ブログがもっと楽しくなる!CocoonとLightningの応用ワザ
応用テクニックでブログをもっと楽しもう!
基本の設定が終わったら、次は応用テクニックを使ってブログをレベルアップしましょう。CocoonとLightningには、隠れた便利機能やちょっとした工夫でブログ運営を効率化する機能がたくさん備わっています。
この記事では、便利機能と読者の目を引くデザイン改善による運営のコツをわかりやすく解説します!
Cocoonの応用テクニック
1. ショートコード活用例(初心者でも簡単!)
ショートコード は、コードを入力するだけで簡単に便利な機能をブログに追加できる強力なツールです。Cocoonには、以下のような代表的なショートコードが標準搭載されています。
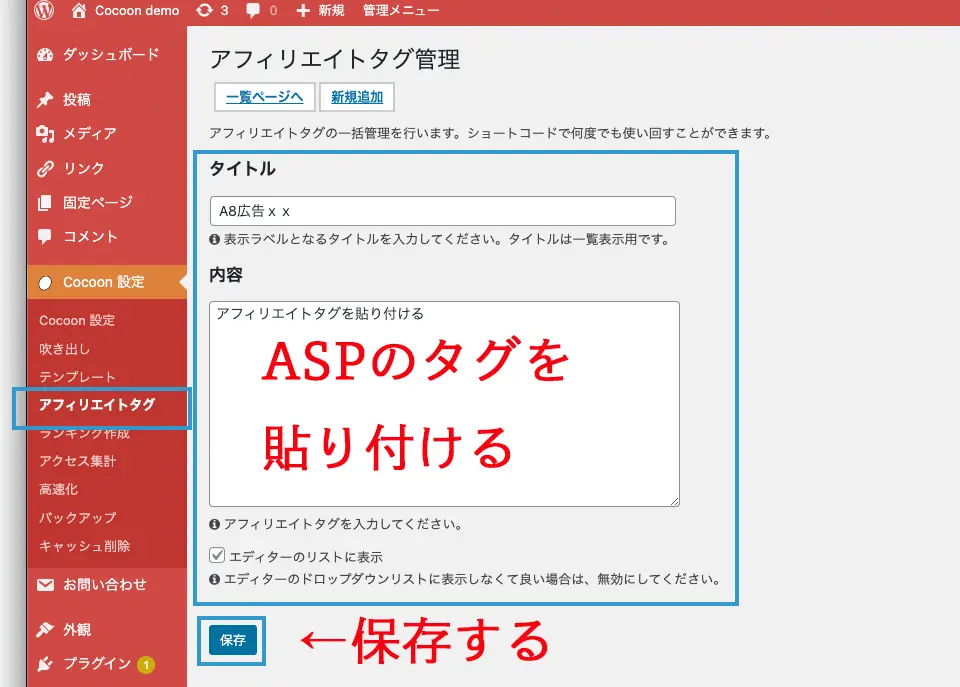
1-1. 広告タグを簡単に呼び出す
広告の表示を管理画面で設定しておけば、簡単にショートコードで呼び出せます!
