読者を迷わせない!CocoonとLightningのナビゲーションガイド
ブログのメニューは、訪問者が必要な情報にすばやくアクセスするための道しるべです。分かりやすいメニュー構成があれば、読者の滞在時間が増え、ブログ全体の印象もアップします!CocoonとLightningでは、初心者でも簡単にメニューを設定できる機能が充実しています。このガイドを参考に、スムーズなナビゲーションを作成してみましょう。
Cocoonのメニュー設定方法
メニュー設定画面を開く
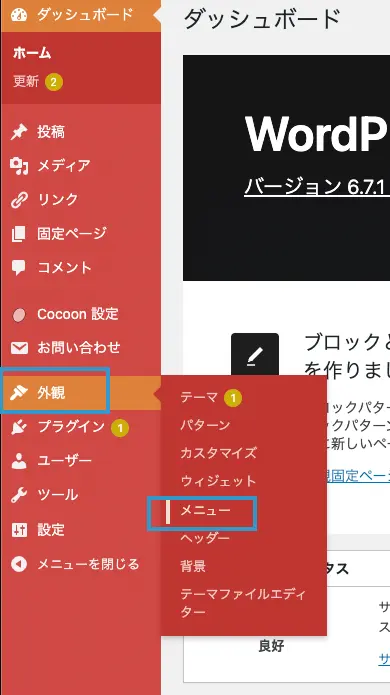
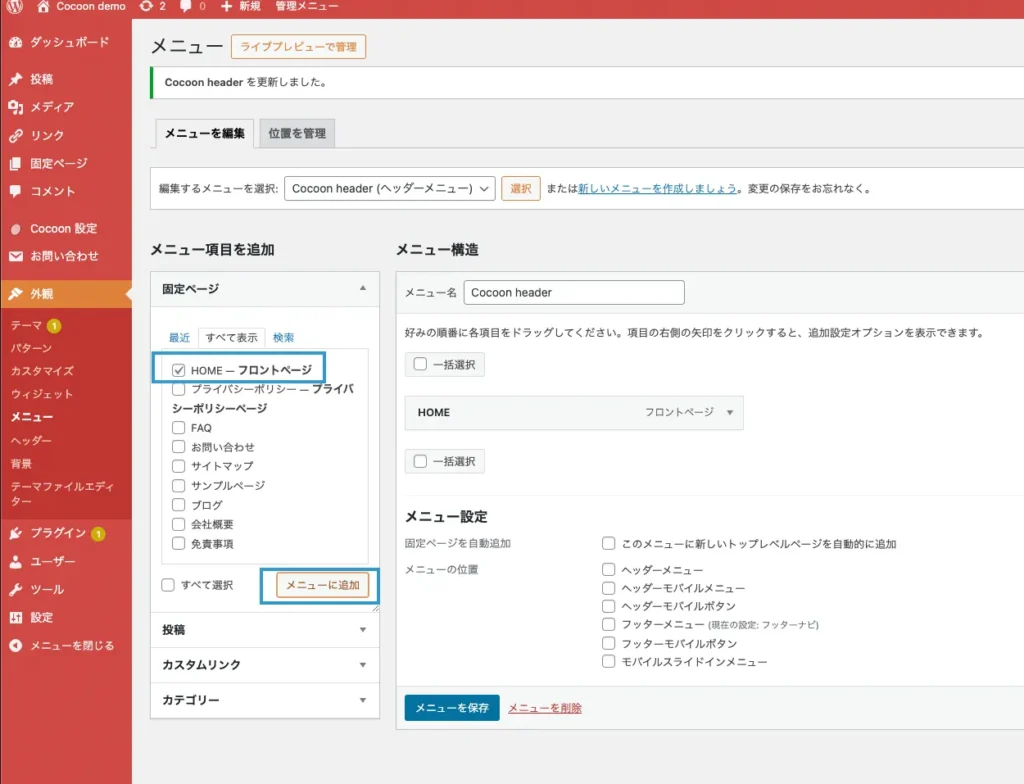
WordPressのダッシュボードで「外観」→「メニュー」を選択します。

