ブログ運営を便利にする機能!
CocoonとLightningの特別ブロック紹介
特別ブロックでブログがもっと便利に!
ブログ記事を見やすく、わかりやすくするための秘密兵器が「特別ブロック」です。CocoonとLightningには、ブログ運営を便利にするさまざまなブロックが標準搭載されています。これらの機能を使えば、記事作成がスムーズになり、読者にとっても読みやすいページを作ることができます!
使い方をマスター!Cocoonの特別ブロック
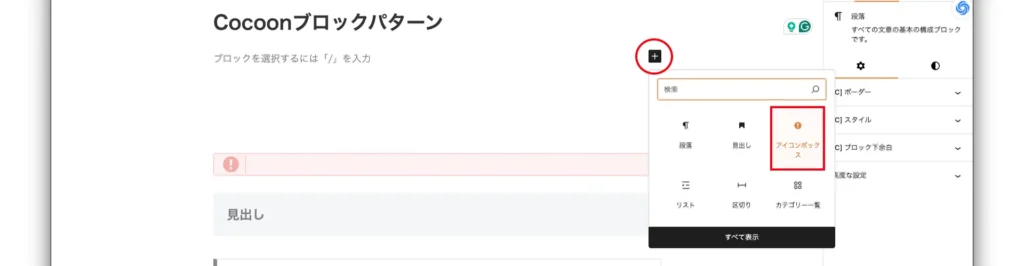
