画像にテキストを入れよう!
視覚的なインパクトをプラス
ブログやSNSで目を引く投稿を作るためには、画像とテキストの組み合わせが非常に効果的です。
例えば、旅行ブログで「絶景!」とテキストを画像に加えると、それだけで視覚的なインパクトが強まり、読者の目を引きます。同様に、料理ブログでは、完成した料理写真に「秘伝の味!」と添えるだけで、クリック率が上がる可能性があります。
この記事では、画像にテキストを加える基本的なルールや、無料ツールを使った簡単な方法を解説します。これをマスターすれば、あなたのブログや投稿がさらに魅力的になります!
画像にテキストを入れる基本ルール
フォントサイズと視認性

テキストの見やすさは、読者への情報伝達に直結します。以下のポイントを意識してみましょう。
- フォントサイズ:
- 読者が一目で読める大きさ(16px以上がおすすめ)。
- 太字の活用:
- 重要な部分は太字にすることで、視認性とメッセージ性が高まります。

色々と試して自分なりのフォントサイズ感を育てよう!サムネイルになっても文字が読めるか?というのは、一つの指標になります。
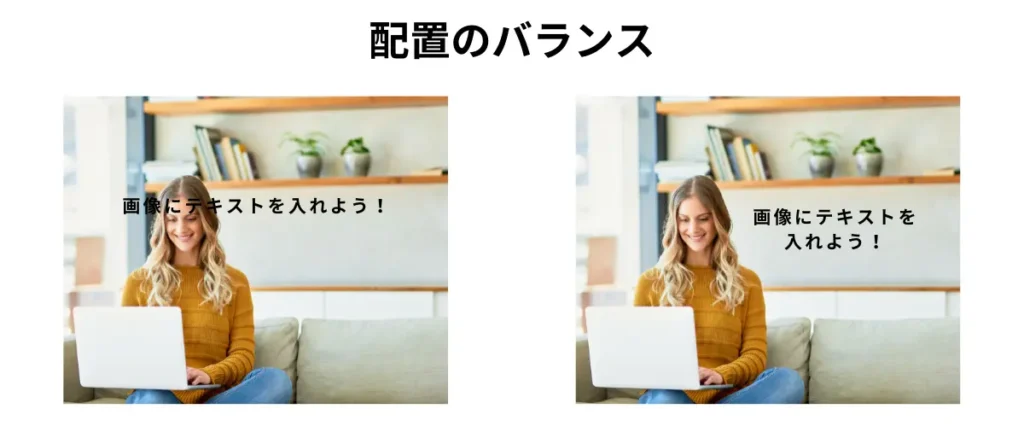
配置のバランス

テキストの配置が適切でないと、画像全体のバランスを損ねる可能性があります。
- 空白部分の利用:
- 背景に余白(ネガティブスペース)がある部分にテキストを置くと、スッキリ見えます。
- 主題を隠さない:
- テキストが画像の主題に重ならないように注意しましょう。
フォントとカラーの選び方

