CocoonとLightningでブログを彩る!色とフォントの設定方法
ブログのデザインは、訪問者の第一印象を決める重要な要素です。その中でも、色とフォントのカスタマイズは手軽に個性を出せるポイント。CocoonとLightningを使えば、初心者でも簡単に設定が可能です!この記事では、それぞれの設定手順とおすすめの配色・フォント例をご紹介します。
Cocoonで色とフォントを設定する
1. 背景色やリンク色を変更する手順
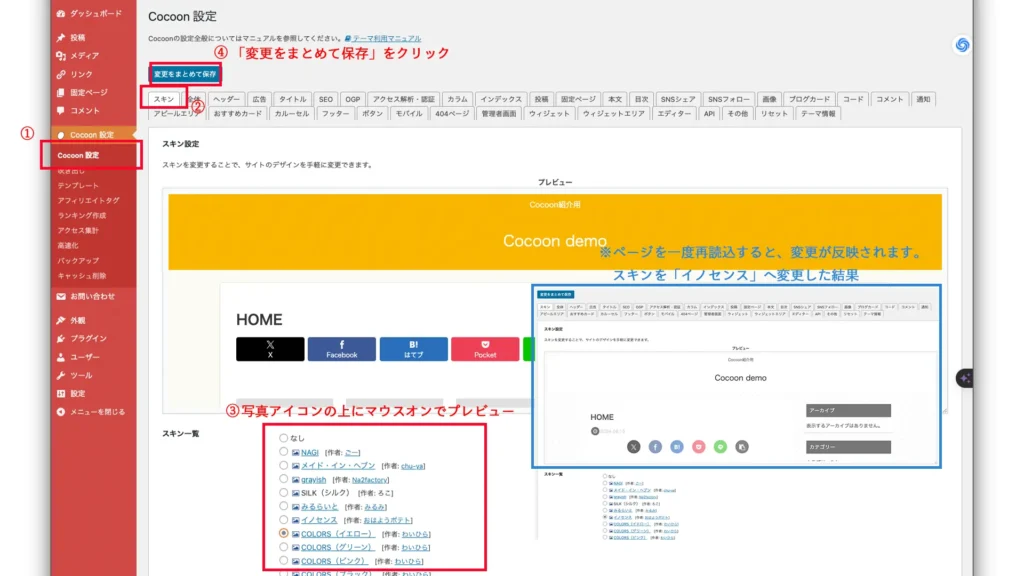
- WordPressのダッシュボードで「Cocoon設定」→「全体」→「デザイン」を選択します。
- 「背景色」「リンク色」を選択して、カラーピッカーから好きな色を設定。
- プレビューで確認しながら、デザインを調整します。

2. フォントの選択肢とサイズ変更方法
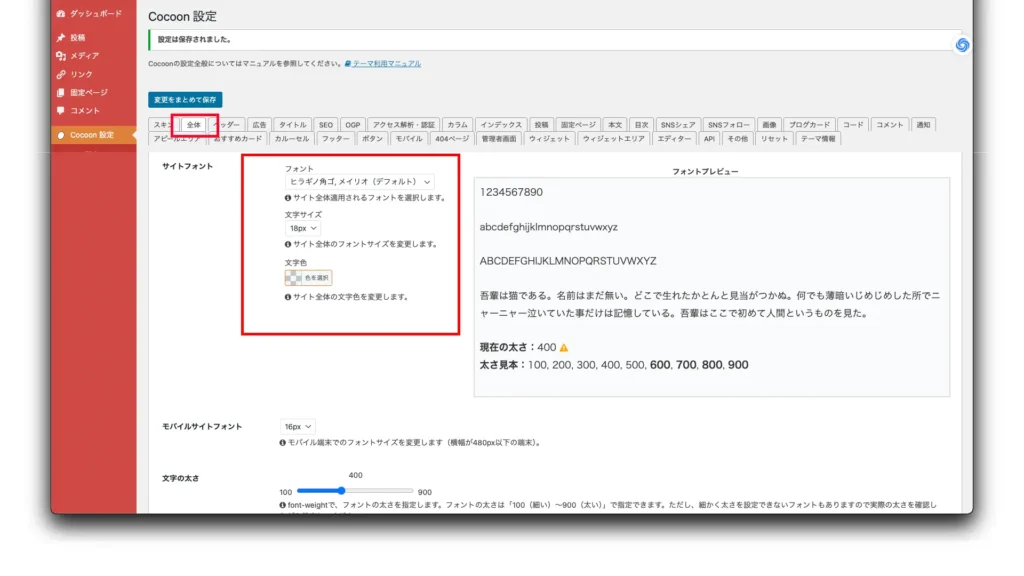
- 「Cocoon設定」→「全体」→「フォント設定」に移動します。
- プリセットフォントリストから選択。Google Fontsなども利用可能です。
- 「フォントサイズ」を調整して、見やすさを最適化します。