1. アイコンボックスで注意書きブロック
重要な情報や注意点を目立たせるためのブロック。
- 使い方:
- 編集画面で「+」ボタンをクリックし、「アイコンボックス」を選択。
- 右列のサイドバー内にあるリストから「注書き」を選択。
- 活用例:
- 注意点の強調、警告、締切日などの案内。



ブロックの種類はたくさんあります。色々と表示を試してみましょう。
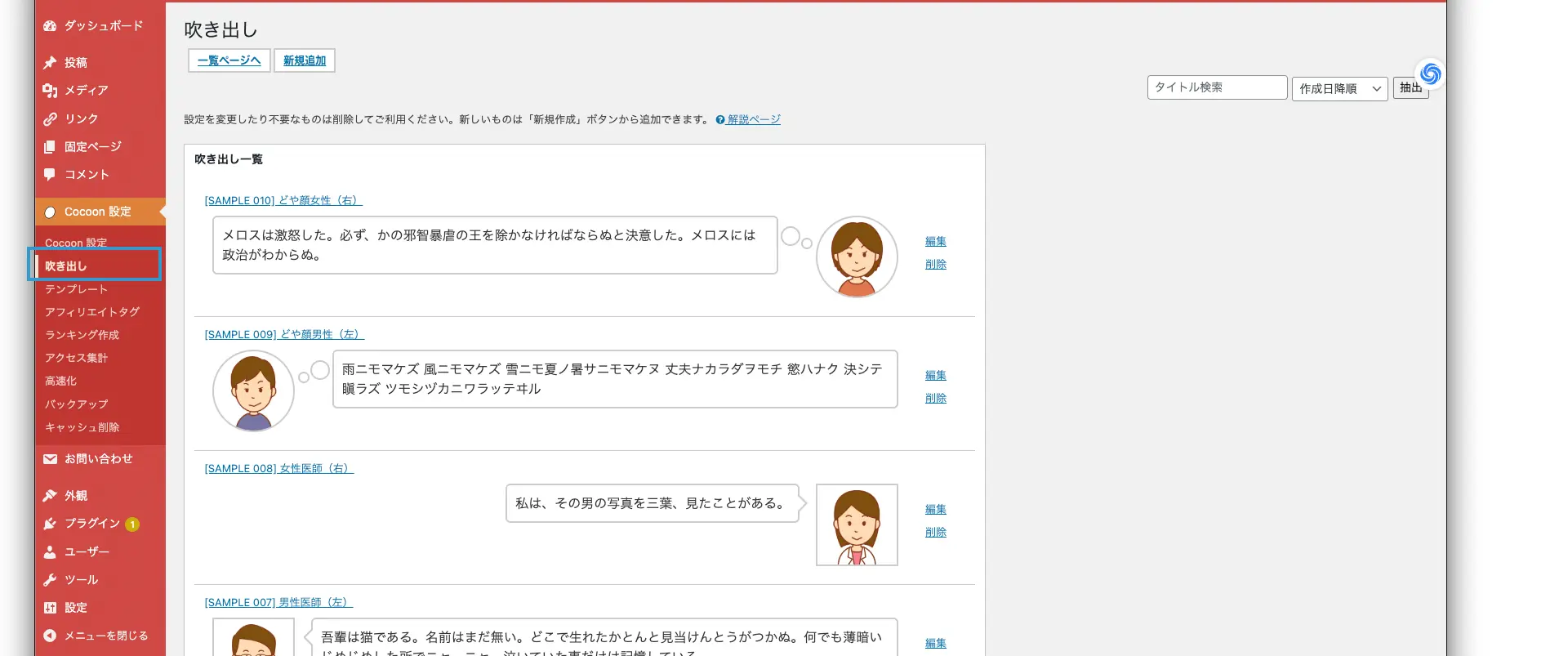
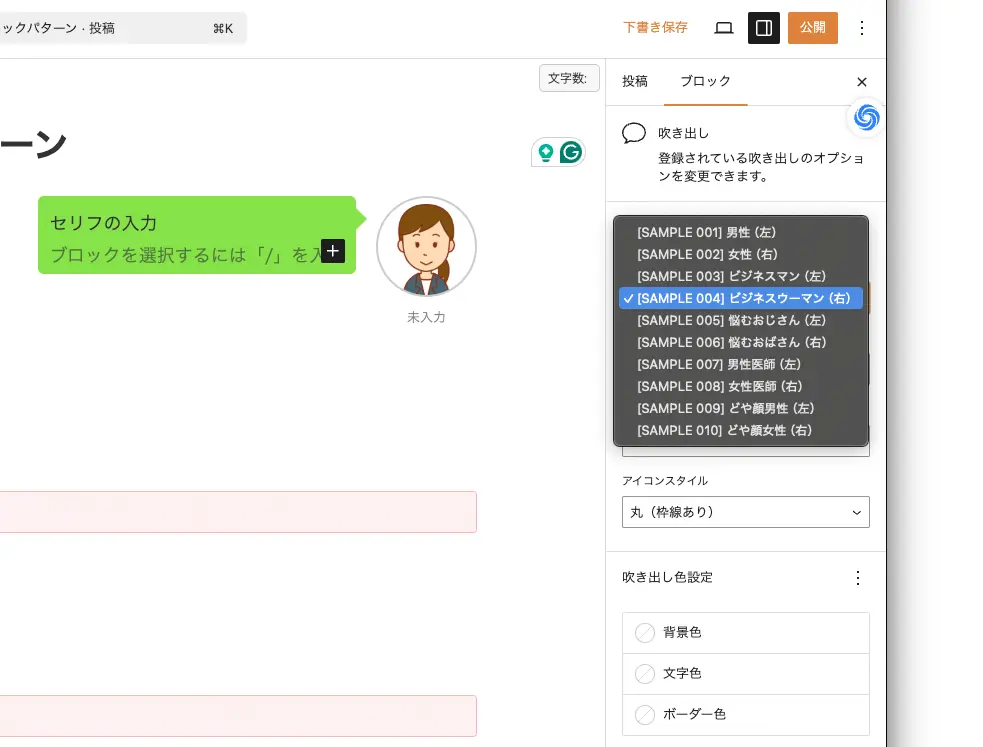
2. 吹き出しブロック
