この記事はアフィリエイト広告を利用しています。

モバイルでも見やすいデザインに!スマホ対応の調整方法
スマホ対応はブログの必須条件!
現代の読者は、その多くがスマホを使ってブログを閲覧します。モバイル対応が不十分だと、せっかく訪問してくれた読者が離れてしまう可能性があります。この記事では、CocoonとLightningを使ってスマホでも見やすいデザインを実現する方法を解説します!
Cocoonでのモバイル対応設定
レスポンシブデザインの確認
- Cocoonでは、デフォルトでレスポンシブ対応が有効になっています。
- 「Cocoon設定」→「全体」→「レスポンシブデザイン」のチェックを確認します。
STEP
1
フォントサイズと行間の調整
- 「Cocoon設定」→「デザイン」→「文字サイズ」で、スマホ用のフォントサイズを設定できます。
- 推奨: 本文16px以上、見出し20px以上。
- 「行間」も調整して、詰まりすぎないレイアウトに。

STEP
2
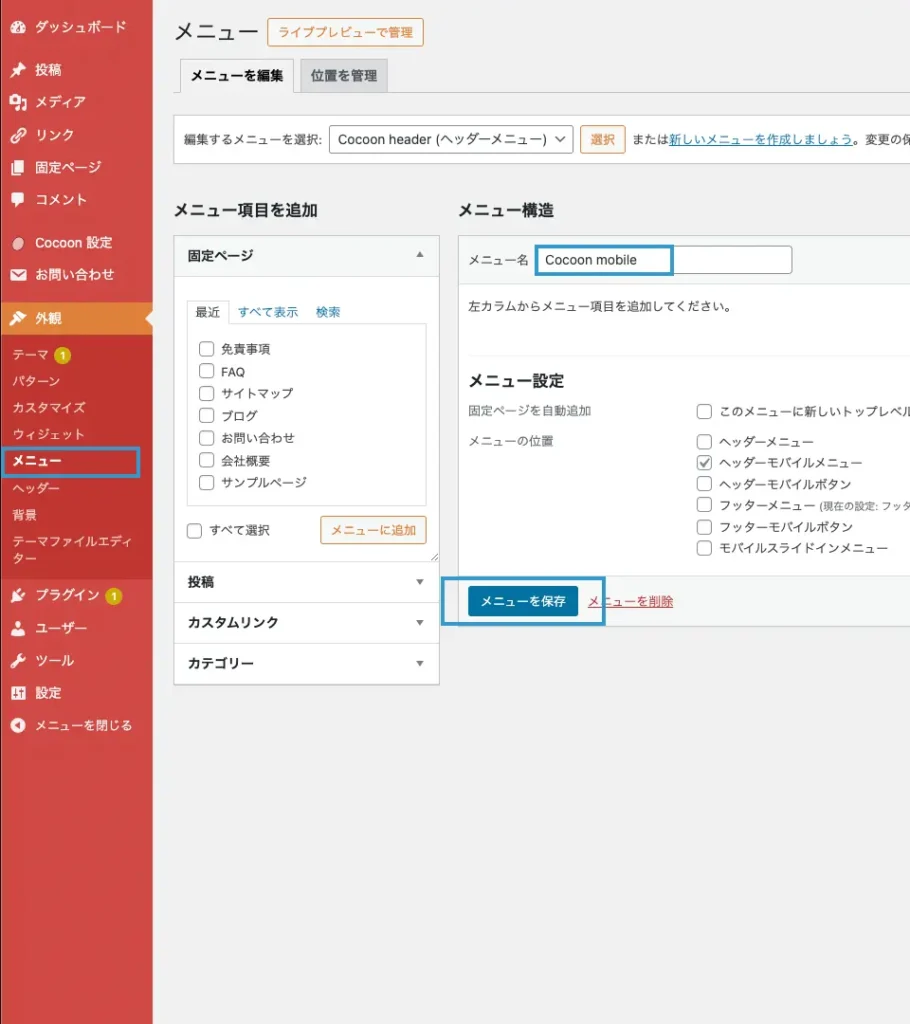
スマホ専用メニューの設定
- 「外観」→「メニュー」→「モバイルメニュー」でスマホ専用のナビゲーションを設定。
- ボタンの配置やカテゴリの整理をして、操作性を向上させましょう。