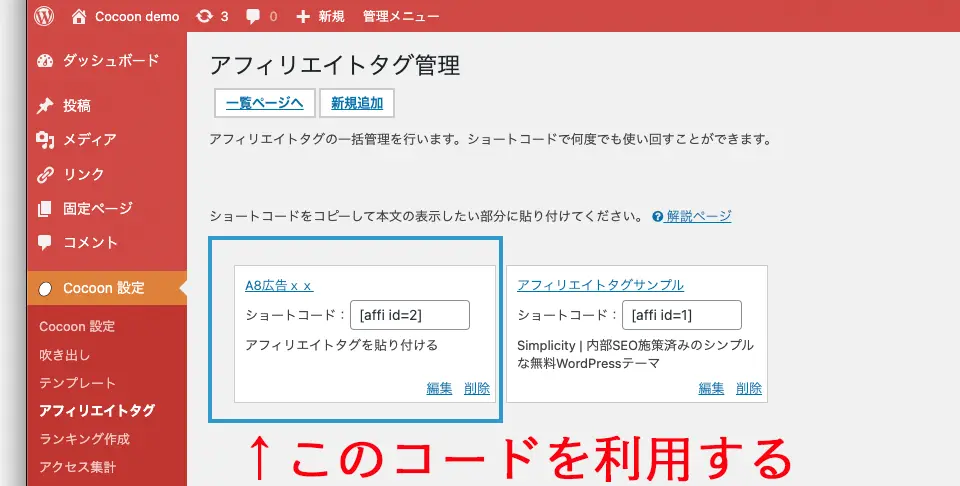
- 使い方:
- 管理画面の「Cocoon設定」→「アフィリエイトタグ」→「新規追加」で広告コードを登録し、以下のようにショートコードを記事内に入力します。
[affi id=1]
- 管理画面の「Cocoon設定」→「アフィリエイトタグ」→「新規追加」で広告コードを登録し、以下のようにショートコードを記事内に入力します。


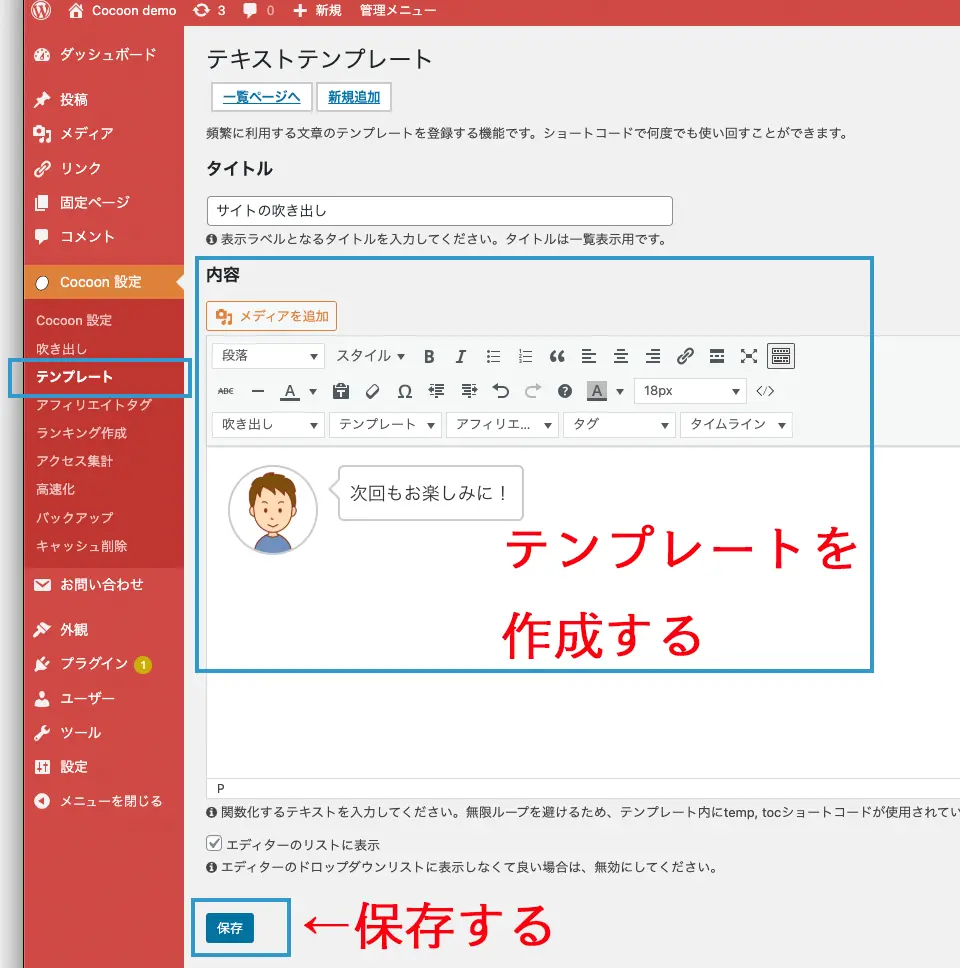
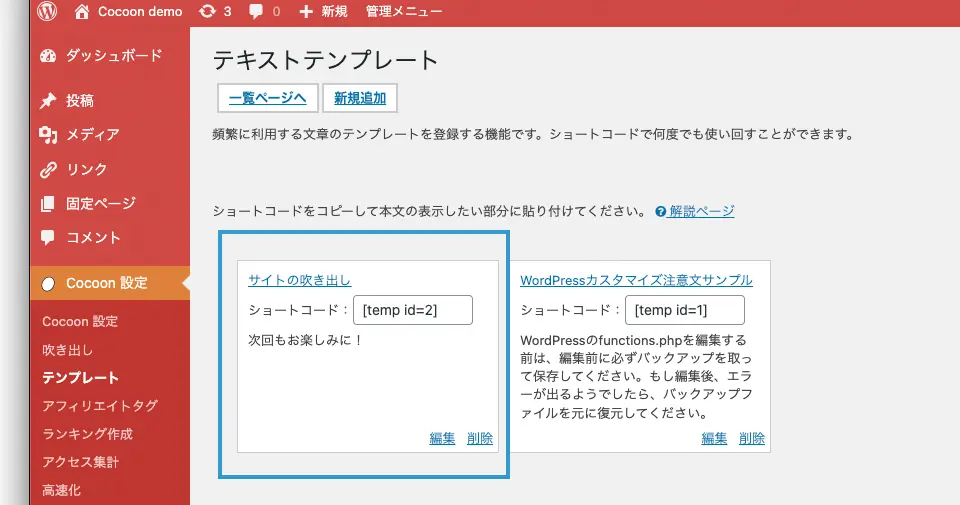
1-2. 決まったパターンを簡単に呼び出す(テンプレート登録)
ブログ内でよく使うパターンをテンプレート登録して、ショートコードで簡単に呼び出せます。