会話形式で親しみやすい記事作成が可能。
- 使い方:
- 編集画面で「+」→「吹き出し」を選択。
- 吹き出しの位置(左/右)、アイコン画像、キャラクター名を設定。
- 活用例:
- 説明内容の補足、ユーザーの声、記事の導入やまとめ部分。


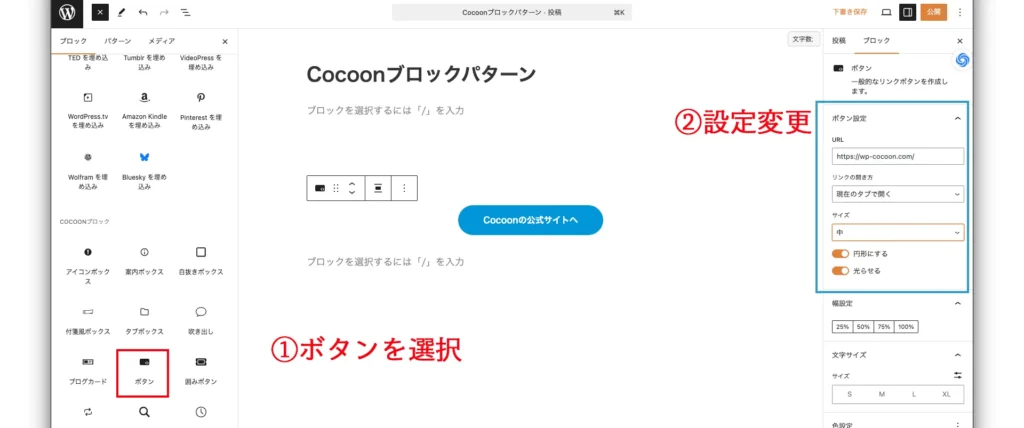
3. ボタンブロック
リンク先への誘導をスムーズにするボタン作成機能。
- 使い方:
- 「+」ボタン→「ボタン」を選択。
- ボタンのテキスト、リンク先、色、スタイルを選んで設置。
- 活用例:
