画像の基本編集!
サイズやトリミングを調整してみよう
ブログの記事を読んだとき、「この画像、ちょっと大きすぎるな」や「背景がゴチャゴチャしていて見づらいな」と感じたことはありませんか?
例えば、料理のレシピ記事で、全体がぼんやり写った写真では完成品の魅力が伝わりづらいですよね。また、旅行の記事で目的地の建物が小さく写っていたら、訪れたい気持ちも半減してしまうかもしれません。
画像は記事全体のクオリティを左右する重要な要素です。しかし、適切に編集されていないと逆効果になることもあります。
この記事では、初心者でも簡単にできる画像サイズの調整やトリミング方法を具体例を交えながら解説します。これであなたのブログがワンランクアップしますよ!
画像サイズ調整の重要性と初心者向けツール

1. サイズ調整の重要性
画像サイズが適切でないと、ページの読み込みが遅くなったり、記事のレイアウトが崩れたりします。また、検索エンジン最適化(SEO)の観点からも、画像サイズの最適化は必須です。
2. 解像度と比率を理解する
- 解像度:
- Web用画像の場合、72dpi(ドットパーインチ)が一般的です。それ以上は不要で、ファイルサイズが大きくなります。
- 比率:
- 横と縦の比率を意識し、画像が引き伸ばされないように調整しましょう。例えば、16:9や1:1の比率は多くのブログテーマに適しています。

最初からモバイル閲覧を意識して小さすぎると、PC表示では画質が粗くて見れなくなることがあるので注意が必要です。
3. 初心者向けの画像サイズ調整ツール
以下のツールを使うと簡単にサイズ調整が可能です。
- Canva:
- 初心者でもドラッグ&ドロップで直感的に編集できます。
- リサイズ機能は有料プランの機能です。無料版の場合は、最初のキャンパスサイズの指定を間違えないようにしましょう。
- 使い方:
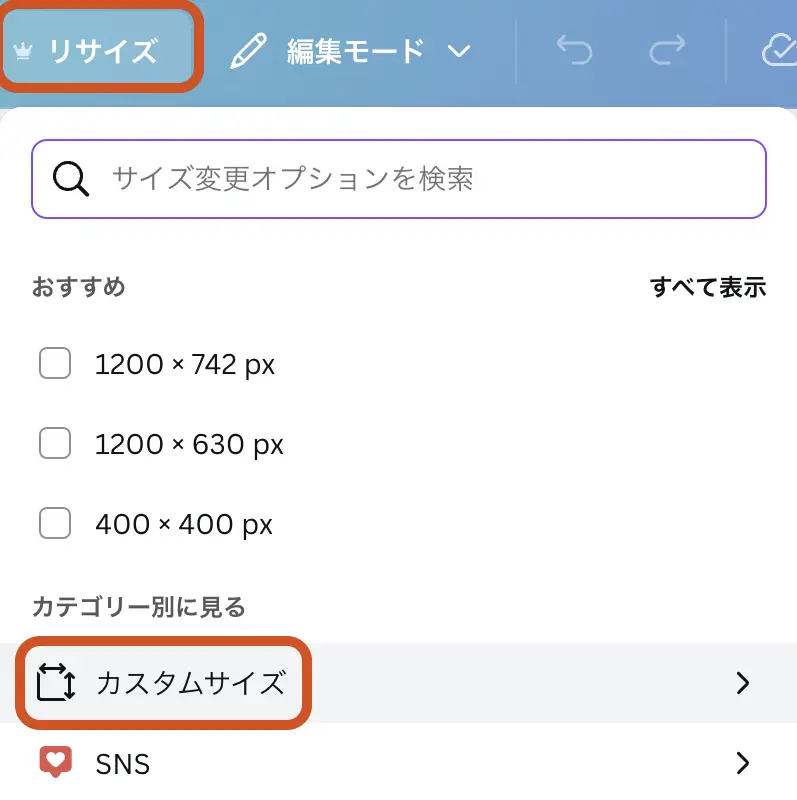
- ホーム画面で「カスタムサイズ」を選ぶ。
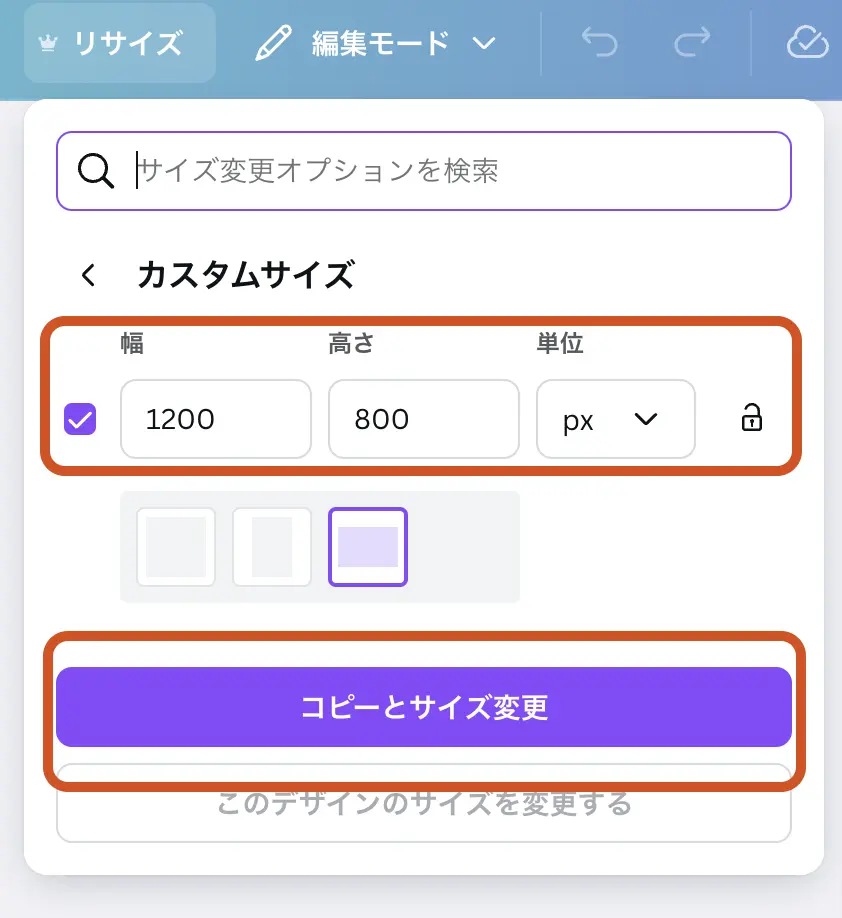
- 必要な幅と高さを入力してリサイズ。
- 保存して完了!