STEP
3
Lightningでのモバイル対応設定
レスポンシブレイアウトの確認
- Lightningテーマは標準でレスポンシブ対応ですが、「外観」→「カスタマイズ」でモバイルビューを確認できます。
STEP
1
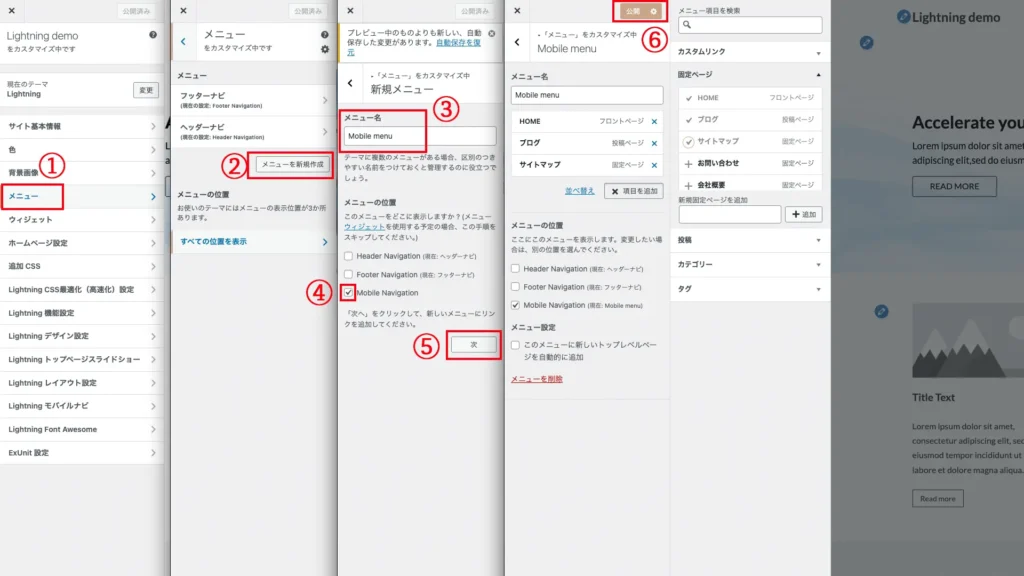
モバイル用メニューとボタンのデザイン
- 「Lightning デザイン設定」→「モバイルメニュー設定」でカスタマイズ可能。
- 推奨: 簡潔でクリックしやすいメニューを設定(例: ホーム、サービス、ブログ、連絡先)。

STEP
2
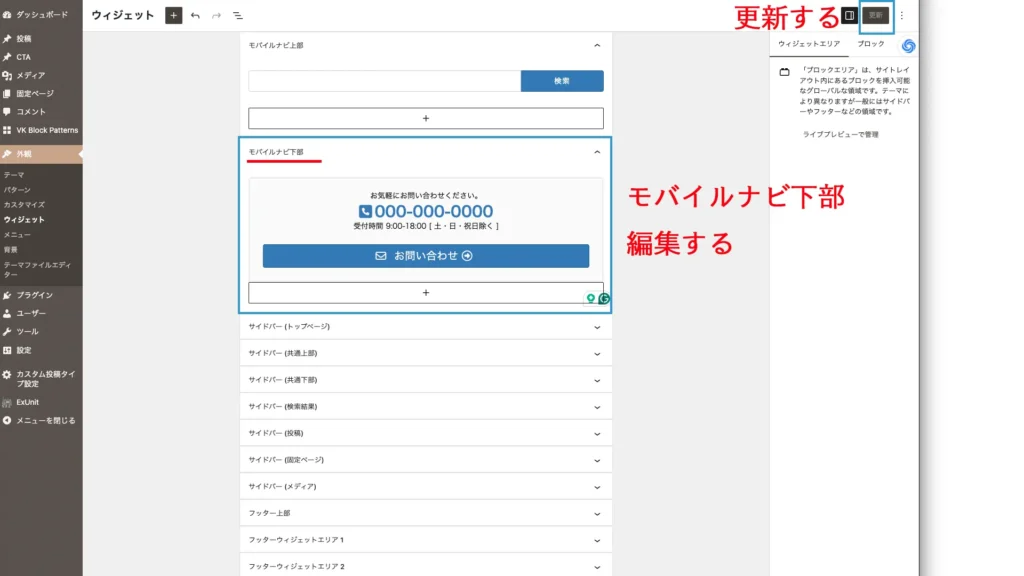
ビジネス向けデザインの調整
- モバイル用ウィジェットを追加して、読者がすぐに行動できる導線を作りましょう。
- 例: モバイルナビ下部へお問い合わせセクションウィジェットを配置