- 購入ページへのリンク、問い合わせフォーム、次の記事への誘導。


Cocoon は、無料ながらもブログで利用できるブロックが最初からほとんど揃っているのがすごい。
参考URL
Lightningで魅力的なビジネスページを作ろう!
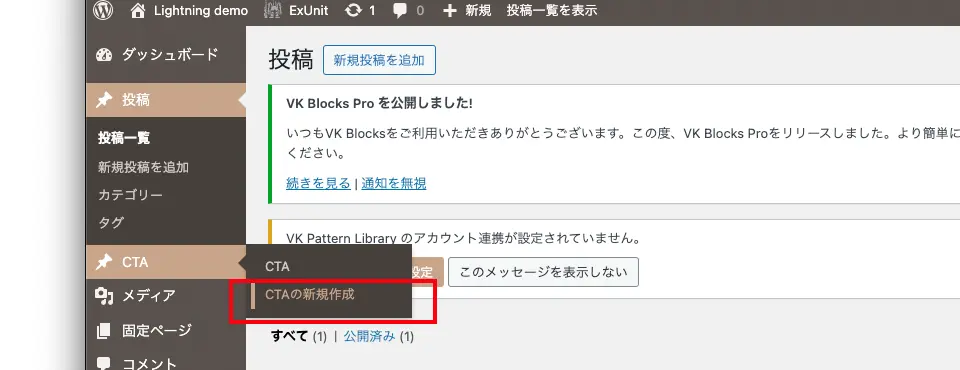
1. CTAブロック
ビジネスブログ向けの行動促進用ブロック。CTAは、管理画面から一括で管理できます。
- 使い方:
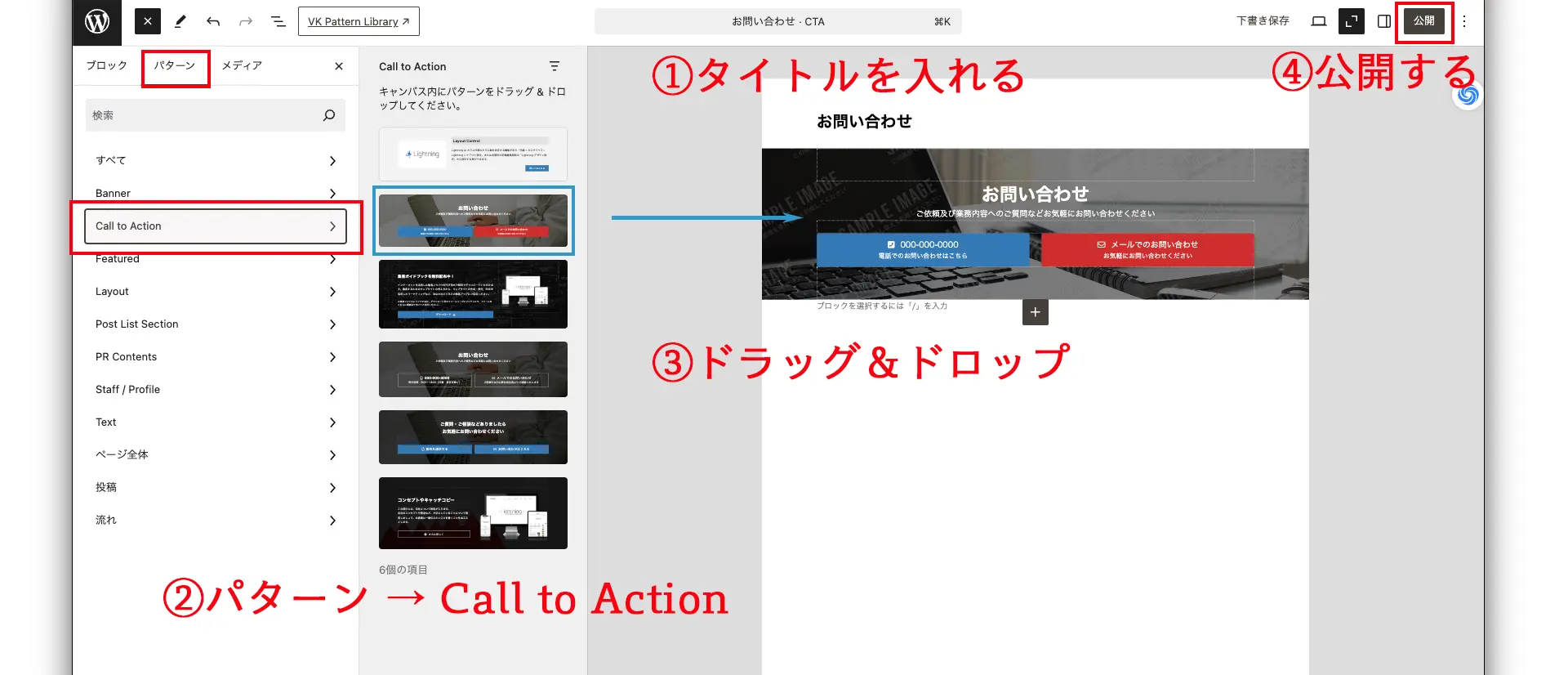
- 管理画面で「CTA」→「新規追加」を選択。