- 使い方:
- 管理画面の「Cocoon設定」→「テンプレート」→「新規追加」で使いたいパターンを作成。 保存後、記事内で以下のようにショートコードを入力するだけ!
[temp id=2]
- 管理画面の「Cocoon設定」→「テンプレート」→「新規追加」で使いたいパターンを作成。 保存後、記事内で以下のようにショートコードを入力するだけ!


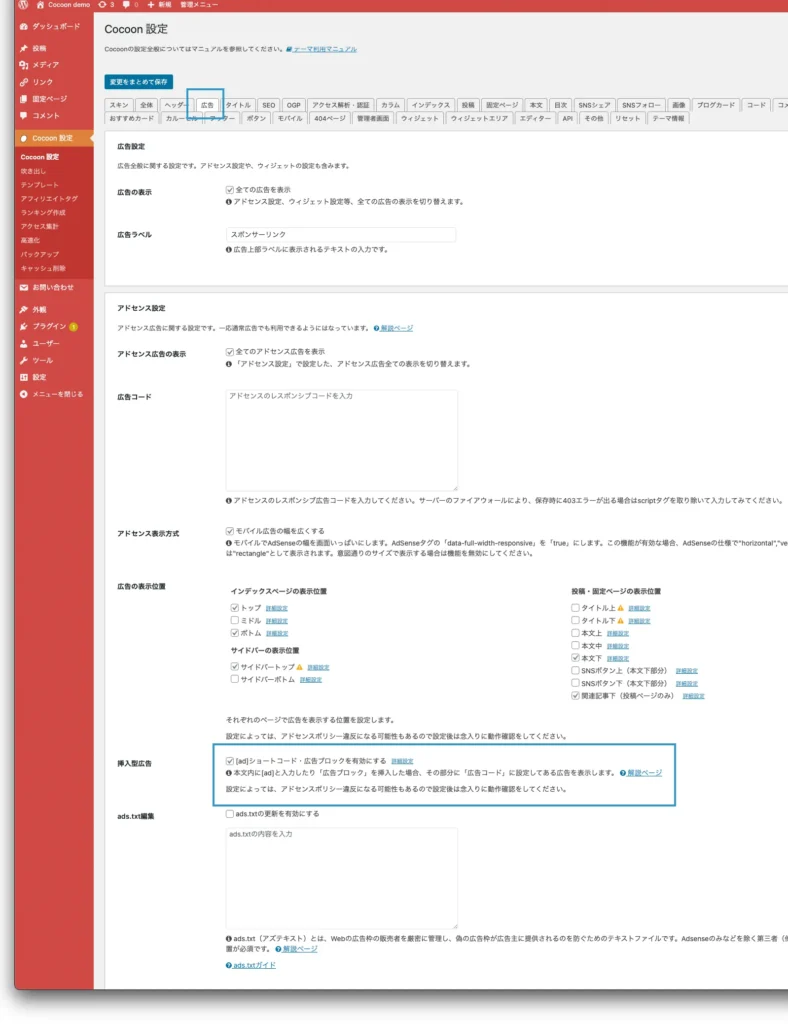
1-3. アドセンス広告を好きな場所へ配置する
ショートコード を使えば、好きな場所へアドセンス広告をを表示できます。
- 使い方:
- 管理画面の「Cocoon設定」→「広告」→「アドセンス設定」で挿入型広告にチェックを入っていることを確認。あとは、文中で以下のコードをいれるだけ!