Lightningで色とフォントを設定する
- カラーパレットの使い方と効果的な配色例
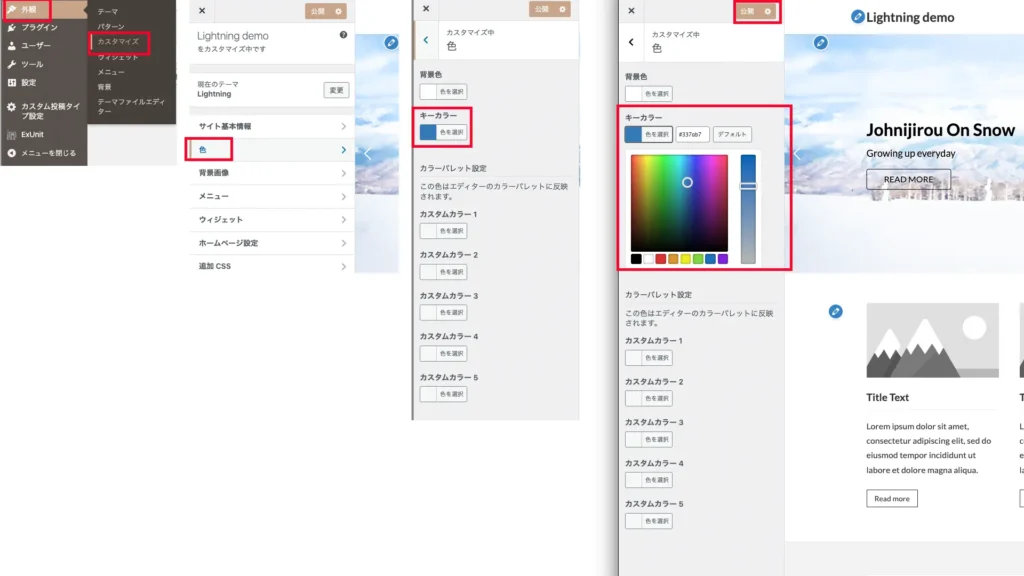
- WordPressのダッシュボードで「外観」→「カスタマイズ」を開きます。
- 「Lightning デザイン設定」→「カラーパレット」で配色を選択。
- 組み合わせ例: 背景をライトグレー、アクセントカラーをブルーでビジネスライクに。

2. フォント設定の基本(Lightning G3のみ対応)
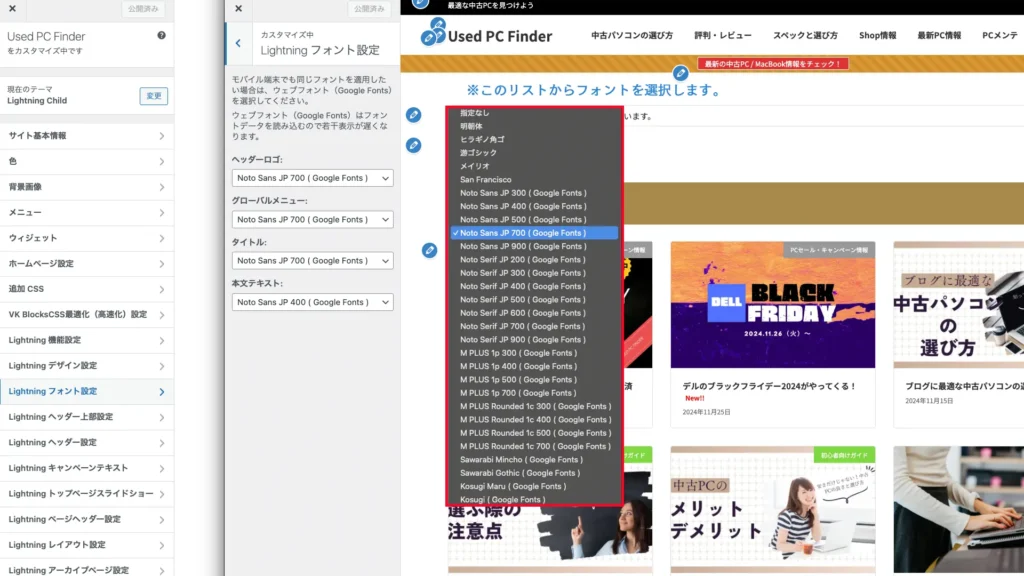
Lightning G3 では、以下のフォント設定が可能です。それぞれの項目に応じてスタイルを変更することで、より洗練されたデザインを作れます。