- パターンから好きなパターンを選ぶ、または自分で作成する。
- 名前をつけて「公開」する
- 活用例:
- 商品購入、問い合わせ、資料請求などの行動を促進するセクション。
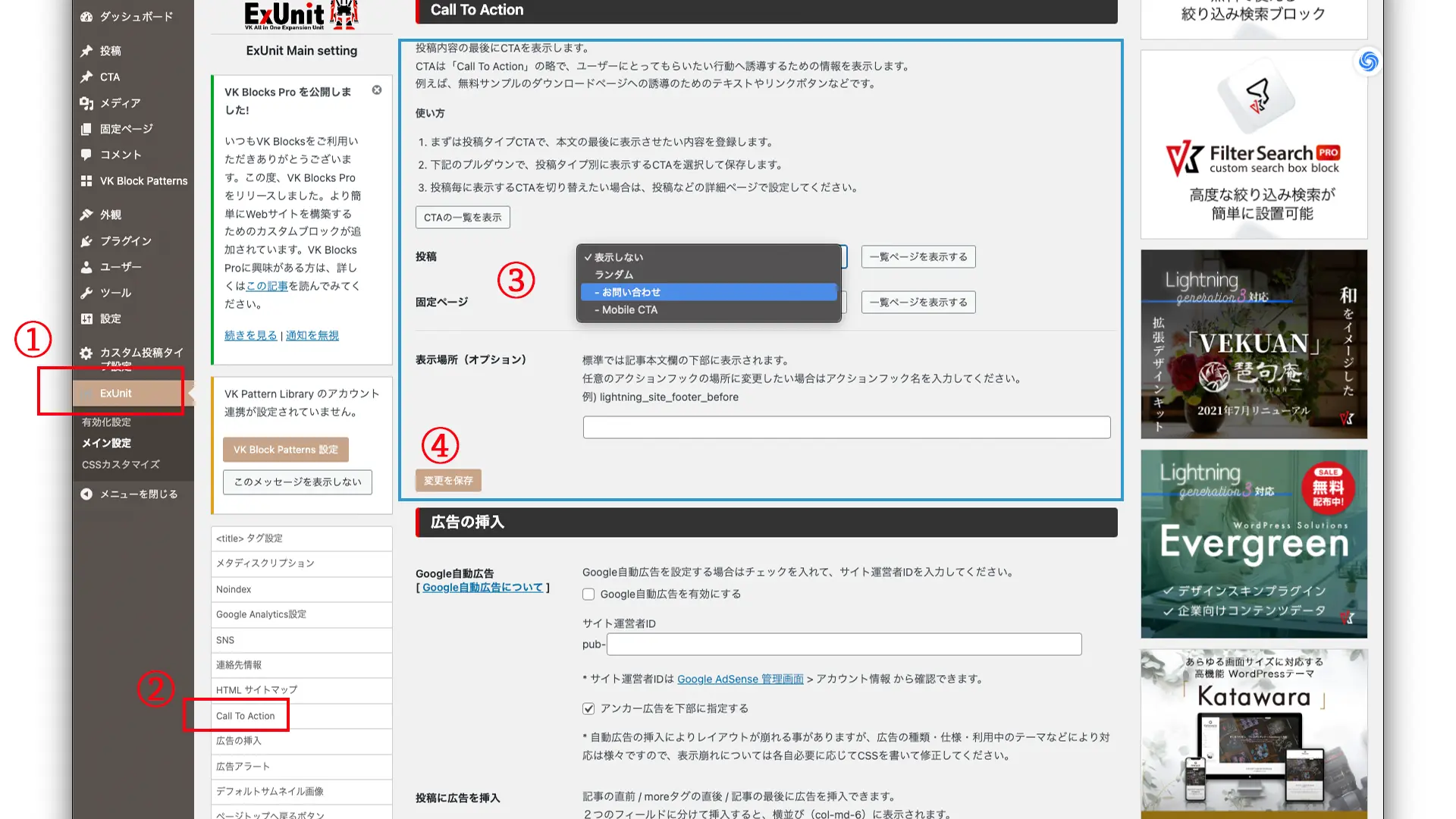
- いつもCTAを表示させたい場合:
- ExUnit の設定画面から、どのCTAを表示させるか選べます。
- 個別ページ下部にある設定で別のCTAに変えることもできます。




ビジネスでも利用できるパターンがあらかじめ登録されているので、すぐに使えるのが嬉しい!