[ad]
- 管理画面の「Cocoon設定」→「広告」→「アドセンス設定」で挿入型広告にチェックを入っていることを確認。あとは、文中で以下のコードをいれるだけ!
- 公式サイトヘルプ


アドセンス利用が一つの目標にもなっていることが多いので、審査に通ったらこの機能を活用しましょう!
2. 見た目を簡単に変える設定方法(CSS不要!)
Cocoonの ブロック編集機能 を使えば、ブログの見た目を簡単にカスタマイズできます。ここでは、代表的なブロックのカスタマイズ方法を3つご紹介します!
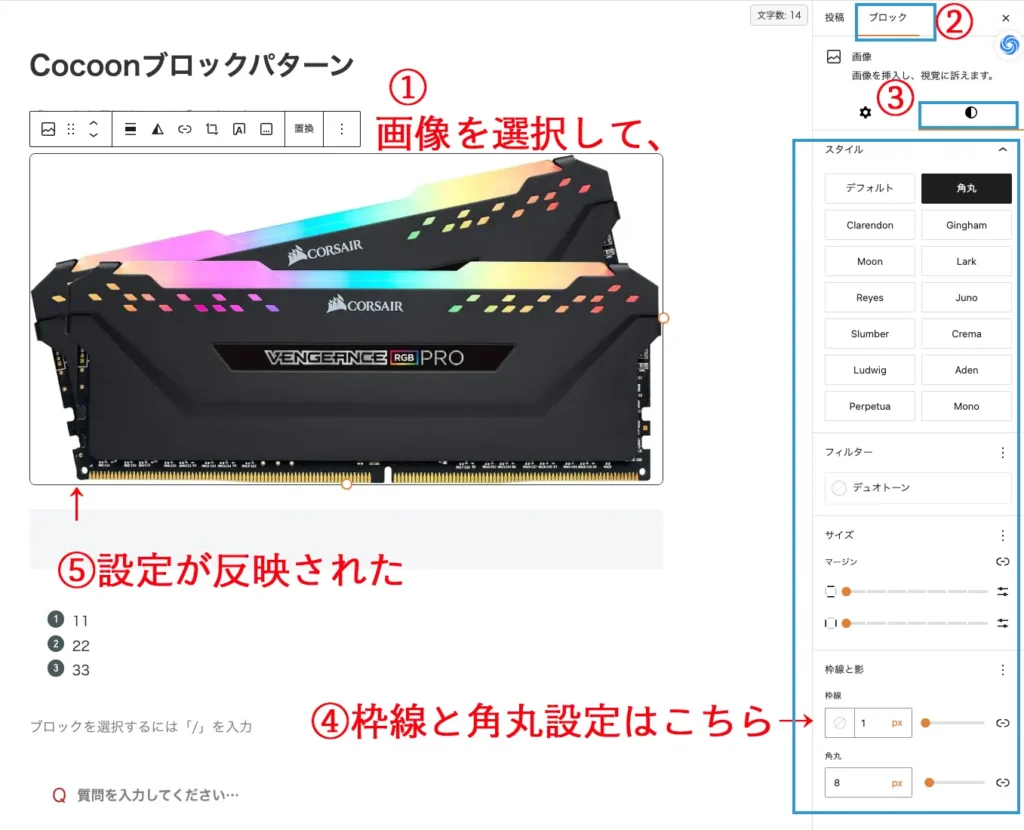
2-1. 画像に枠線をつけて角丸にする
- 使い方:
- 編集画面で 「画像ブロック」 を追加。
- 画像をアップロードまたは選択。
- 「スタイル」メニュー を開き、「枠線付き」を選択。
- 「境界線の半径」 を設定して、画像の角丸具合を調整します。

2-2. リスト項目を見やすくする
- 使い方:
- 編集画面で 「リストブロック」 を追加。
- リスト内容を入力。
- 「スタイル」メニュー を開き、「番号なしリスト」または「アイコン付きリスト」を選択。
- 「色と背景」メニュー を使って色も変更できます。

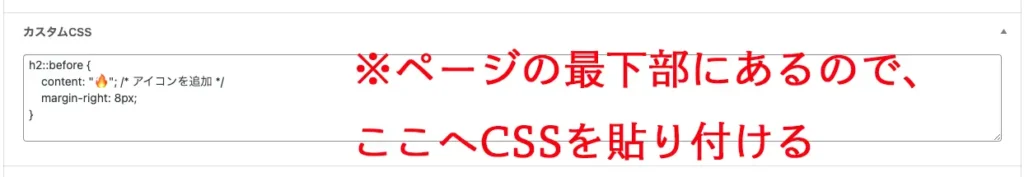
2-3. 見出しにアイコンを追加する(ページ個別のCSS設定)
- 使い方:
- WordPressの 「カスタマイザー」 を開きます。
- 「追加CSS」セクション を開いて、以下のCSSコードを貼り付けます。
-
h2::before { content: "🔥"; /* 任意のアイコン */ margin-right: 8px; }
-
- 「公開」ボタンをクリックして変更を保存します。

補足:CSSを使う場合の注意点
- プレビューを確認: プレビュー機能を使い、見た目が正しいか確認しましょう。
- 全体へ適用させるCSSの場合は、「外観」→「カスタマイズ」→「追加CSS」 へ追記します。