STEP
3
スマホ表示のチェックポイント
- フォントの大きさ
- 文字が小さすぎないか、余白が十分かを確認。
- 特に見出しやリンク部分は視認性を重視します。
- クリックしやすいボタン
- ボタンのサイズが小さすぎると、誤操作を招きます。
- 推奨: ボタンサイズは48px四方以上。
- ボタンのサイズが小さすぎると、誤操作を招きます。
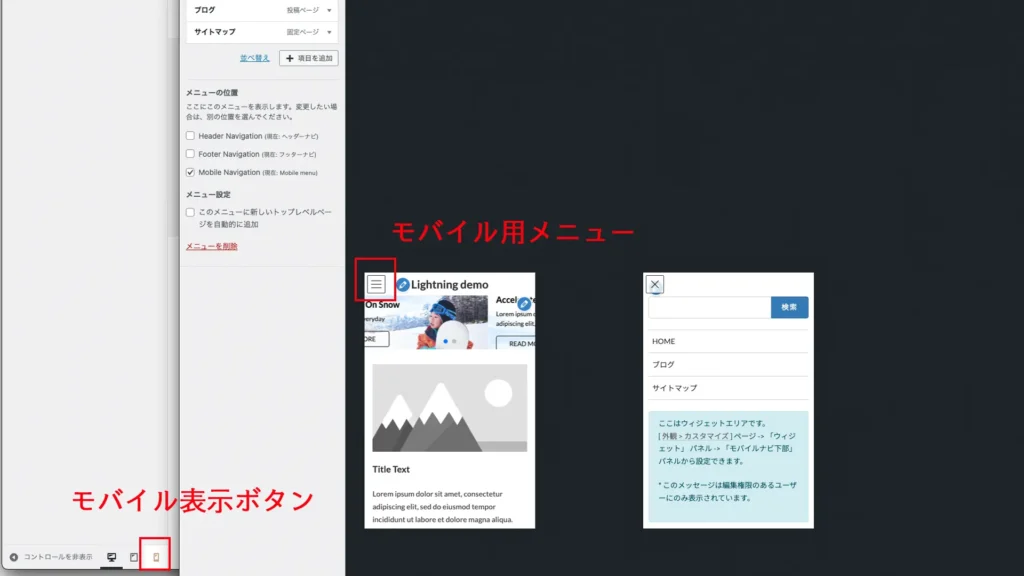
- 実際のスマホで確認
- WordPress管理画面の「プレビュー」機能を使い、スマホビューをチェック。
- オンラインツールの提案: Googleモバイルフレンドリーテストを使ってモバイル対応状況を確認できます。
- 実機(iPhoneやAndroid)で表示を確認し、修正点を見つけましょう。
FAQ
Cocoonテーマでスマホ対応がデフォルトで有効になっているか確認するには?
Cocoonではレスポンシブデザインが標準対応されています。
以下の手順で確認できます:
- WordPressダッシュボードで「Cocoon設定」→「全体」を開きます。
- 「レスポンシブデザイン」にチェックが入っていることを確認します。
これで、スマホからアクセスしてもページが自動的に画面サイズに合わせて表示されます。
Cocoonでスマホ専用のメニューを設定する手順は?
- メニュー設定画面を開く: WordPressダッシュボードで「外観」→「メニュー」を選択します。
- スマホ用メニューを作成: 新規メニューを作成し、必要な項目(例: ホーム、カテゴリ、プロフィールなど)を追加します。
- メニューの表示位置を設定: 「メニューの位置」で「モバイルメニュー」に設定します。保存後、スマホでアクセスすると専用のメニューが表示されます。
ビジネスブログでスマホ向けに特に有効なカスタマイズは何ですか?
CTA(Call to Action)ボタンの設置: スマホ向けに効果的です。
- 設置場所: ページの下部やサイドに固定表示。
- 例: 「今すぐお問い合わせ」「資料をダウンロード」などのボタン。
- 配色: 目立つカラー(例: 赤やオレンジ)を使用し、行動を促しやすくする。
CTAボタンを設置することで、ユーザーの行動率を大幅に向上させることができます。
スマホ表示の際、フォント以外で気をつける点は何ですか?
- クリック領域の確保: ボタンやリンクのタップ領域は48px四方以上を目安にすると良いです。
- 誤タップ防止: ボタン同士を適度に離し、操作しやすい配置を心がけます。
- スワイプやスクロール操作: スムーズに動作するか実機で確認しましょう。
スマホ表示が適切かどうかを確認するオンラインツールはありますか?
はい、Googleモバイルフレンドリーテストが便利です。
- テストページにアクセスし、ブログのURLを入力します。
- Googleがページを分析し、モバイルフレンドリーかどうかを診断します。
- 問題点があれば、具体的な改善案も提案してくれます。
このツールを活用すれば、スマホ対応状況を簡単に確認できます。
まとめ
スマホ対応は、現代のブログ運営において欠かせない要素です。CocoonとLightningの便利な機能を活用して、読者にとって快適なブログを作りましょう!
今日のアクション
- CocoonまたはLightningのカスタマイズ画面で、レスポンシブ設定を確認しましょう。
- スマホでの閲覧体験を想定して、フォントサイズやメニュー構成を調整してください。
- Googleモバイルフレンドリーテストを使って、モバイル対応をチェックしてみましょう。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。