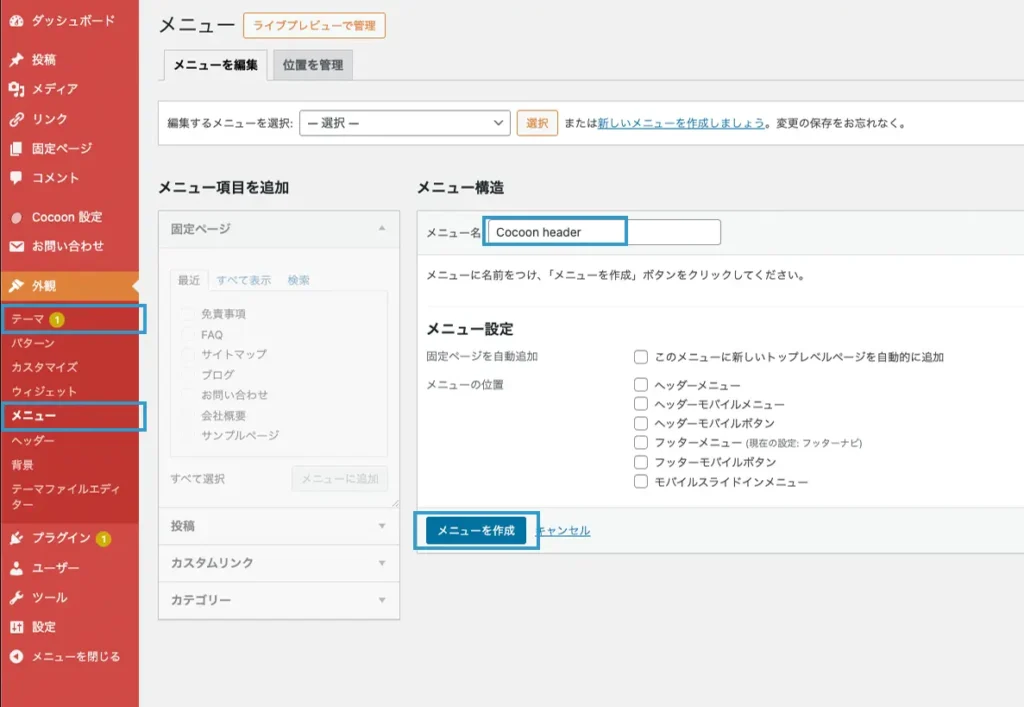
メニューを作成する
「新しいメニューを作成」をクリックし、メニュー名を入力して「メニューを作成」を押します。
その後、メニューを保存します。
または、サンプルがある場合は、サンプルを指定しても良いです。

メニュー項目を追加する
- ページやカテゴリー、カスタムリンクから追加したい項目を選び、「メニューに追加」をクリック。
- 項目はドラッグ&ドロップで順番を変更できます。

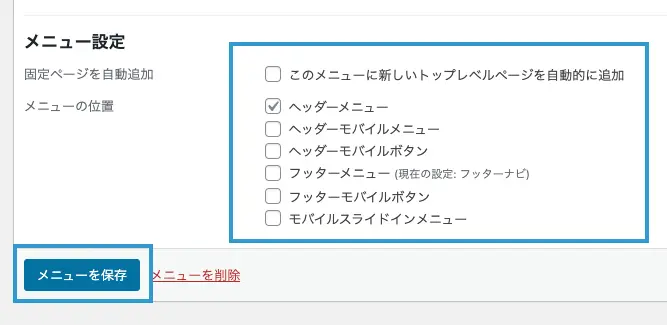
メニューの表示位置を設定
- 表示場所を「ヘッダーナビゲーション」や「フッターナビゲーション」に設定。
- 保存してブログをプレビューし、表示を確認します。

Lightningのメニュー設定方法
カスタマイズ画面を開く
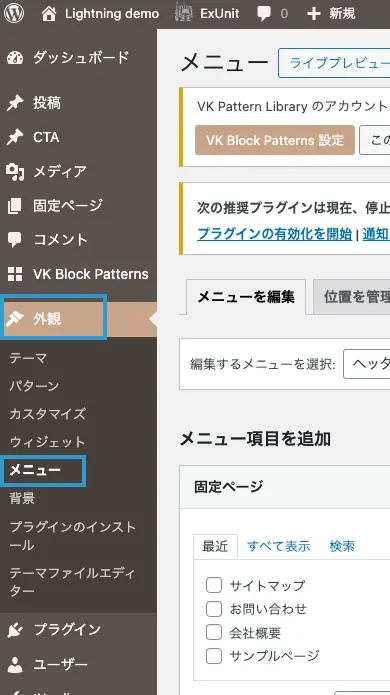
WordPressのダッシュボードで「外観」→「カスタマイズ」を選択します。

