画像のaltテキストを設定しよう!画像もSEOの一部
altテキストの重要性
ブログ記事に画像を挿入するとき、 altテキスト を設定していますか?
altテキスト(代替テキスト)は、画像の内容を説明するためのテキストで、SEOやアクセシビリティにおいて重要な役割を果たします。
特に以下のような効果があります:
例えば、以下のような画像があるとします:
- ブログ投稿画面のスクリーンショット → 「ブログ投稿画面で記事を公開する方法を示すスクリーンショット」
- 商品写真 → 「手作りスイーツ(チョコレートケーキ)のアップ写真」
これらの具体例を通して、SEOとアクセシビリティの両方を高める altテキスト設定のポイント を解説していきます!
altテキストを設定する理由
1. 検索エンジンが画像内容を理解できる
altテキストは検索エンジンに画像内容を伝える手段です。検索エンジンが画像を理解しやすくなることで、 画像検索での露出 や ブログ全体のSEO評価 が向上します。


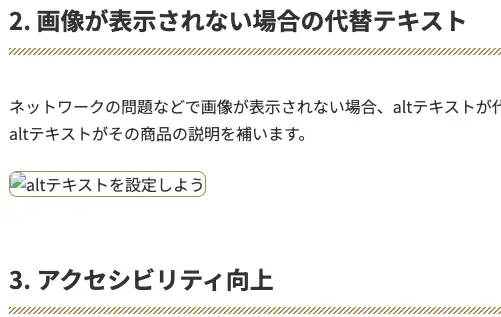
2. 画像が表示されない場合の代替テキスト
ネットワークの問題などで画像が表示されない場合、altテキストが代わりに読者に表示されます。たとえば、商品ページで画像が読み込めない場合でも、altテキストがその商品の説明を補います。

3. アクセシビリティ向上
altテキストは、スクリーンリーダーを使用する視覚障害者にとって、画像内容を伝える重要な役割を果たします。
例: 「料理レシピ記事の手順画像」 → altテキスト:「フライパンで卵を焼く工程を示した写真」

アクセシビリティを意識したブログは、より多くの人に親しまれるサイトになります。
効果的なaltテキストの書き方
1. キーワードを自然に盛り込む
SEO対策として、altテキストには 主要キーワード を含めるのが有効です。ただし、不自然に詰め込むのは避けましょう。
例:
- OK: 「手作りスイーツのチョコレートケーキ」
- NG: 「手作り スイーツ チョコレート ケーキ 美味しい お菓子」
2. 画像の内容を具体的かつ簡潔に記述
画像の内容を 正確かつ簡潔 に表現します。読者や検索エンジンが一目で理解できる内容にしましょう。
例:
- OK: 「ブログ投稿画面のスクリーンショット」
- NG: 「画像1」「写真」
3. 意味がないaltテキストを避ける
altテキストが「画像」「写真」だけでは、読者にも検索エンジンにも価値がありません。画像の具体的な内容を反映させましょう。
ツールの使い方:初心者向けガイド
altテキストを正しく設定できているか確認するには、便利なツールを使うのがおすすめです。初心者でも簡単に操作できるツールを活用すれば、altテキストの設定ミスを防ぎ、SEO効果をしっかり発揮できます。
ここでは、 altテキストを効率よく確認・改善できる2つのツール をご紹介します!

画像を挿入するときにAlt文字列を必ず入れるという習慣がつくまではツールに頼るのも良いでしょう。Yoast SEOプラグインは、SEOに関するアドバイスをしてくれるので最初は重宝しますよ!
1. Yoast SEO(WordPressプラグイン)
- WordPressで記事を編集。
- 画像を挿入し、 「altテキスト」 設定欄に説明文を入力。
- Yoast SEOのSEO解析欄を確認して、SEO設定を最適化。