フォントとカラーは、テキストの印象を大きく左右します。
- フォント:
- シンプルなテーマには「Sans-serif」、エレガントなデザインには「Serif」フォントがおすすめ。
- 親しみやすさを演出したい場合は手書き風フォントも効果的。
- カラー:
- 背景と文字色のコントラストを意識することで、読みやすさが向上します。
- 例: 暗い背景には白文字、明るい背景には黒文字を使用。
カラーパターンを決めよう
自分でカラーパターンを考えるのは楽しいけれど、初心者にとっては少し難しいかもしれません。幸い、Web上には簡単にカラーパターンを見つけられる便利なツールがたくさんあります!これらのツールを活用すれば、すぐにブログやデザインにぴったりの色の組み合わせが見つかりますよ。
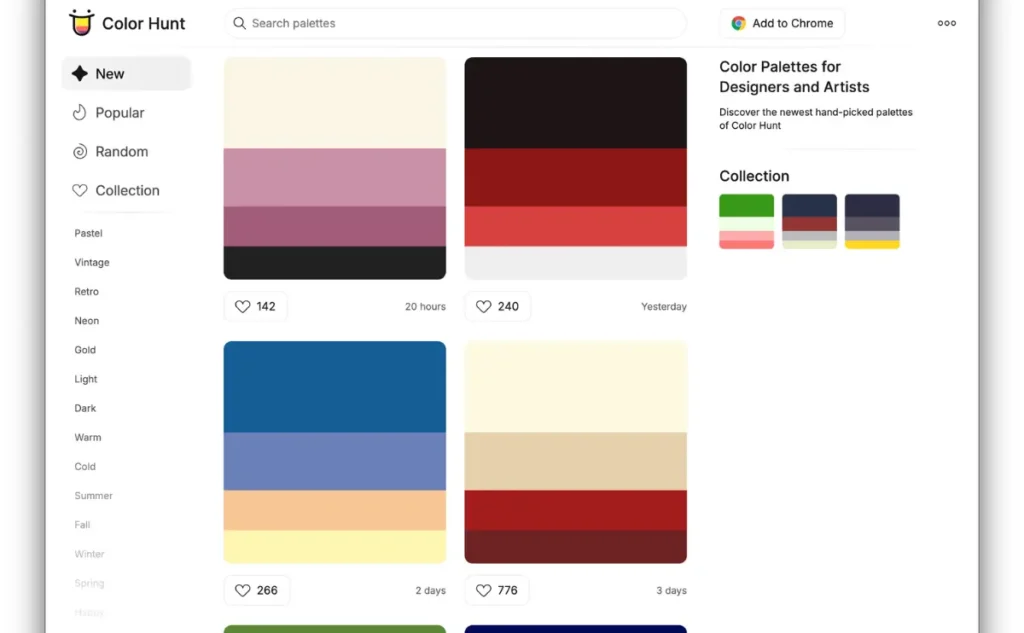
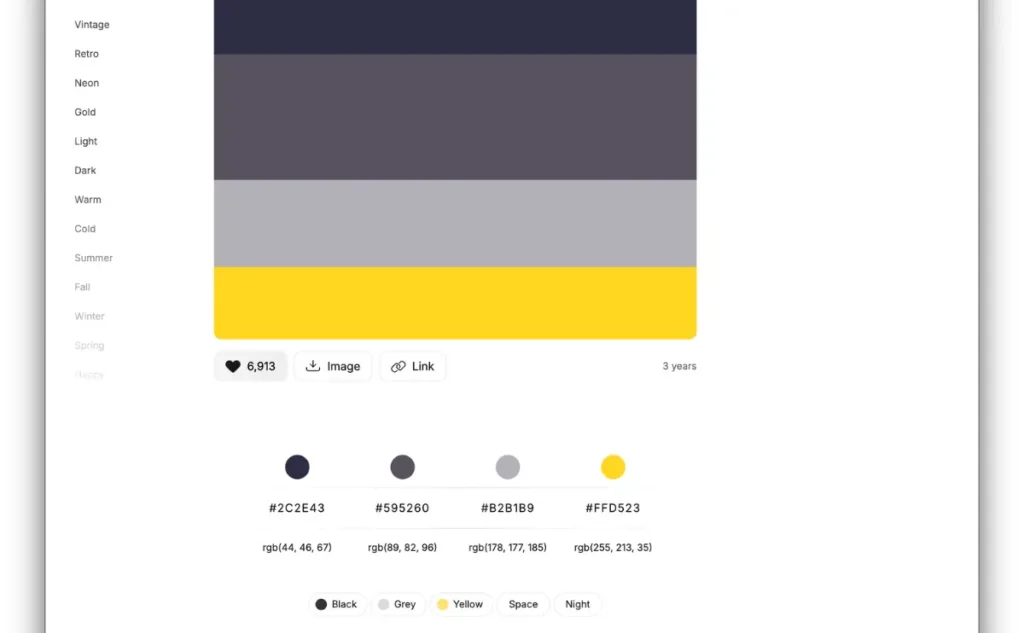
1. Color Hunt