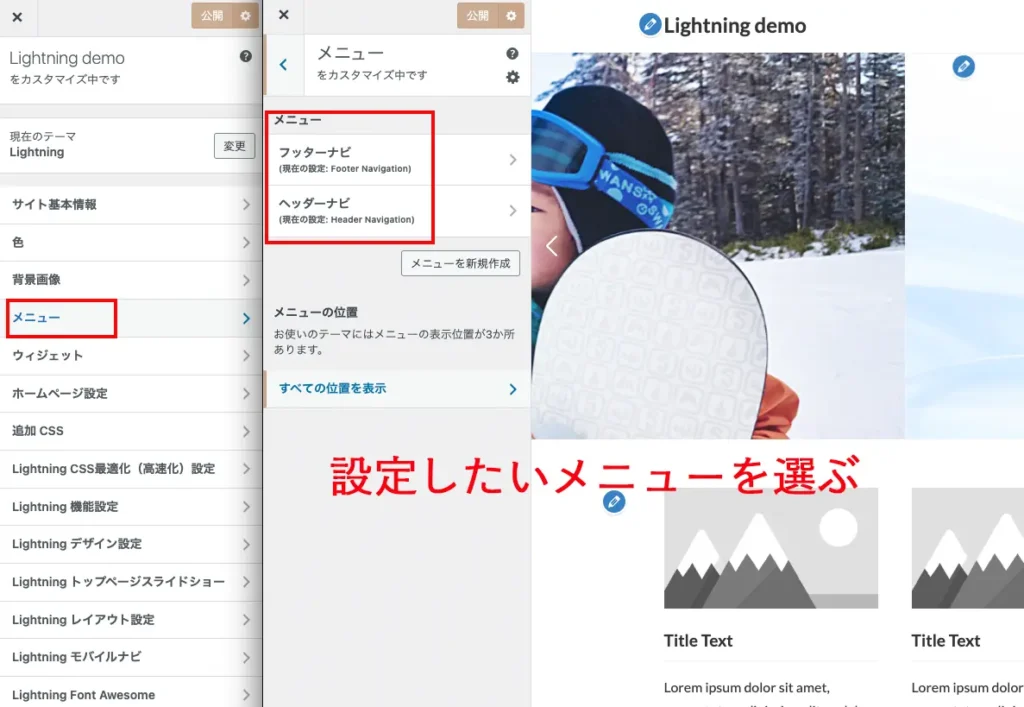
メニューの編集セクションを開く
「メニュー」セクションをクリックして、編集したいメニューを選択します。

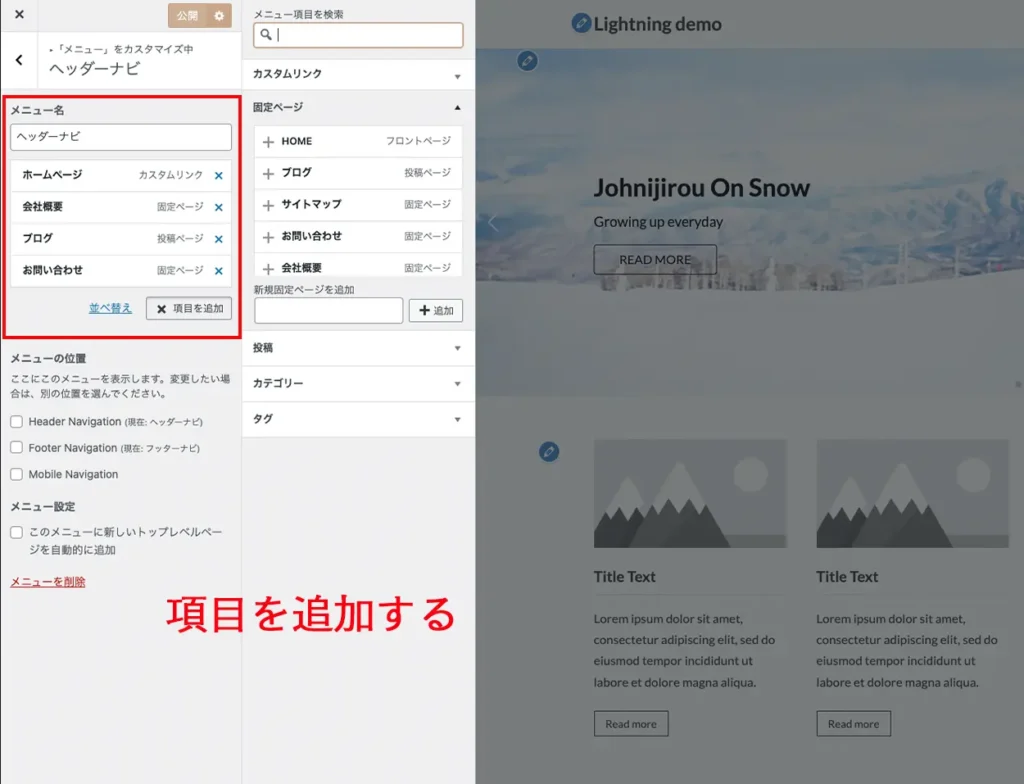
メニュー項目を追加する
- 必要なページやカテゴリーを選び、「項目を追加」をクリック。
- メニューの順番をドラッグ&ドロップで変更可能です。

