNSで読者の反応もチェック!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。