Color Huntは、シンプルでおしゃれなカラーパレットをたくさん集めた無料のツールです。毎日新しいカラーパレットが追加されるので、トレンドカラーにも簡単にアクセスできます。
- 使い方
- Color Huntのサイトを開くと、トップページにさまざまなパレットが表示されます。
- 気に入ったパレットをクリックすると、カラーネームやコード(例: #FFFFFF)が表示されます。
- ブログやデザインに活用したい色を選びましょう!

手っ取り早くカラーパターンが決まるのでオススメです。♡でお気に入りにする、スクショをとるなどして選択した情報をなくさないように注意しましょう!
2. Adobe Color

Adobe Colorは、カスタムカラーを作成したり、他のデザイナーが作ったパレットを参照できる高度なツールです。さらに、画像をアップロードしてそこからカラーを抽出する機能もあります!
- 使い方
- Adobe Colorのサイトにアクセスします。
- 自分でカラーを組み合わせたり、「探索」タブで他のデザイナーのカラーパレットを参考にします。
- 必要に応じて、カラーホイールを回して微調整。

アレンジしたい、すこし凝ったことをしたいならこのツール!ログインすると選択した情報を残すことができます。
カラーパターン選びのコツ

- テーマを決める
- ブログやSNS投稿の目的に合ったテーマカラーを選びましょう(例: 温かい印象なら赤系、爽やかなら青系)。
- 少ない色でまとめる
- 3~5色のカラーパレットに絞ると、デザインがスッキリ見えます。
- 文字とのコントラストを確認する
- 読みやすさを優先して、背景色と文字色のバランスを意識しましょう。

WordPressのテーマによっては、これらのカラーを登録しておくことで、いつでもカラーパレットに表示させることができるので便利です。
Canvaなど無料ツールを使った
簡単なテキスト挿入の方法
おすすめツール
以下のツールは初心者でも簡単に使えます。
- Canva: 直感的な操作で、豊富なテンプレートが利用可能。
- Adobe Express: 無料で使えるプロ仕様のデザインツール。
Canvaの操作手順

画像をアップロード
Canvaのホーム画面で「カスタムデザイン」を選択し、編集したい画像をアップロードします。
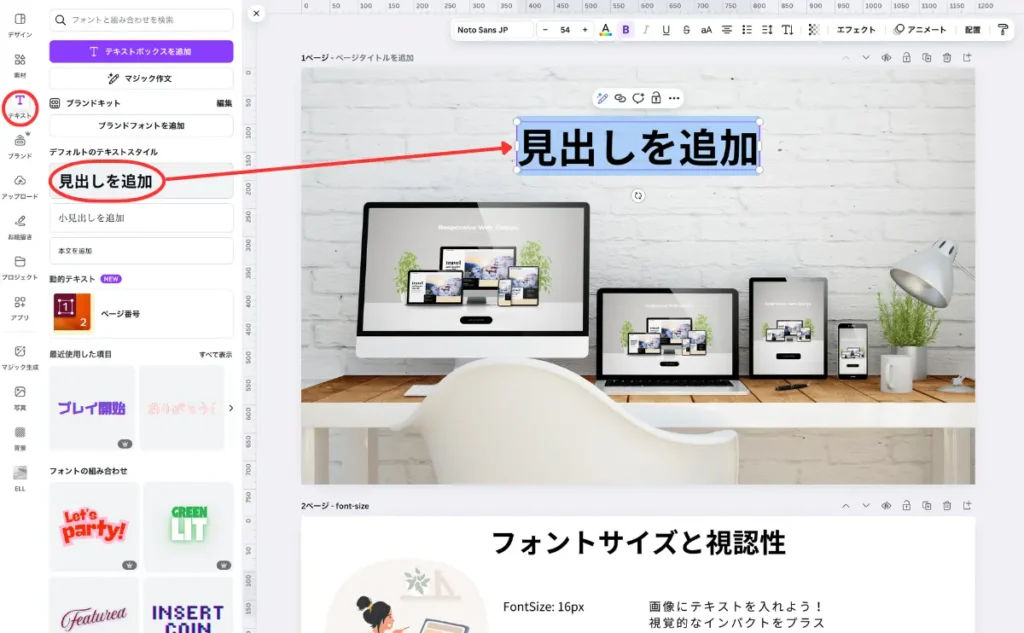
テキストを追加
左メニューの「テキスト」から「見出しを追加」を選択し、テキストを挿入します。