このように、ショートコードとブロック編集機能を活用すれば、 CSSを使わなくても簡単に見た目を整えられる から、初心者でも安心!一度設定すれば、ブログ運営がさらに楽しく、効率的になります!
Lightningの応用テクニック
Lightningテーマは、 ビジネス向け機能 を活かしたカスタマイズが得意!ここでは、 プラグイン連携、デザイン調整、ページレイアウト の応用テクニックを詳しくご紹介します。
1. プラグイン連携で機能拡張
Lightningの強みは、 専用プラグイン を活用することで、 企業サイトのような洗練されたデザイン に仕上げられる点です。
1-1. おすすめプラグイン例
- VK All in One Expansion Unit
- 機能: 表示オプション、固定ページデザイン、カスタム投稿機能の拡張
- 活用例: サービスページや実績紹介ページをより見やすくする。
- VK Blocks
- 機能: ブロック種類の追加
- 活用例: 吹き出し、フロー、FAQ、WordPress標準ブロックのスタイル拡張機能など。
- VK Block Patterns
- 機能: WordPress で複数のブロックを組み合わせて作成したパターンを登録・利用可能
- 活用例: 独自のブロックパターン登録、VK Patterns Libraryのお気に入りパターンを表示
プラグイン追加の手順
- WordPress管理画面 → 「プラグイン」→「新規追加」
- 検索バーにプラグイン名を入力 → 「今すぐインストール」→「有効化」をクリック。

これらはテーマインストール時にインストール推奨される無料プラグインです。有料版のG3は、さらに便利なブロックや機能が追加されています。VK Patterns Library を利用すれば、一瞬でページが出来上がります!
2. パターンライブラリの活用
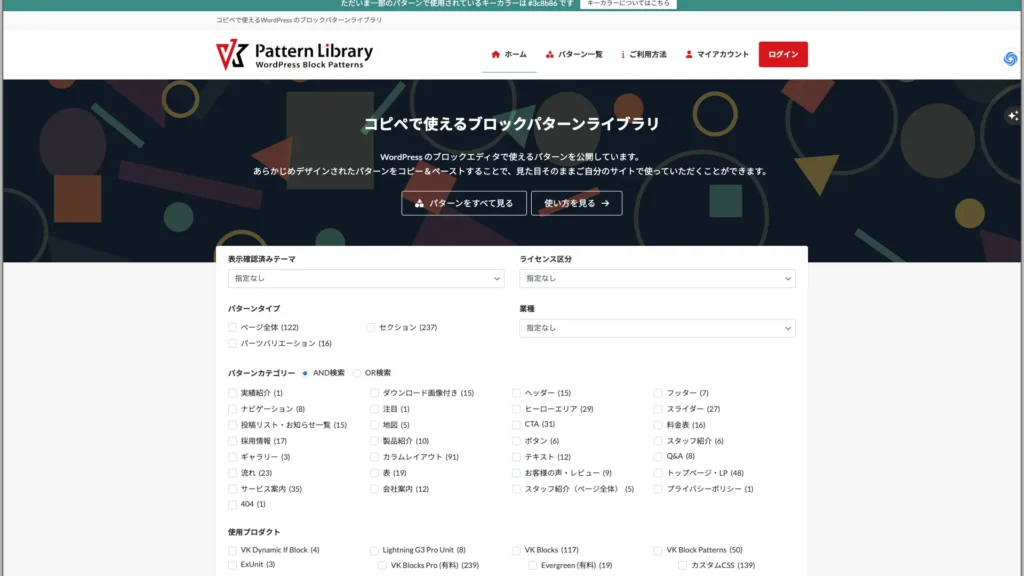
2-1. 使えそうなパターンをコピペする
- VK Pattern Libraryを開く
- 使いたいパターンをコピペする
例)ただのボタンも簡単におしゃれになる!