キャンパスの縦横の大きさに画像を合わせるイメージ。Canvaの良い点は、作成した画像を後からサイズ変更することができる点。とても便利な機能なので、有料なのは仕方がないです。
- Paint(Windows):
- シンプルな操作感で、幅と高さを入力するだけで簡単にリサイズできます。

Windowsのペイント、Mac のプレビューアプリでも画像サイズを変更することができます。
- PhotoScapeX:
- 画像の大きさだけでなく、サイズも圧縮率最高のwebp形式へ変換できる調便利ツール。
- 例(PNG→webp):117KB → 17KB 137KB → 19KB

初心者さんにおすすめのツール。簡単な編集や加工もできるし、なんといっても保存形式を選べるのが魅力!
画像トリミングでブログ画像を最適化する方法
1. トリミングで伝えたい部分を強調
トリミングを使えば、画像の中で伝えたい部分を目立たせることができます。
たとえば、料理写真なら完成品の皿だけを残し、周囲の不要な背景をカットすることで、読者にフォーカスを絞ることができます。
例)調理中のイメージを見せたい

例2)カットの部分を見せたい


トリミングする場合、元の画像からカットするので小さくなります。その画像をきれいに見せる場合は、元の画像は画質が高いもの、大きさの大きなものを利用しましょう!
2. 背景を整理して見やすさを向上
記事の内容と関係ない背景は、画像のメッセージを分かりづらくする原因になります。
たとえば、風景写真の場合、主役の建物やランドマークだけを残し、余計な要素をカットすると効果的です。
3. 初心者向けのトリミングツール
先述のアプリを活用すれば、初心者でも簡単にトリミングが可能です。
◎Canva でうまくトリミングするコツ
Canvaはキャンパスサイズが画像の横幅になります。キャンバスサイズを変更するには、有料プランにしないといけません。
しかし、最初から 1024 X 768 で作成していても、トリミングしたように見せることができます。
トリミング前の写真をキャンパスへ表示する

トリミングしたい部分を大きくする

これは逆説的ですが、ちゃんとトリミングしたように見せることができます。注意点としては、悪い画質の写真は使えない、という点です。
4. トリミングの注意点
- 重要部分がカットされないように注意:
- トリミング前に「どこを残すべきか」を明確にしておきましょう。
- 画像の解像度を確認:
- トリミング後、画像がボケたり画質が落ちたりしないように、元の解像度に注意してください。
まとめ

画像サイズの調整やトリミングは、ブログのクオリティを向上させる基礎スキルです。これらを適切に行うことで、記事全体が整い、読者にとってのわかりやすさも大幅に向上します。
次回は「画像にテキストを入れる方法」を紹介します!キャッチコピーや説明文を画像に加え、SNSやブログで注目を集める効果的なデザインを作る方法をお楽しみに!
今日のアクション
- Step 1: Canvaを開いて、自分の記事で使っている画像を選びましょう!
- Step 2: サイズ調整を行い、画像の幅を1200px以下、ファイルサイズを300KB以内に最適化してみてください。
- Step 3: トリミングを試して、画像の不要な背景をカットしてみましょう。CanvaやPhotosアプリを使うと簡単です。
- Step 4: 完成した画像をブログ記事に追加して、全体のバランスを確認してみてね!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。