2. カラム機能
視覚的なインパクトが高い段組みレイアウトを簡単に作成。
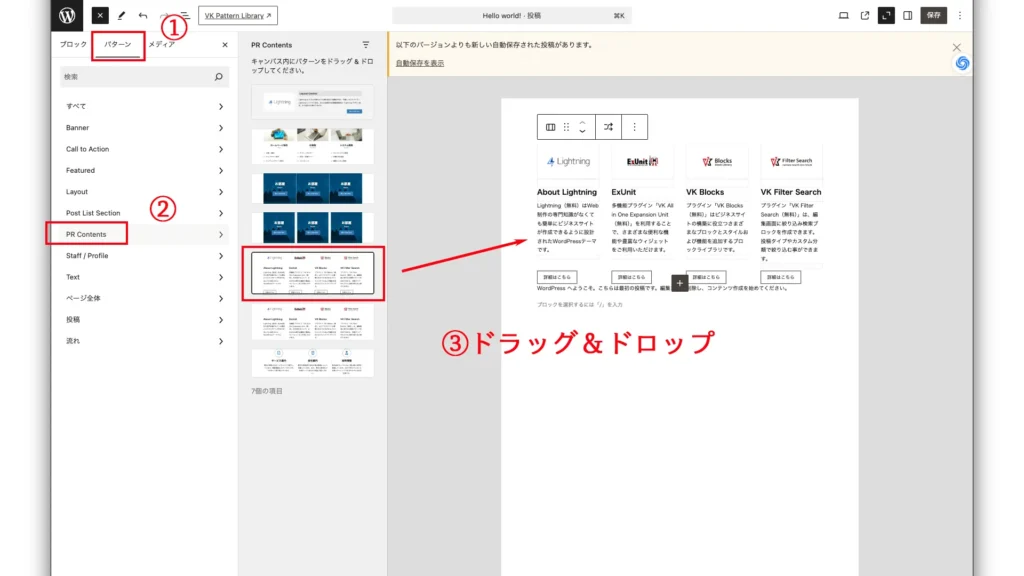
- 使い方:
- 「+」ボタン→「パターン」を選択。
- Featured、Layout、PR Contents など、用途に応じてパターンを選択する。
- 活用例:
- 特徴比較、サービス一覧、料金プラン表の表示。

3. アイコンリスト
情報を視覚的に整理するリスト表示ブロック。
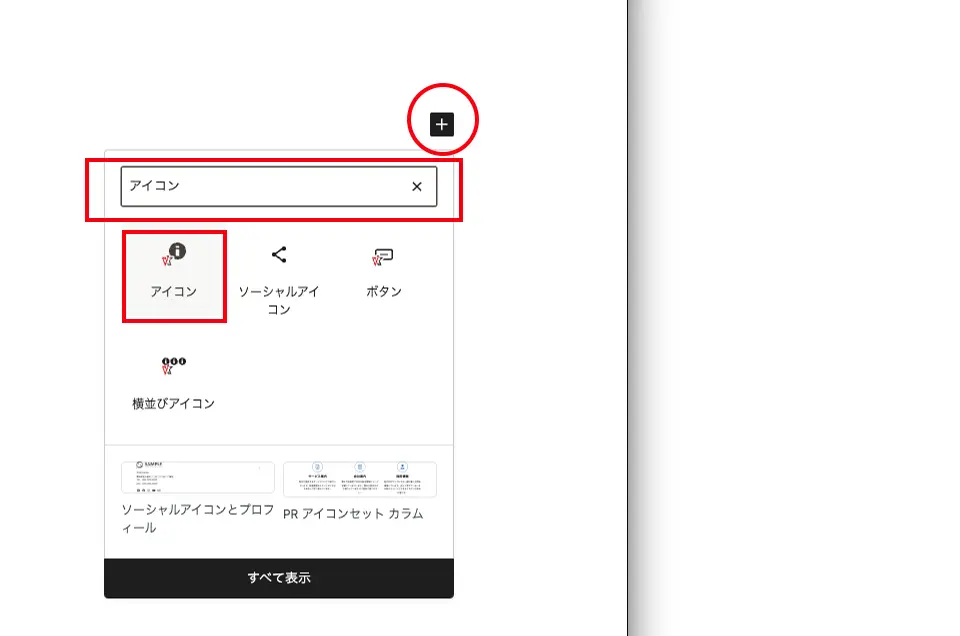
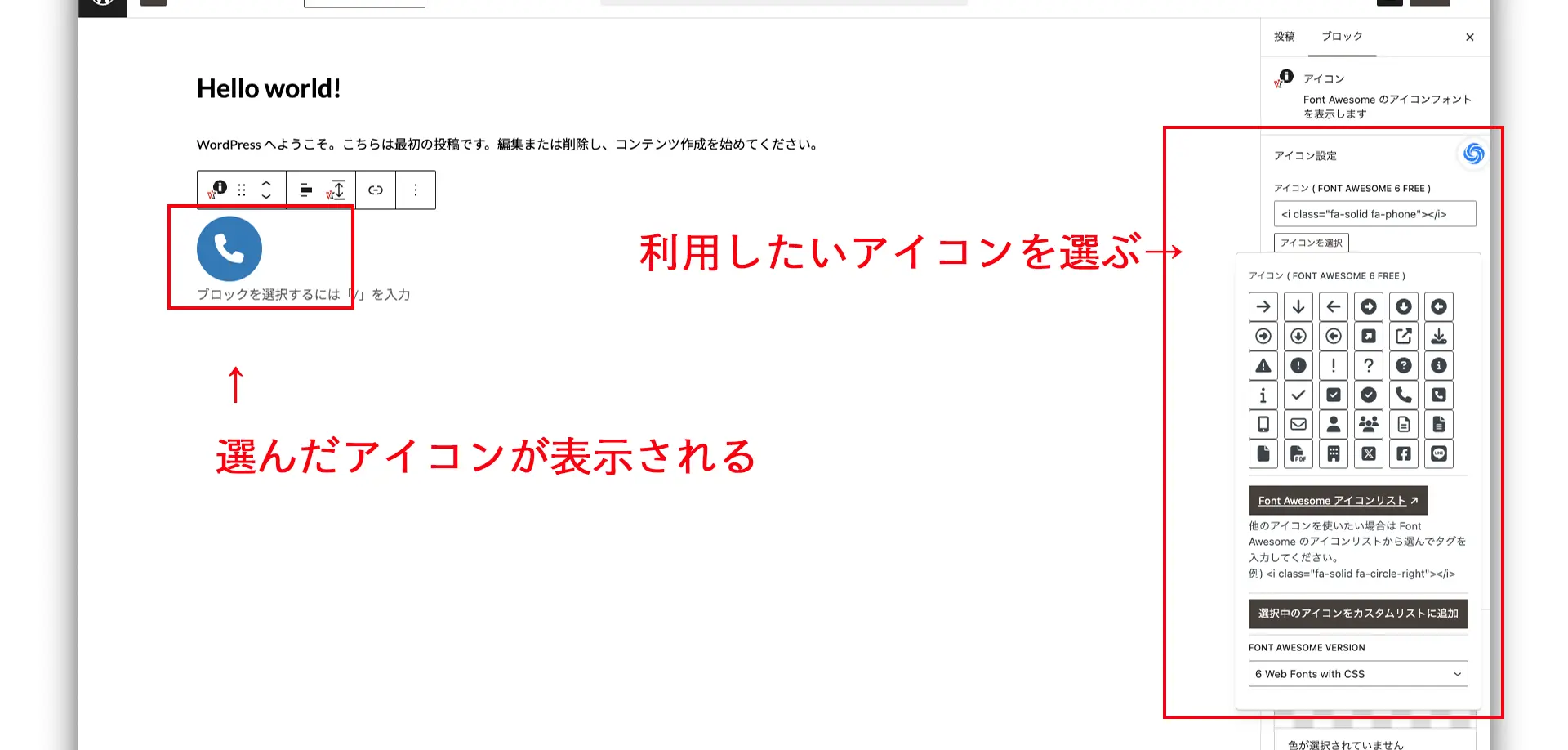
- 使い方:
- 「+」→「アイコンリスト」を選択し、アイコンと説明を入力。
- 活用例:
- サービスの特徴リスト、製品仕様、メリット一覧など。
💡画像提案: アイコンリストの完成例



やはり、CTAが圧倒的に便利!Lightning を G3版(有料)にすると、さらに便利なブロックが利用できます。
参考URL
- Lightning公式サイト
- VK Pattern Library: 無料・有料版のLightningでも利用できる
- べくトレ: Lightning の使い方を学べる
特別ブロックの使い分け例
個人ブログ向けの使い方
- 吹き出しブロック: 記事の導入部分で会話形式にして親しみやすさをアップ。
- 注意書きブロック: 注意点や読者へのメッセージを目立たせる。
- ボタンブロック: 次の記事やSNSリンクに誘導。