デザインを調整
テキストの色、サイズ、配置をプレビューで確認しながら調整します。必要に応じて半透明の背景を追加し、文字を強調しましょう。
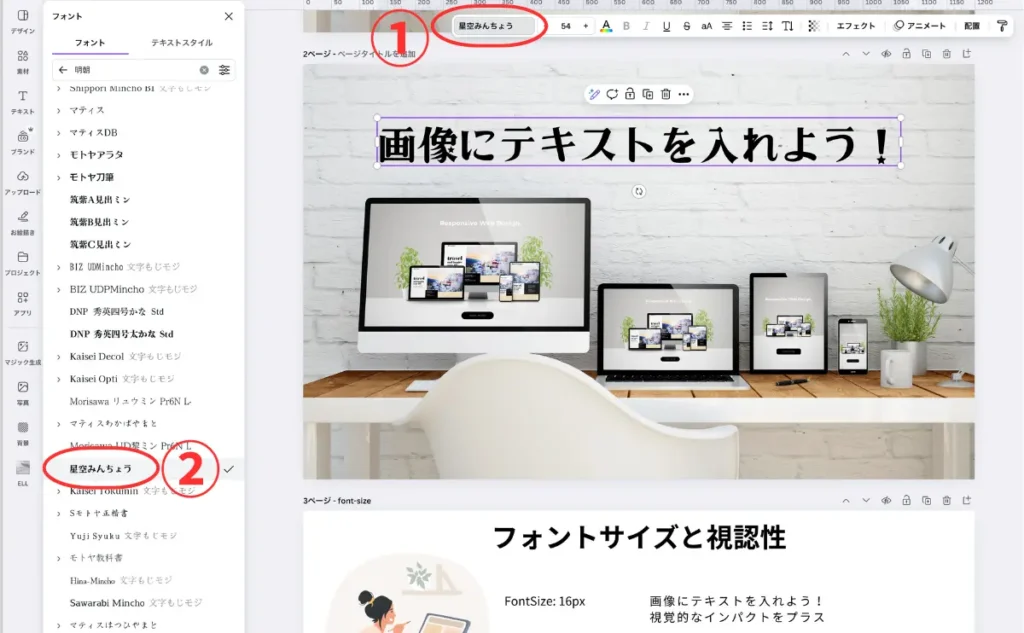
▼フォントを変更する