2-2. レイアウトパターンもすぐに使える
- Layout パターンで、画像と文章の配置をおしゃれに。
- 通常の編集画面から「ブロック」→「パターン」ですぐに挿入できる
- PR Contents で、面倒なグリッドの表示も一発解決
- グリッドの表示を使ってスッキリ簡単にまとめられる
- 予めサンプルテキストも入力してあるので、置き換えるだけです!
例)カラムレイアウト表示(アニメーションは有料版で実現できる)
3. ページレイアウトの工夫(ビジネス向け構成)
カラム機能を活用する(多列表示)
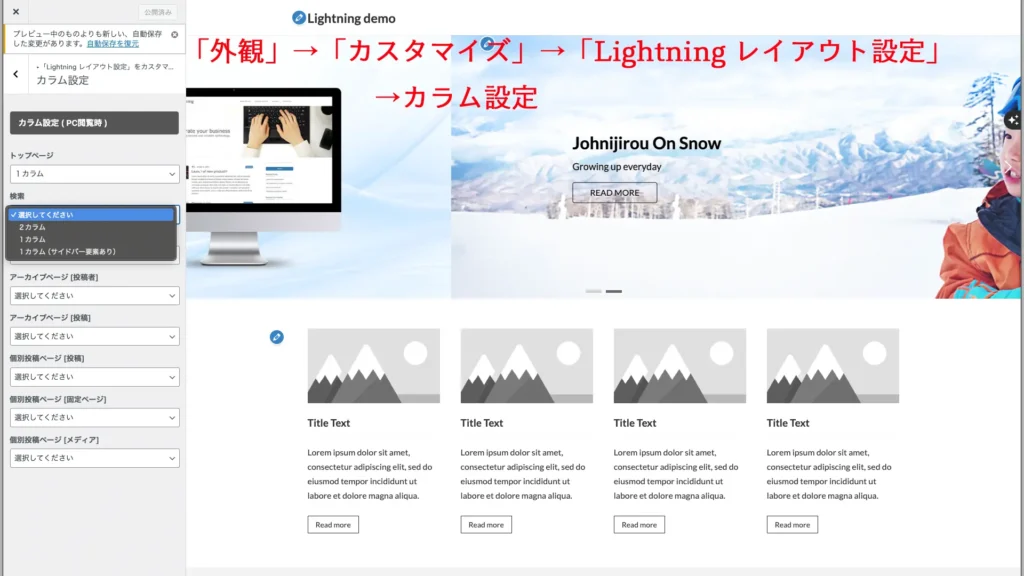
- カスタマイザーから設定
- WordPress管理画面
- → 「外観」→「カスタマイズ」→「Lightning レイアウト設定」→「カラム設定」
- 「カラム数」 を選択し、 1列、1列(サイドバー要素あり)、2列のデザインから設定。
- WordPress管理画面
活用例:
- トップページはシングルカラム、その他のページは2カラムなど。


Lightningテーマでは、 様々な機能を組み合わせることでビジネスブログの完成度を大幅に向上 できます。有料版にはさらに便利なブロックやカスタム機能が追加されており、表現の幅がかなり広がります。