ビジネスブログ向けの使い方
- CTAブロック: 商品購入や問い合わせへの導線を確保。
- カラム機能: 複数の特徴を比較する際に便利。
- アイコンリスト: サービスのメリットや製品仕様を整理して視覚化。
FAQ
CocoonとLightningにはどのような特別ブロックがあるのですか?
- Cocoonには、ブログ運営に便利な次の特別ブロックがあります:
- 注意書きブロック: 読者に重要な情報を目立たせる。
- 吹き出しブロック: 会話形式で親しみやすい記事を作成。
- ボタンブロック: 購買ページやお問い合わせページへの誘導に活用。
- Lightningではビジネス向けの次のブロックが人気です:
- CTAブロック: 商品購入や資料請求を促す。
- カラム機能: 比較表や特徴紹介の見やすいレイアウト作成。
- アイコンリスト: 視覚的にわかりやすいリスト作成。
- Cocoonには、ブログ運営に便利な次の特別ブロックがあります:
吹き出しブロックを使うとどんなメリットがありますか?
- 親しみやすさアップ: 会話形式の記事にすることで、読者にフレンドリーな印象を与えられます。
- 説明が分かりやすくなる: キャラクターや役割分担を使うと、説明がスムーズになります。
- 視覚的なアクセント: テキストが単調になりにくく、記事の読みやすさが向上します。
ボタンブロックはどのように活用すればいいですか?
- 購買ページの誘導: 商品ページや購入フォームへ誘導。
- 問い合わせフォームのリンク: 読者がすぐに連絡できるボタンを配置。