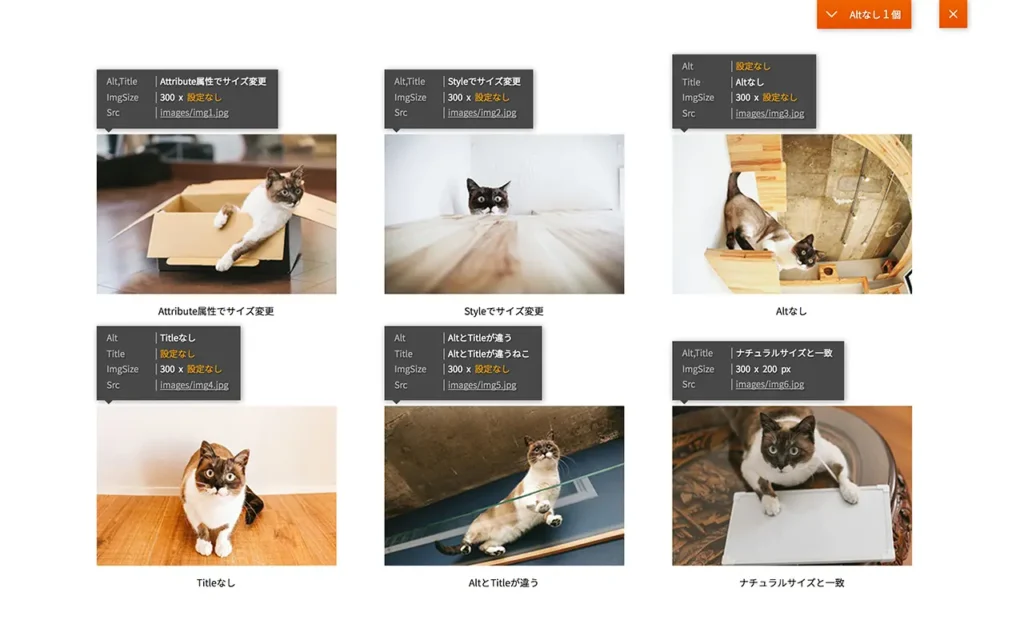
2. Alt & Meta Viewer
- Chromeウェブストア から「Alt & Meta Viewer」をインストール。
- 任意のウェブページを開き、拡張機能をクリック。
- ページ内の画像とaltテキストが一覧で表示されるので、内容を簡単に確認できます!

NG例 vs OK例:altテキストの具体例
| NG例 | OK例 |
|---|---|
| 画像 | 赤いバラのクローズアップ写真 |
| 写真 | 商品名「高級コーヒーカップ」のプロモ写真 |
| スクリーンショット | WordPressの投稿画面で記事を公開する手順 |
FAQ
altテキストを設定しないとどうなりますか?
altテキストがないと、検索エンジンが画像内容を認識できず、画像検索の露出が減ります。また、画像が表示されない場合やアクセシビリティの観点でもマイナスとなります。
altテキストにどれくらいの文字数が適切ですか?
altテキストは具体的で簡潔にするのがポイントです。50~100文字程度を目安に、画像の内容を正確に表現しましょう。
altテキストにキーワードを入れすぎるとどうなりますか?
キーワードを詰め込みすぎると、検索エンジンからスパムとみなされる可能性があります。自然な文章の中にキーワードを含めることが重要です。
全ての画像にaltテキストを設定する必要がありますか?
重要な画像(記事内容に関係する画像)には必ず設定しましょう。ただし、装飾目的の画像には空のalt属性(alt="")を使うのが推奨されます。
altテキストはどのツールで確認・設定できますか?
設定方法: プラグインのYoast SEOで簡単にaltテキストを設定できます。または、Chromeの拡張機能「Alt & Meta Viewer」 を使うと便利です。このツールを使えば、ページ内のaltテキストを簡単に確認できます。
まとめ
altテキストは、SEOとアクセシビリティ向上に欠かせない要素です。具体的かつ簡潔に画像内容を記述し、主要キーワードを自然に含めることで、ブログの評価を高めましょう。
今日のアクション
- ヘッダー画像
- altテキストが具体的に内容を表しているか確認。
- 例: 「ブログタイトルが表示されたヘッダー画像」
- 商品写真
- 商品名や特徴が含まれているか確認。
- 例: 「黒いセラミックのマグカップ」
- 投稿画面のスクリーンショット
- 画像の内容を正確に説明。
- 例: 「WordPressの投稿画面で記事を公開する手順を示すスクリーンショット」
これで、 画像のaltテキスト設定 の重要性と具体的な設定方法が理解できましたね!次回もお楽しみに✨
この記事の感想を募集中です
記事をより良くするために感想を募集しています。ご協力ありがとうございます。
- 中古パソコンブロガー|お得なPC選びをサポート
- パソコンの選び方やお得情報を発信するブログです。特に中古PCや最新モデルのレビューに力を入れ、実際に試した商品や信頼できる情報をもとに厳選したおすすめをお届けしています。パソコン選びに迷っている方へ、安心して選べるお手伝いができればと思っています。👉 もっと詳しく知る
🎁 あなたの応援でレビュー頑張れます!
👉 Amazonほしい物リストはこちら
⬇良いなと思ったらポチッとお願いします。