この記事はアフィリエイト広告を利用しています。

ブログの印象を変える!CocoonとLightning対応ロゴ作成&設定ガイド
ブログにオリジナルロゴを設置するだけで、デザインのプロっぽさが一気にアップします!無料ツールのCanvaを使えば、初心者でも簡単にクオリティの高いロゴが作成可能。この記事では、Canvaでのロゴ作成手順から、CocoonとLightningテーマへのロゴ設定方法まで、わかりやすく解説します。
Canvaでロゴを作成する
Canvaにアクセスする
- Canva公式サイトにアクセスし、アカウントを作成またはログインします。
- アプリを持っている場合は起動します。
STEP
1
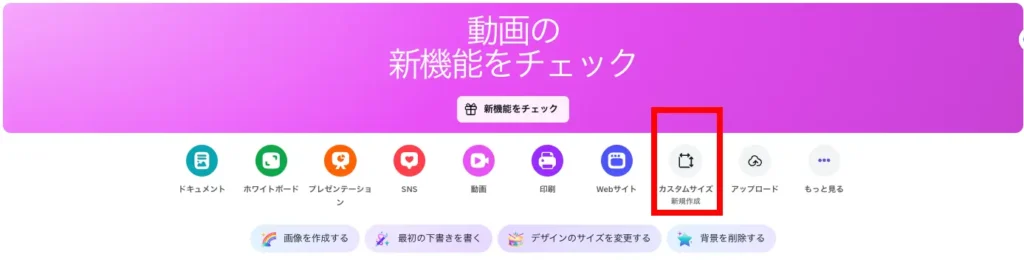
キャンパスを作成し、テンプレートや素材を選ぶ
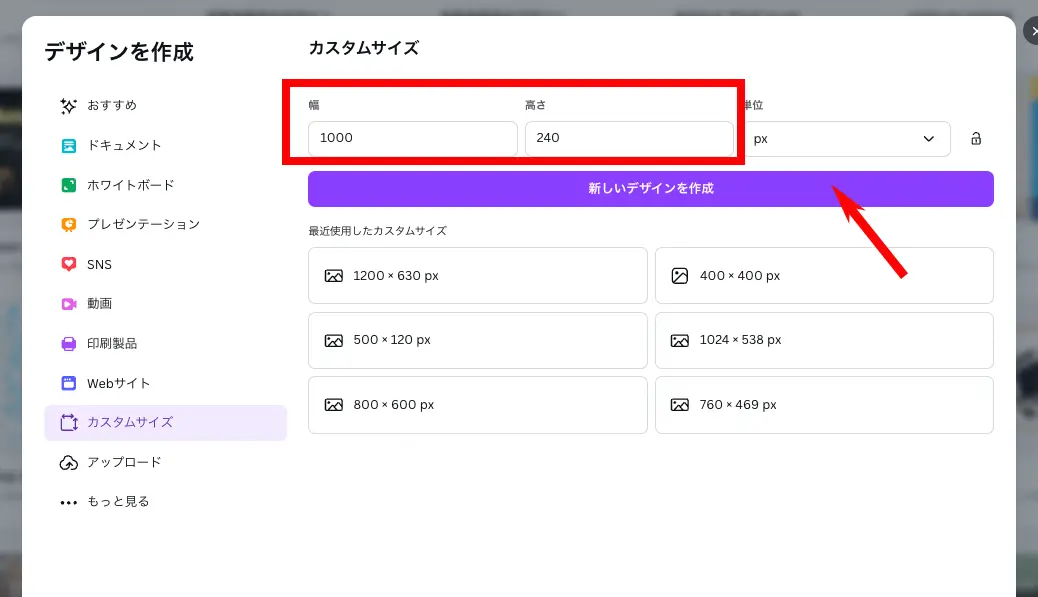
- カスタムサイズからテンプレートを選択。
- キャンバスのサイズは、1000px x 240pxにする。


STEP
2
デザインをカスタマイズする
- テキスト: フォントやサイズ、色を自由に変更。
- アイコン: 検索バーからキーワードを入力してアイコンを追加。
- 配色: ブログのテーマカラーに合わせてカラーパレットを調整します。