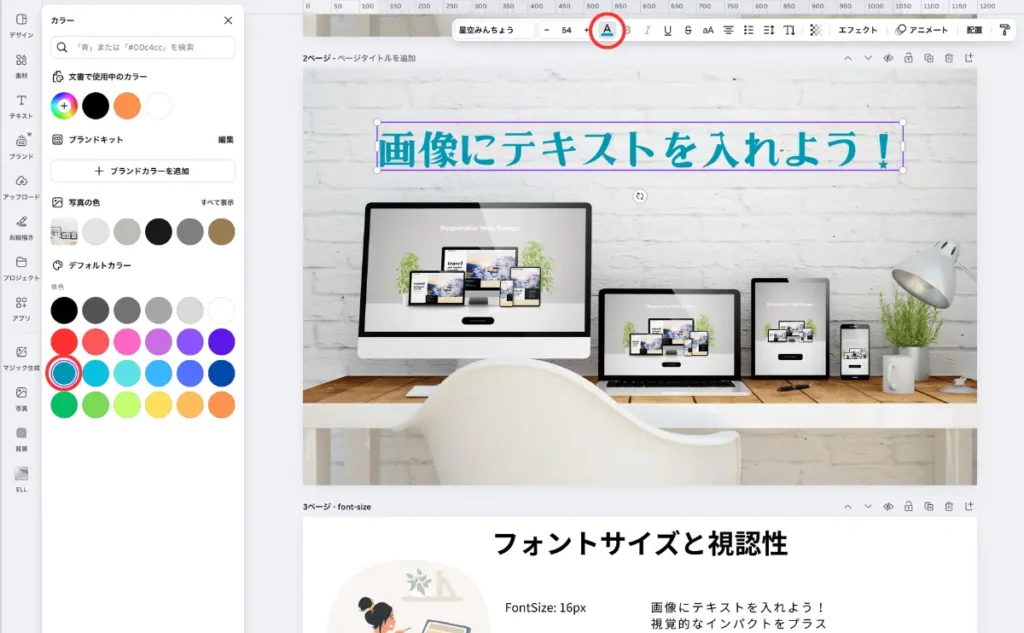
▼テキストの色を変える

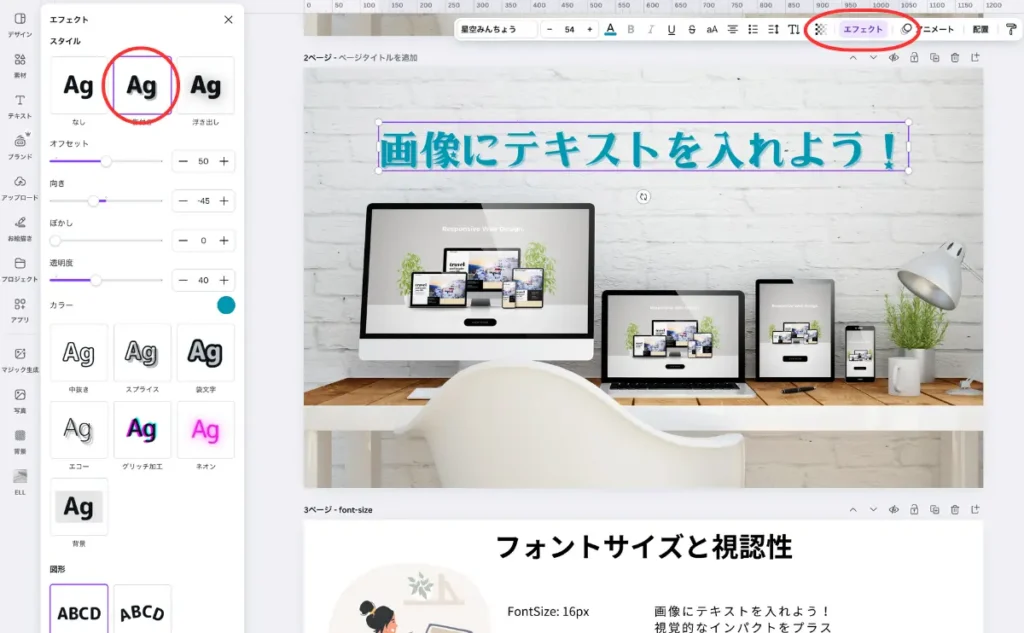
▼テキストにエフェクトを加える

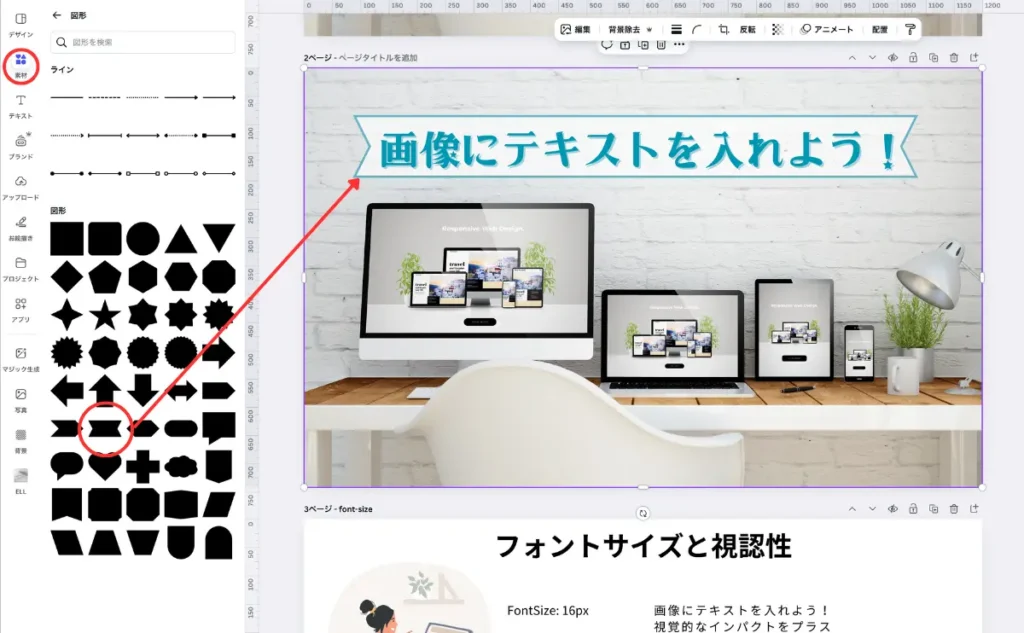
▼テキスト背景を用意して見やすくする

保存と共有
完成したデザインをダウンロードし、ブログやSNSで使用します。

テキストを追加するときの注意点
- 背景との相性を確認
- テキストが背景に埋もれないよう、カラーやフォントを調整しましょう。
- 過剰装飾を避ける
- シンプルなデザインが読みやすく、洗練された印象を与えます。

自分で0から作れない方でも大丈夫!次回はテンプレートを活用する方法をご紹介します。
FAQ
テキストを入れるとき、どのフォントを選べば良いですか?
フォント選びは記事のテーマやターゲット読者によって異なります。たとえば、ビジネス向けの記事ならシンプルな「Sans-serif」、エレガントな雰囲気を出したい場合は「Serif」がおすすめです。親しみやすさを演出したい場合は手書き風フォントも良いでしょう!
画像にテキストを入れるとき、文字色の選び方に迷います。どう決めれば良いですか?
背景とのコントラストが重要です。背景が暗い場合は白や明るい色の文字、背景が明るい場合は黒や濃い色の文字を選ぶと読みやすくなります。また、半透明の背景を文字の下に入れるとさらに視認性が向上します。
テキストを入れる際におすすめの無料ツールは何ですか?
初心者には以下のツールがおすすめです
- Canva: 直感的な操作で豊富なテンプレートを利用可能。
- Fotor: シンプルなデザインに最適。
- Adobe Express: 高機能でプロフェッショナルな仕上がりが可能です。
まとめ

画像にテキストを加えることで、視覚的なインパクトを大幅に高めることができます。フォントや配置、カラーの工夫で、読者に効果的に情報を伝えられるようになります。
次回は「Canvaのテンプレートを活用して、簡単にプロフェッショナルなデザインを作る方法」を解説します!テーマに合わせたデザイン例もご紹介しますので、お楽しみに!
今日のアクション
- Canvaを使って、「あなたのブログのタイトル」をテーマにした画像を作成してみましょう。
- フォントや配置、カラーを調整しながら、視覚的なインパクトを意識してデザインしてみてください。
- 完成した画像をSNSに投稿し、読者の反応をチェックしてみてね!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。