共通の小技 – 読者が読みやすいブログを目指そう! ✨
CocoonとLightningのどちらのテーマでも使える 共通のデザイン改善小技 を紹介します。 記事デザインの工夫、 配置バランスの調整、 運営に役立つ設定 を押さえれば、プロっぽいブログ運営がさらに楽しくなります!🎉
1. 読者が読みやすい記事デザインの工夫
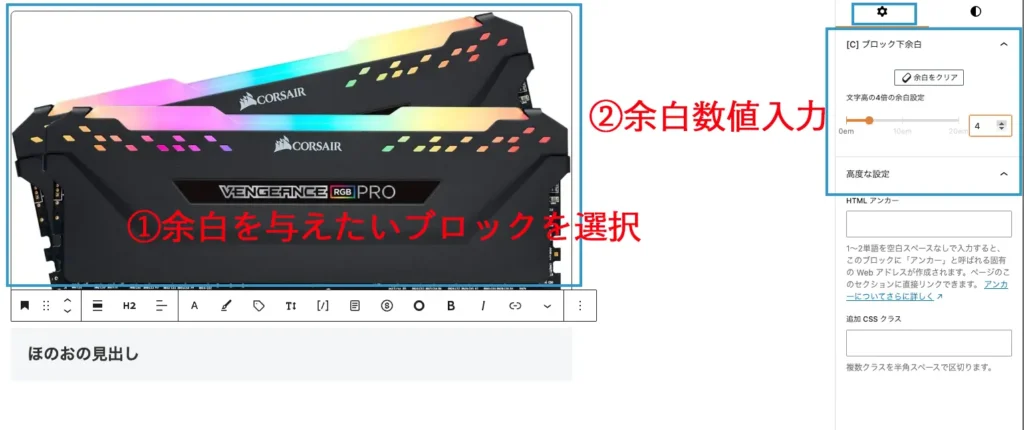
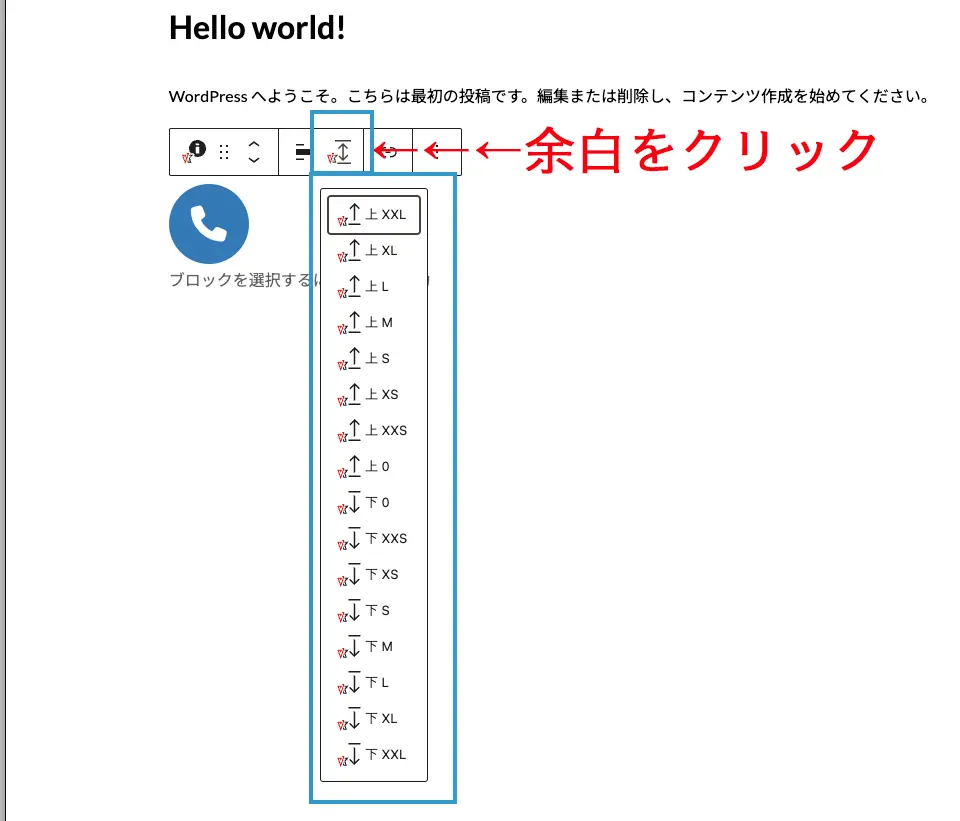
1-1. 見出しと本文の間に余白を設ける
- やり方:
- Cocoon: 見出し(h2、h3など)の設定→ブロック下余白で余白を指定する。
- Lightning: 見出しや各ブロックごとに上下余白設定を細かく変更することができる。
- 記事全体が 詰まって見えず、スッキリと読みやすい ので、離脱率が低下します。


1-2. 改行を多用し、読みやすい文にする
- やり方:
- 1文を 40文字程度まで に抑え、 改行 を入れて読みやすく区切ります。
- スマホで見たときに 見やすいサイズの文が続く ため、読者がストレスなく読み進められます。
2. カラム幅の調整でプロっぽい見た目に!