STEP
3
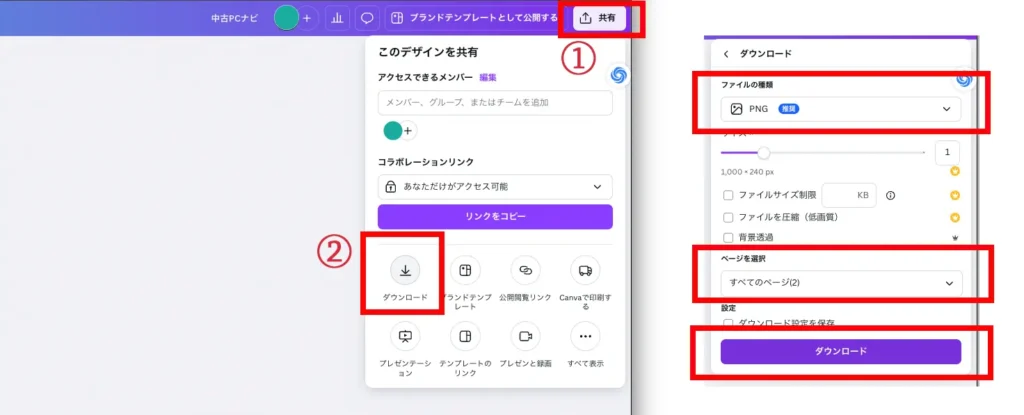
ダウンロードして保存する
完成したら「共有」→「ダウンロード」をクリックし、PNG形式であること、そしてページを確認し、保存します。

STEP
4
Cocoonにロゴを設置する
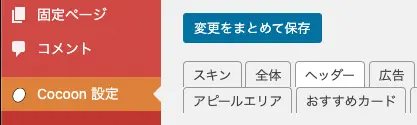
Cocoon設定画面を開く
WordPressのダッシュボードで「Cocoon設定」→「ヘッダー」を選択します。

STEP
1
ロゴ画像をアップロードする
「ロゴ画像」セクションで「ファイルを選択」をクリックし、先ほど作成したロゴをアップロードします。

STEP
2
保存してプレビューを確認する
「変更を保存」をクリックし、ブログをプレビューして表示を確認します。

STEP
3
Lightningにロゴを設置する
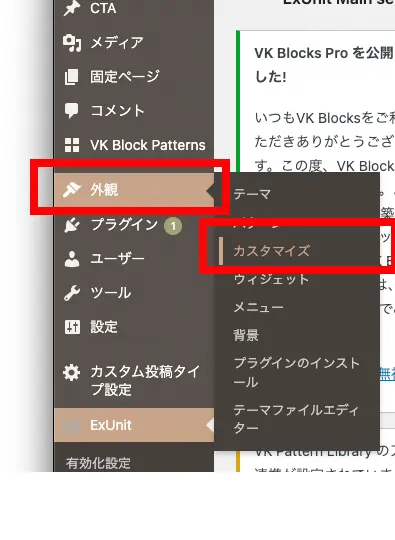
カスタマイズ画面を開く
WordPressの「外観」→「カスタマイズ」を選択します。

STEP
1
ロゴ設定を行う
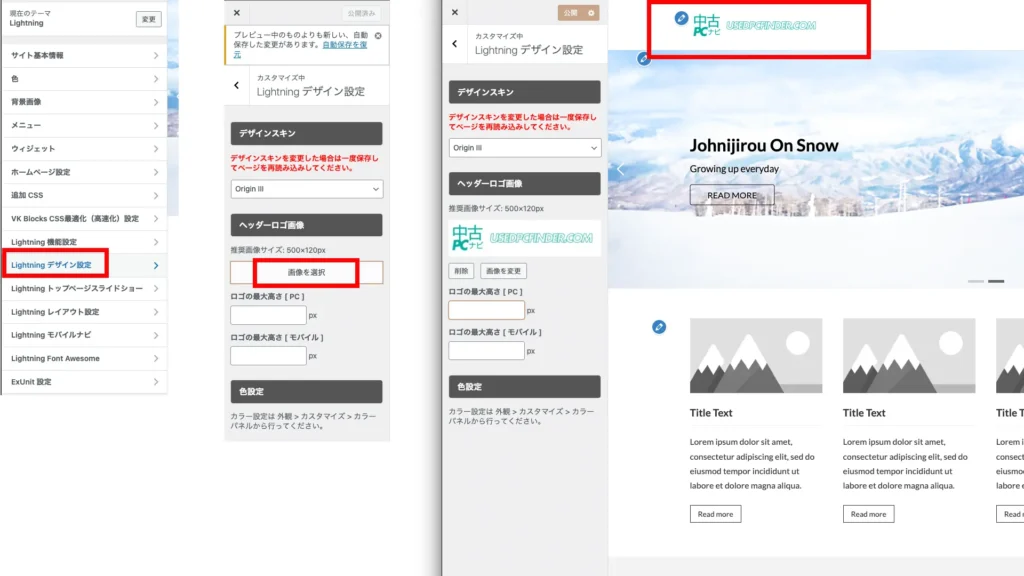
- 「Lightning デザイン設定」→「ヘッダーロゴ」を選択。
- アップロードボタンからロゴ画像を追加します。