- 次のアクション促進: 関連記事や他のページへの導線を追加することで、読者のサイト回遊率が向上します。
ポイント: ボタンの色を目立つ色にすることで、読者の目線を引き付ける効果があります。
カラム機能を使うと記事はどう変わりますか?
- 情報整理がスムーズに: 比較表、料金プラン、商品の特徴などを左右に並べて視覚的に整理できます。
- 見た目が整う: 長い文章をコンパクトに整理できるので、記事全体が見やすくなります。
- プロらしいデザインに: ビジネス系ブログならサービス内容の概要や実績紹介など、信頼性が高い印象を与えられます。
これらの特別ブロックはコーディング知識がなくても使えますか?
- WordPressのブロックエディタから選ぶだけ: 必要なブロックをクリックして編集画面に追加できます。
- 直感的な操作が可能: ボタン一つで色の変更、レイアウトの変更も簡単です。
- 初心者にも安心: コーディングの知識がなくてもデザイン性の高いブログ記事を作成できます。
まとめ
CocoonとLightningには、ブログ運営をサポートする特別なブロック機能が充実しています。これらを効果的に活用することで、より見やすく、伝わりやすい記事を作成できます!
今日のアクション
- CocoonまたはLightningの特別ブロック機能を使って、記事のデザインを向上させましょう。
- 上記の使い分け例を参考に、自分のブログに最適なブロックを組み合わせてみてください。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。