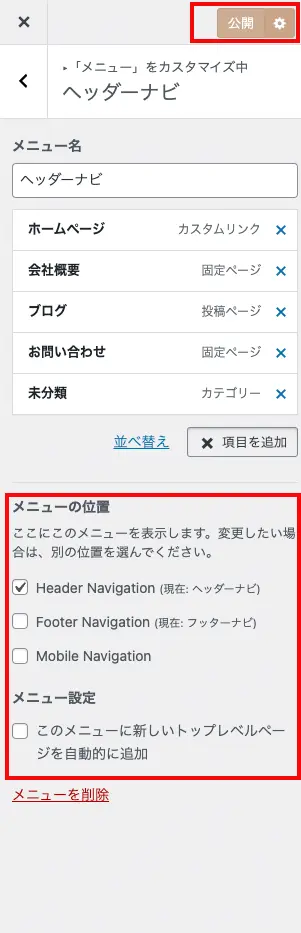
メニューの表示位置を設定
- 表示場所を「ヘッダーナビゲーション」や「フッターナビゲーション」に設定。
- 公開(保存)してブログをプレビューし、表示を確認します。


外観→メニューは、メニュー構成のみ表示して編集、外観→カスタマイズは、配置などを見ながら編集、とそれぞれ見え方が違いますが、やっていることは同じです。
おすすめのメニュー構成例
- 個人ブログ向けメニュー例
- ホーム: 初めて訪問する読者がブログの概要を把握できるページ。
- プロフィール: 運営者について紹介し、親しみを感じてもらう。
- カテゴリー: ブログ記事をジャンルごとに分類して見やすくする。
- 連絡先: お問い合わせフォームやSNSリンクを設置。
- ビジネスブログ向けメニュー例
- サービス: 提供しているサービス内容を紹介する。
- 実績: 過去の成功事例やポートフォリオを掲載。
- お問い合わせ: 訪問者が直接連絡を取れるフォームを用意。
- ブログ: 会社や製品に関連する情報を発信するブログページ。
- カスタマイズのポイント
- 読者が迷わないよう、重要な情報はメニューの上位に配置する。
- 視覚的に統一感を持たせるため、CocoonやLightningの配色やフォントに合わせてメニューを整えましょう。
FAQ
Cocoonでナビゲーションメニューを設定する方法は?
- メニュー設定画面を開く: WordPressダッシュボードで「外観」→「メニュー」を選択します。
- メニューを作成する: 「新しいメニューを作成」をクリックし、メニュー名を入力して「メニューを作成」を押します。
- メニュー項目を追加する: ページやカテゴリー、カスタムリンクから追加したい項目を選び、「メニューに追加」をクリックします。順番はドラッグ&ドロップで調整できます。
- メニューの表示位置を設定: 「メニュー設定」で表示場所(例: ヘッダーナビゲーション)を指定し、「メニューを保存」をクリックして完了です。
メニュー項目にカスタムリンクを追加するには?
- メニュー編集画面を開く: 「外観」→「メニュー」を選択します。
- カスタムリンクを選択: 左側の「カスタムリンク」セクションをクリックします。
- リンク情報を入力: 「URL」にリンク先のアドレスを入力し、「リンク文字列」に表示したいテキストを入力します。
- メニューに追加: 「メニューに追加」をクリックし、必要に応じて位置を調整して保存します。
個人ブログにおすすめのメニュー構成は?
- ホーム: トップページへのリンク。
- プロフィール: 運営者の紹介ページ。
- カテゴリー: 記事をジャンルごとに分類して表示。
- 連絡先: お問い合わせフォームやSNSリンク。
ポイント: 読者が運営者に親しみを持ちやすくなり、興味のある記事を見つけやすくなります。
読者が迷わないメニューを作成するポイントは?
- 重要な情報を上位に配置: 読者が求める情報を最初に表示します。
- 項目をシンプルに: メニュー項目を必要最低限に抑えます。
- 明確な名称を使う: 読者にとってわかりやすい言葉を選びます。
- 一貫性のあるデザイン: サイト全体のデザインと統一感を持たせます。
メニュー設定後に変更が反映されない場合の対処法は?
- 保存を確認: 「メニューを保存」や「公開」ボタンが押されているか確認します。
- キャッシュのクリア: ブラウザやキャッシュプラグインのキャッシュをクリアします。
- テーマ設定の確認: メニューの表示位置が正しく設定されているか確認します。。
まとめ
ブログのメニューを適切に整えるだけで、読者の満足度は大きく向上します。CocoonとLightningを活用して、あなたのブログに合ったナビゲーションを作成しましょう!
今日のアクション
- CocoonまたはLightningのメニュー設定画面を開き、自分のブログに最適なメニューを作成してみましょう。
- この記事の構成例を参考に、読者にとって分かりやすいレイアウトを考えてください。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。