STEP
2
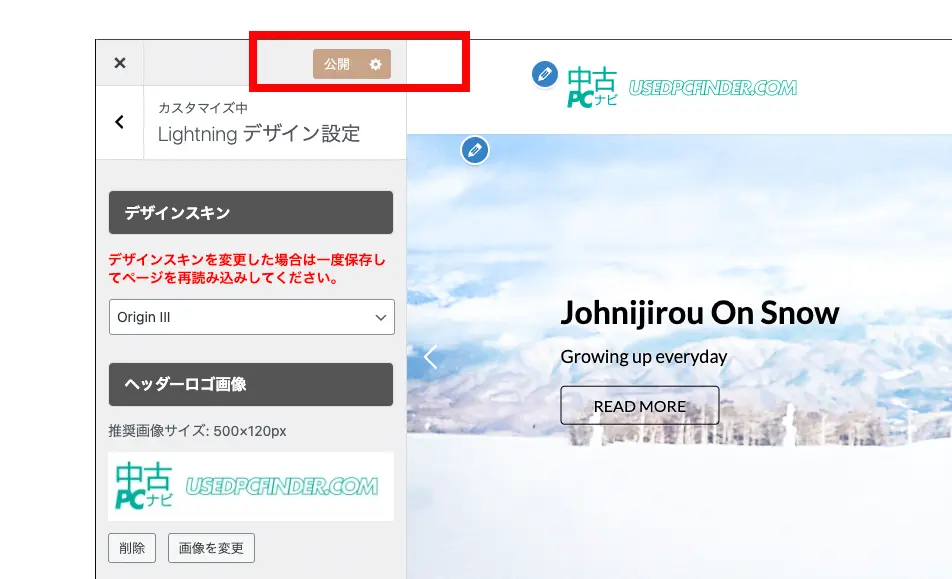
保存と確認
「公開」ボタンをクリックして変更を保存。実際の表示を確認します。

STEP
3
FAQ
Canvaでオリジナルロゴを作成する方法は?
- Canvaにアクセスする: Canva公式サイトにアクセスし、アカウントを作成またはログインします。
- テンプレートを選ぶ: カスタムサイズテンプレートを選び、ブログのテーマに合ったデザインを探します。
- デザインをカスタマイズする: テキストやアイコン、配色をブログのテーマカラーに合わせて調整します。
- ファイル形式とサイズに注意: PNG形式で、サイズは、1000px x 240px にします。
- 保存してダウンロードする: 「ダウンロード」ボタンをクリックして保存します。
Cocoonテーマにロゴを設置する方法は?
- Cocoon設定画面を開く: WordPressダッシュボードで「Cocoon設定」→「ヘッダー」を選択します。
- ロゴ画像をアップロードする: 「ロゴ画像」のセクションでファイルを選択し、作成したロゴをアップロードします。
- 配置とサイズを調整する: 推奨サイズは幅400~800pxで、縦横比が崩れないようにします。
- 保存してプレビューを確認する: 「変更を保存」をクリックして、サイトをプレビューします。
ロゴ作成時に注意すべきファイル形式とサイズは?
- ファイル形式: 背景が透明にできるPNG形式がおすすめです。
- サイズ: 高解像度を保つために、最低でも500px以上で作成しましょう。これにより、ロゴが鮮明に表示されます。
ロゴ設置後にデザインが崩れる場合の対処法は?
- 画像サイズを確認する: ロゴが大きすぎたり小さすぎたりすると、レイアウトが崩れることがあります。推奨サイズに調整してください。
- キャッシュをクリアする: 表示が更新されない場合は、ブラウザやサイトのキャッシュをクリアしてください。
- テーマ設定を確認する: テーマ側の設定でロゴの位置や表示方法を見直してください。
オリジナルロゴを設置するメリットは何ですか?
- ブランド認知度の向上: オリジナルロゴにより、訪問者に強い印象を与えられます。
- プロフェッショナルな印象: サイト全体のデザインが洗練され、信頼性が高まります。
- 差別化: 他のブログと差別化でき、独自性をアピールできます。
まとめ
オリジナルロゴを作成して設置するだけで、ブログの印象は大きく変わります。CocoonやLightningを使った設定も簡単なので、ぜひ挑戦してみてください!
今日のアクション
- Canvaでオリジナルロゴを作成し、PNG形式で保存しましょう。
- CocoonまたはLightningテーマにロゴを設置して、ブログの第一印象を引き上げてください!

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。