設定可能な項目
- ヘッダーロゴ: ブランドやサイトタイトルに合わせたフォントスタイルを設定できます。
- グローバルメニュー: ナビゲーションのフォントを変更し、メニュー項目を際立たせます。
- タイトル(見出し): H1~H6などのタイトルフォントを設定して、ブログ全体の統一感を出します。
- テキスト(本文): 記事の本文フォントを調整して、読みやすさを向上させます。
フォント変更の手順
- WordPressダッシュボードで「外観」→「カスタマイズ」→「基本設定」を開きます。
- 各セクションごとにフォントスタイルを選択できます。見出しや本文の印象を変えるだけでなく、ナビゲーションやロゴにも適切なフォントを設定可能です。
無料版での代替案
- 無料版ではフォントスタイルの変更はできませんが、CSSを活用することで基本的なフォント調整が可能です。
- WordPressの「外観」→「カスタマイズ」→「追加CSS」に貼り付けて適用してください。
h1, h2, h3, h4, h5, h6 {
font-family: 'Merriweather', serif; /* 見出しフォントを変更 */
color: #555; /* 見出しの色 */
margin-bottom: 10px; /* 見出しと本文の間隔を調整 */
}

効果的な配色とフォントの選び方
- 視認性を上げる配色
- 背景は淡い色、文字は濃い色を選ぶと読みやすくなります。
- 例: 白背景+黒文字+アクセントにブルーやグリーン。
- ジャンル別おすすめフォント
- ビジネスブログ: 「游ゴシック」「Noto Sans JP」など洗練されたフォント。
- ライフスタイルブログ: 「ヒラギノ丸ゴ ProN」「源ノ明朝」で温かみを演出。
- クリエイティブ系ブログ: 「たぬき油性マジック」「コーポレート・ロゴ」など個性的なフォントを適度に使用。

Coloring やフォントの話になると、それこそ一冊の本ができてしまうので超簡単に。ページ訪問者に同じフォントがないと、それに近いフォントが選ばれて表示されます。
FAQ
Cocoonで背景色やリンク色を変更する方法は?
- WordPressダッシュボードで「Cocoon設定」→「全体」→「デザイン」を開きます。
- 「背景色」や「リンク色」の項目で、カラーピッカーを使い希望の色を選択します。
- プレビューで確認後、「変更を保存」をクリックしてください。
Cocoonでフォントを変更するにはどうすればいいですか?
- WordPressダッシュボードで「Cocoon設定」→「全体」→「フォント設定」を選択します。
- プリセットフォントから好きなものを選び、必要に応じてGoogle Fontsを利用できます。
- フォントサイズを調整して、読みやすい設定にしましょう。
効果的な配色を選ぶポイントは何ですか?
- 視認性を高める:背景は淡い色、文字は濃い色を選ぶと読みやすくなります。
- アクセントカラーを活用:リンクやボタンに目立つ色を使い、ユーザーの目を引きましょう。
- 統一感を意識:サイト全体の配色を揃えることで、洗練されたデザインになります。
ジャンル別のおすすめフォントはありますか?
- ビジネスブログ: 「游ゴシック」「Noto Sans JP」など洗練されたフォント。
- ライフスタイルブログ: 「ヒラギノ丸ゴ ProN」「源ノ明朝」で温かみを演出。
- クリエイティブ系ブログ: 「たぬき油性マジック」「コーポレート・ロゴ」など個性的なフォントを適度に使用。
カスタマイズしたデザインをプレビューで確認する方法は?
カスタマイズ画面で設定を変更すると、リアルタイムでプレビューが表示されます。デザインを確認しながら調整できるため、仕上がりを事前にチェックしてから保存することができます。
まとめ
色とフォントを調整するだけで、ブログの印象は大きく変わります。CocoonとLightningの柔軟な設定機能を活用して、自分らしいデザインを楽しんでください!次回は、ロゴ作成でブログにさらに個性をプラスする方法を解説します。お楽しみに!
今日のアクション
- CocoonやLightningのカスタマイズ画面を開き、色とフォントを設定してみましょう。
- Coolorsなどの無料ツールを使って、理想のカラーパレットを探してみてください。

文章作成用に一冊オススメ本があります。『新しい文章力の教室』です。ライティングの本をたくさん求めるのも良いですが、この本を熟読、何度も何度も読み込むことをおすすめします!
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。