画像とテキストのバランスを整える
- やり方:
- 記事内で 「カラムブロック」 を追加し、 画像とテキスト を左右に配置。
- 推奨配置例:
- 左カラム: 製品画像、サービス写真など視覚的な情報
- 右カラム: 説明文、特徴、利用方法などの詳細
- 視覚的なインパクト を与えつつ、 内容を整理して表示 できるため、商品の魅力が伝わりやすくなります。
Lightningのパターンライブラリより例)
Watercolor
スマートフォンケース
¥ 2,980(税込)
スリムで軽量なデザイン
スリムで軽いので、ポケットやバッグに入れて快適に使えます。
ユニークなカラーデザインで、太陽の光の強さに応じて色味が変わります。スマートフォンを大切に保護しながらも、パッと目をひくアイテムとなります。
対応機種
iPhone / Sony / Samsung
サンプル例2)
3. テーマのアップデート情報をチェック!
最新バージョンの確認方法
- 管理画面からアップデート確認
- WordPressの管理画面 → 「ダッシュボード」→「更新」 を選択。
- CocoonやLightningの 最新バージョンが表示されるか 確認し、 「更新する」 をクリック。
- 公式サイトをチェック
- Cocoon公式サイト または Lightning公式サイト を定期的に確認し、 新機能情報やセキュリティ更新 に注意しましょう!
- 最新の機能とセキュリティ対策が常に適用 され、ブログ運営が安心・安全に続けられます。

これらの 小技を取り入れるだけで、ブログの見た目や操作性が大幅に向上 します!基本設定が終わった後も、少しの工夫でプロっぽいサイトを目指せますので、ぜひ活用してみてください!
まとめ:ここまでの集大成!次に進むために
ここまででCocoonとLightningの基本設定から応用テクニックまで、幅広くマスターできました。次回は、ブログ運営を本格的に成長させるための戦略や収益化のステップを紹介します!お楽しみに!
今日のアクション
1. CocoonとLightningの機能を使ってブログをアップグレードしよう!
✅ やることリスト:
- ショートコードを活用する:
- 広告タグ、テンプレート登録、アドセンス広告を 記事内で試しに使ってみる。
- 代表的なブロックデザインを変更する:
- 画像に 枠線付きデザイン を追加。
- リスト表示を アイコン付きリスト に切り替える。
- 見出しに アイコン追加CSS を適用する(希望するページだけに設定可)。
- Lightningのプラグインをインストールする:
- VK All in One Expansion Unit を導入し、ビジネス向けのページを強化。
- VK Block Patterns を使って、無料で利用できるブロックパターンを使ってみる。
- ページデザインをプロっぽくカスタマイズ:
- 固定ページに カラムブロックを追加 して、情報を整理。
- カスタマイズ画面から 見出しの色やフォントサイズを変更。
2. 記事のデザインをチェック&改善!
✅ 見直すポイント:
- 見出しや本文の余白: 記事が詰まって見えないか確認し、 改行や段落の余白 を調整。
- テキストと画像の配置バランス:
- 左右のカラムに 画像と説明文 をバランスよく配置し、視覚的な見やすさを強化。
- 記事の視認性:
- スマホ表示での視認性を確認し、 フォントサイズやボタンのクリック範囲 を見直す。
3. テーマのアップデートを確認!
✅ アップデート手順:
- WordPress管理画面の 「ダッシュボード」→「更新」 を開く。
- CocoonとLightningの 最新バージョン を確認し、 「更新する」 をクリック。
- 公式サイトから リリースノートをチェック し、新機能やセキュリティ情報を把握する。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。